
はてなブログなどのブログサービスを使って記事を書く時、記事の一番最初にアイキャッチ画像(サムネイル)を表示していませんか?
今回は、そんな時に使える便利なコードを紹介します。
呼び出し部分などを除けば実質1行だけで表示させられるためコピペだけで実装できますし、記事の見た目もより良くなるのでぜひ試してみてください。
はじめに
今回紹介するコードは、はてなブログで書いた記事の一番最初の行に「アイキャッチ画像(サムネイル)」を表示させる方法です。
冒頭でも紹介した通り、実際に動作させるためのコードは一行だけで実装できるので、プログラミングがわからない方でも安心してカスタマイズできるかと思います。
また、WordPressからはてなブログに移行してきた方など記事数が多い場合にオススメです。
ではまず最初にこちらを確認してください。

こんな感じで、アイキャッチに設定した画像を記事の一番最初に自動で表示させることができるんです。
ちなみにちょっとだけ注意点があるので必ず確認してくださいね。
アイキャッチ画像の設定
はてなブログユーザーならすでにわかっているかと思いますが、ここでアイキャッチ画像の設定方法をおさらいしておきましょう。
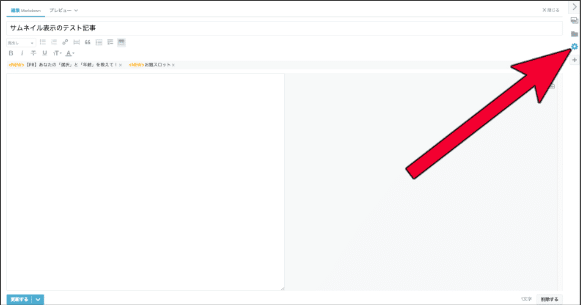
記事の編集ページを開くと以下画像のようになっているので、右側の歯車マークをクリックしてください。

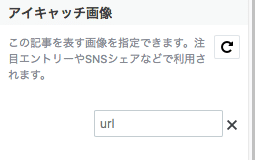
アイキャッチ画像と書かれた項目が表示されるので、その下にある画像リストをクリックすれば、どの画像をアイキャッチ画像にするかを選択できます。
簡単ですね!

ちなみに何も設定しなかった場合は、はてなブログのデフォルト画像になります。
実装時の注意点
さて、アイキャッチ画像を自動で設定するコードを紹介する前に注意点を確認しておいてください。
今回のカスタマイズで注意すべき点は2点です。
- 記事内に画像がないとアイキャッチを選択できない
- 全記事に表示される
これら2点です。
注意点ってほどじゃないかもしれませんが念のためチェックしておきましょう。
記事内に画像
「記事内に画像がないと表示されない」というのは、コード側ではなくアイキャッチ画像の設定時に発生します。
画像を使っていない記事でアイキャッチ画像を設定しようとしても、はてなブログのデフォルト画像しか表示されないと思います。
ですので、アイキャッチ画像に設定する画像は記事内に追加されていなければなりません。一度追加してから削除する何て方法もありますがちょっと面倒です。
このような理由から、アイキャッチ画像を単体で作成している方は今回の方法を使いにくくなってしまいます。
全記事に表示される
今回のコードは、ブログ内のすべての記事に対して動作します。
ですので、すでに記事の最初に画像を貼っていたり、アイキャッチ画像を表示させたくないって時に対応できなくなります。
過去に書いた記事を確認して、実装時に変じゃないかチェックしておいたほうが良いですね。
コードを追加
ではさらっと注意点の確認が完了したので、実際にコードを追加していきましょう。
まずは、jQueryが追加されているかを確認してください。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
こんな感じのコードが記述されていなかったらフッターの一番上などに追加しましょう。
すでに記述されている場合は不要です。
では、今回作成した実際のコードを確認してください。
<script>
$(window).on("DOMContentLoaded", function(){
$('.entry-content').prepend('<img src="' + $('meta[property="og:image"').attr('content') + '">');
});
</script>
コードの呼び出しに関する部分を除けば
$('.entry-content').prepend('<img src="' + $('meta[property="og:image"').attr('content') + '">');
だけで実装できてしまいます。
まあ、呼び出し部分も合わせればもっと長いですから、あくまで「実質」な訳ですけどね。
これで「entry-content(記事本文)」の最初に画像を表示できたはずです。
まとめ
今回紹介した方法を使えば、はてなブログで全記事の最初にアイキャッチ画像を表示できました。
記事の最初に画像を表示するだけでより良い見た目になるのでぜひ試してみてください。
実質一行だけでできる簡単なカスタマイズなので、とりあえず試してみてはいかがでしょうか。
ではまた。






















































