
はてなブログでサイトのデザインをカスタマイズする場合、【デザインCSS】という欄にcssを記述していくと思いますが、スマホ版だとこの項目が存在しませんでした。
そこで、今回はスマホ版のデザインCSSをカスタマイズする方法を紹介します。
はじめに
今回紹介する方法は、スマホ版のデザインCSSを編集する方法です。
cssを編集することで、サイトの背景色や余白の感覚などのデザインをカスタマイズできるのですが、スマホのデザインCSSが見つかりませんでした。
そういった時には、HTMLの中にcssを記述することで反映させることができます。
編集するcssを用意
今回は、仮に以下のようなコードを用意してみました。
#container {
background-color: lightyellow;
}
こちらのコードは、サイトの背景色を変更するコードです。
今回の記事では、このコードを例にとって紹介していきます。
PCのデザインを変更する場合
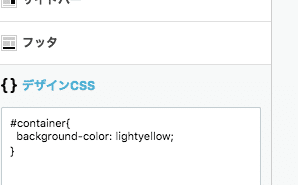
PC版のはてなブログをカスタマイズする場合、管理画面 > デザイン > デザインCSS の中に先ほどのようなコードを記述しますよね。

スマホ版のデザインを確認すると、以下のようにデザインCSSがなくなっています。

では、スマホ版のデザインCSSをカスタマイズできないのかというとそうではありません。
スマホのデザインCSSをカスタマイズするには、2通りの方法があるので順に見ていきましょう。
レスポンシブデザインで編集する
スマホのデザインCSSを編集する一つ目の方法は【レスポンシブデザイン】に変更する方法です。
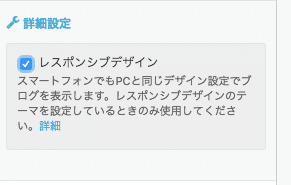
はてなブログのデザインの中に【詳細設定】という項目があるので、クリックして内容を表示してみると【レスポンシブデザイン】というチェック項目があるので確認しましょう。

このようにすることで、スマホのデザインCSSをPCと同じにすることができます。
つまり、PCのデザインCSSに記述した内容を、スマホページにも反映できるということですね。
その場合、以下のようなコードを使ってウィンドウのサイズによって条件分岐させることで、スマホ専用のデザインを設定できます。
ウィンドウサイズで条件分岐
PCのデザインCSSからウィンドウサイズでcssを使い分ける場合、以下のようなコードが使えるんです。
@media screen and (max-width: 500px){
#container{
background-color: lightyellow;
}
}
こちらのコードは、ウィンドウサイズが500px以下だったらという意味を持ちます。
“500px"の値を調整することで、細かくサイズを調整できるので変更して使用してくださいね。
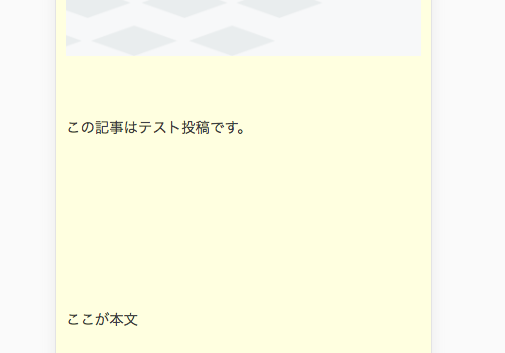
実際の表示を確認してみても、ウィンドウサイズが500px以下の場合のみ、サイトの背景色がカスタマイズされているのがわかるかと思います。
スマホ :

PC :

ですがこれだと、PC表示でウィンドウを小さくした時にも反映されてしまいますし、サイトの管理が大変になってしまいますよね。
そこで、スマホ版のデザインCSSを編集して、それぞれ独立したcssを作成してみましょう。
スマホ版のデザインCSSを設定
スマホ版のデザインCSSをカスタマイズする場合、ヘッダのHTML内にコードを記述します。
先ほどのように、スマホページのみ背景色を変更するためには、以下のような書き方をしてください。
<style type="text/css">
#container{
background-color: lightyellow;
}
</style>
コードの中に以下の記述がありますよね。
<style type="text/css">
実は、HTMLにはスタイル(css)を記述することもできるので、このような書き方をすることでスマホ版のデザインCSSを編集できました。
この時、先ほど紹介したレスポンシブデザインのチェックは外しておいてくださいね。
まとめ
今回紹介したように、スマホのデザインCSSを編集するには、2通りの方法があります。
- レスポンシブデザインにする方法
- ヘッダに記述する方法
でしたね。
これらの方法を使えば、PCとスマホで別々のデザインを使うことができるのでぜひ参考にしてみてください。
ではまた。