
今回は、はてなブログで作成した記事の背景を「アイキャッチ画像」に変更する方法を紹介します。
記事ごとに別の背景を自動で設定できて、デザイン性もアップするのでぜひ試してみてください。
はじめに
今回紹介する方法では、はてなブログの記事作成画面で設定したアイキャッチ画像を「記事の背景画像」に設定する方法です。
記事編集欄で設定した画像がない場合は、はてなブログのデフォルト画像になると思います。
記事の背景画像をアイキャッチ画像にすれば、すべての記事の背景をまとめて設定できて、それぞれの記事で別々の背景画像を設定できるのでオススメです。
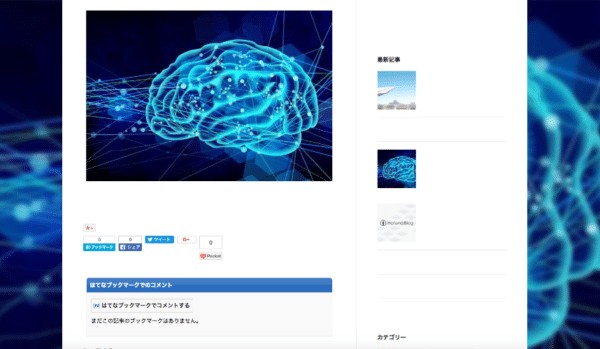
実際に設定してみるとこのようになりました。

いかがでしょうか。テーマや設定しているcssによって、若干見た目に差が出てくるとは思いますが、だいたいこんな感じの背景画像を設定できます。
ではまず、アイキャッチ画像の設定方法からおさらいしておきましょう。
アイキャッチ画像の設定
はてなブログでアイキャッチ画像を設定する場合、記事編集画面の右側にある「編集オプション」を選択して表示される項目から設定できます。


こんな感じの項目が見つかるので、画像をクリックしてURLを設定しましょう。
これだけで記事のアイキャッチ画像を設定できました。
ちなみに何も設定しなかった場合は、はてなブログのデフォルト画像になります。
アイキャッチ画像を取得
記事のアイキャッチ画像を取得するには、先日紹介した以下の記事でも使ったコードを使用します。
基本的なコードは同じようなものなので、一度チェックしておいても良いかもしれません。
では、それを踏まえた上でアイキャッチ画像を取得するコードを見ていきましょう。
jQuery
今回のコードでは、jQueryを使用します。
以下のコードが記述されていない場合は一番上に追加し、すでに記述されている場合は飛ばしてください。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
このコードを「記事下」の一番上に追加します。
アイキャッチ画像を設定するコード
さてjQueryの準備も済んだので、実際にアイキャッチ画像を設定するコードを見ていきましょう。
今回は、記事下に以下のコードを作成してみました。
<script>
$(window).on("DOMContentLoaded", function(){
$image = $('meta[property="og:image"').attr('content');
$('#container').prepend($('.eyecatch-img'));
$('.eyecatch-img').css('backgroundImage', 'url(' + $image + ')');
});
</script>
<div class="eyecatch-img"></div>
このように記述することで、背景に設定した「eyecatch-img」というクラスの背景画像を、アイキャッチ画像に変更できたはずです。
ですがこの状態では、まだ見た目が変になってしまいます。
cssでスタイルを調整していないためですね。
背景のcssを調整
今回の場合、テーマや追加しているcssによって差が出てきてしまう可能性があるのですが、今回の例では「innocent」というテーマを元にアイキャッチ画像を設定してあります。
実際のcssがこちら
#content{
background-color: transparent;
padding-top: 0;
}
#content-inner{
background-color: white;
padding-top: 30px;
}
.eyecatch-img{
background-size: cover;
background-repeat: no-repeat;
background-position: center;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
filter: brightness(90%) blur(5px);
}
このようにすることで、記事をスクロールしても常に背景画像が表示されるようになりました。
また「fillter: brightness(90%) blur(5px);」を使うことで、背景のアイキャッチ画像に明るさとぼかしのフィルターをかけています。
この値は各自調整してみてください。
実際にチェックしてみると、記事の背景がアイキャッチ画像になっており、記事ごとに背景画像が切り替わっているのがわかるかと思います。

まとめ
今回紹介した方法を使えば、記事の背景画像を「記事ごとに違う画像にする」ことができました。
また、アイキャッチ画像を記事の背景にすることで、デザイン性もアップしますし記事ごとにアクセントをつけられるので、ぜひ試してみてください。
ではまた。























































