
はてなブログを使っていると、記事下に関連記事を表示する方法に悩みます。
デザインから設定する方法でも関連記事を表示できるのですが、設定後に公開した記事でしか表示されないんですよね。
そこで今回は、サイドバーに設定した関連記事を記事下に表示させる方法を紹介します。
はじめに
今回紹介する方法は、はてなブログで関連記事を記事下に表示させる方法になります。
ネットで調べてみたところ、
- プラグインを使って表示させる方法
- javascriptを使ってサイドバーに設置した関連記事を記事下に移動させる方法
- デザインから設定する公式の関連記事
これらの方法で実現できそうでした。
その中で私は「サイドバーに設置した関連記事を移動させる方法」で実装してみました。
なぜ選んだのか?
なぜ、サイドバーの関連記事を移動させる方法をとったかについてですが、一言でいうと消去法です。
まず、プラグインを使う方法ですが、これは場合によってはサイトの表示速度が遅くなってしまう可能性があるという点で消去しました。
デザインから設定する公式で追加された機能は、冒頭でも書きましたが「設定後に公開した記事にのみ有効」という点がネックでした。
記事数が少ない場合はこちらでも良いと思いますが、こういった理由からデザインの関連記事も消去しました。

また、デザインの関連記事は記事下に設置できるのですが、すでに設置されている他のコンテンツとの順番を設定できません。
javascriptを使って移動させることもできるとは思いますが、それならサイドバーにある関連記事を移動させても一緒だな、と思ったためこのカスタマイズにしてみました。
まずはサイドバーに設置
では実際にサイドバーに設置した関連記事を、記事下に表示させてみましょう。
まずは、記事下に移動させるための関連記事をサイドバーに設置する必要があります。
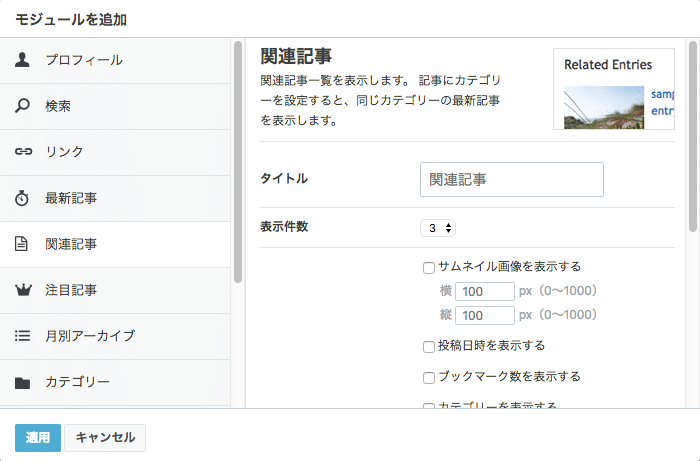
デザイン > サイドバー > モジュールを追加 を選択してください。
以下画像のようなウィンドウが表示されるので、タイトルやサムネイルの有無、表示件数などを設定しましょう。
ここで設定した内容が、そのまま記事下に表示されるので管理が簡単ですね。

適用を押せば、サイドバーに関連記事を表示できるのですが、この段階ではまだ保存しないでおきましょう。
今保存してしまうとサイドバーに不要な関連記事が追加されてしまいますからね。
実際に保存するのは、これから紹介するjavascriptの記述を追加してからです。
javascriptで移動させる
いよいよjavascriptを使って、サイドバーの関連記事を記事下に移動させる処理に入ります。
今回のコードはとても単純で、
- jQueryを追加
- 記事ページか確認
- 関連記事モジュールを移動
この3ステップで実装できます。
もっと言っちゃうと、関連記事の場合は記事ページにしか表示されないため、記事ページかを確認する処理すら不要なので実質2ステップです。
では実際のコードがこちらです。
実際のコード
まずは、jQueryを追加するためのコードを記述しましょう。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
こちらのコードはjQueryを使うときの共通の処理なので、すでに記述されている場合は不要です。
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
relatedEntries.insertAfter('.comment-box');
}
});
});
</script>
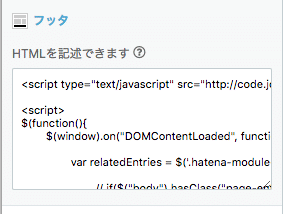
その下にこのような記述を追加しましょう。
これが実際に関連記事を移動させるためのコードになっています。
私の場合、この処理をフッターに追加しておきました。

たったこれだけです。
これだけでサイドバーに設置した関連記事を記事下に移動させることができました。
※はてなブログの関連記事は追加されているカテゴリーによって判断しているため、同一カテゴリーの記事が存在しない場合は表示されないので注意してくださいね。

ちなみにこちらのコードは、コメントボックスの下に設置するようになっているので「記事直下」に表示させたい場合や、最初の見出し前に表示させたい場合は、若干記述方法が変わってきます。
それらについては、こちらの記事で紹介してありますので参考にしてみてください。
まとめ
今回紹介した方法を使えば、サイドバーに追加 > 移動 という手順を取るだけで、記事下に関連記事を表示させることができました。
コードの記述方法は環境によって多少変わってくると思いますので、自分なりの場所に設置してみてください。
ではまた。























































