
Cocoaで開発したMac OSXアプリにはウィンドウがあるため、タイトルバーが存在しますよね。
このタイトルバーは簡単な処理を記述するだけで非表示にすることができます。
そこで今回は、Cocoa開発のMacアプリで「タイトルバーを非表示にする」方法を紹介します。
もくじ
はじめに
今回紹介する方法は、Mac OSXアプリ開発で使用言語は「Swift3」です。
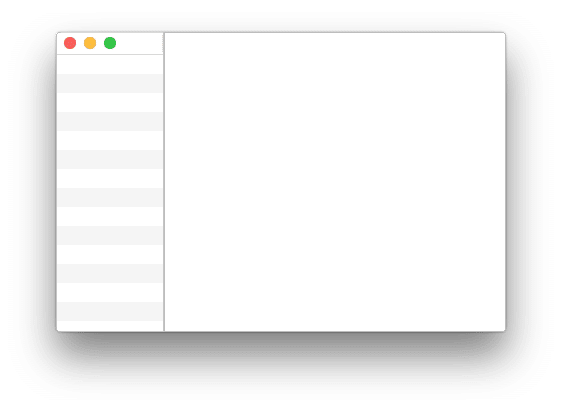
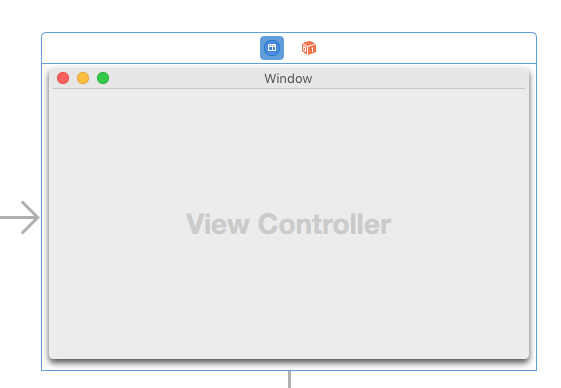
また、Xcodeのストーリーボードを使用して開発していくので、まずは実際のアプリを確認してください。

このようなアプリケーションの場合、タイトルバーが表示されてしまうと、タイトルの位置に違和感を感じてしまうかもしれません。
そういった時は、このタイトルバーを非表示にすることで解決しますね。
ストーリーボードを作成
今回の方法では、Window Controllerを使用します。
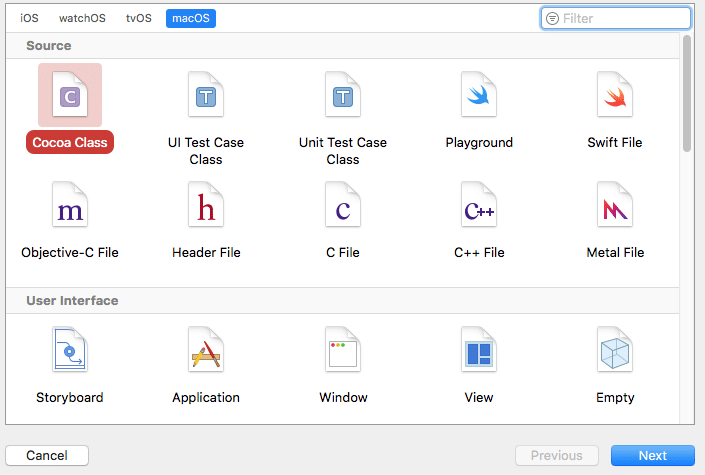
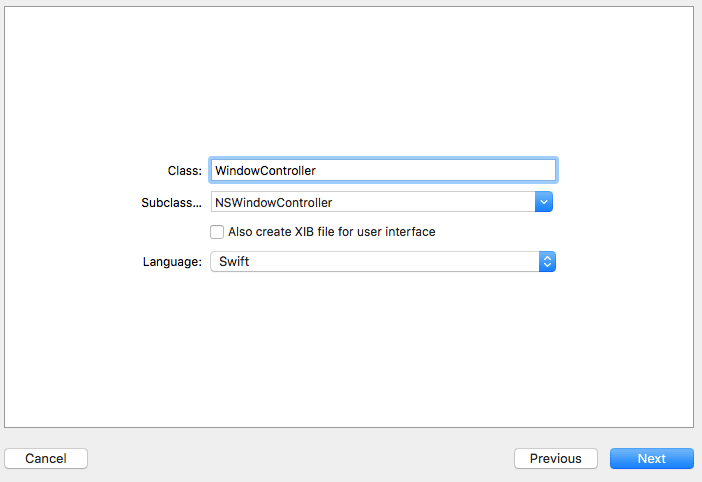
先日紹介した「Windowの背景をドラッグして移動させる」という記事で紹介した方法と同じように「WindowController」というクラスを新しく作成してください。

Cocoa Classを選択して、クラス名を「WindowController」サブクラスを「NSWindowController」に変更しましょう。

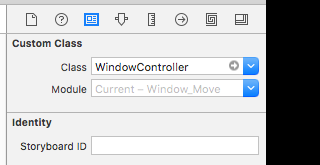
続いて、作成したWindowControllerをストーリーボードのWindow Controllerに設定します。
ストーリーボード(Main.storyborad)を開いて、Window Controllerを選択してください。

右側のIdentity inspectorにある「Class」を、先ほど作成した「WindowController」に変更しましょう。

これでWindowControllerの設定は完了です。
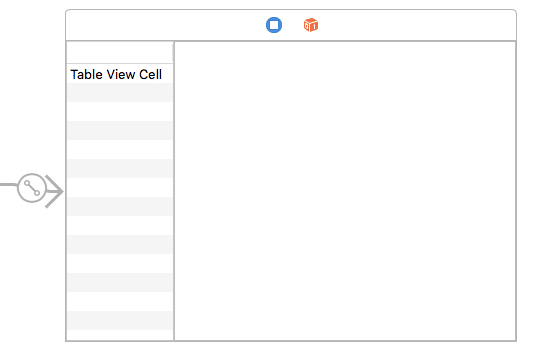
今回作成したアプリケーションのストーリーボードは以下のようになっています。
同じような配置にする場合は参考にしてみてください。

これはSplitViewではなく、適当に配置したTableViewとTextFieldです。
タイトルバーを非表示に
では実際にタイトルバーを非表示にする処理を記述していきましょう。
先ほど作成したWindowController.swiftを開いてください。
import Cocoa
class WindowController: NSWindowController {
override func windowDidLoad() {
super.windowDidLoad()
}
}
このようになっていると思いますので「super.windowDidLoad( )」の下に記述していきます。
タイトルバーを非表示にするためには以下のコードを記述してください。
import Cocoa
class WindowController: NSWindowController {
override func windowDidLoad() {
super.windowDidLoad()
window?.titlebarAppearsTransparent = true
window?.titleVisibility = .hidden
window?.styleMask.insert(.fullSizeContentView)
}
}
順に見ていきましょう。
titlebarAppearsTransparent
このように記述することで「タイトルバーを透明」にすることができます。

受け取る値は「true」と「false」で、それぞれ透明と不透明になります。
タイトルバーが表示されている位置にも背景色を指定したい場合は、titlebarAppearsTransparentの値を「true」に変更しましょう。
titleVisibility
この記述では、タイトルバーのテキストを表示するかどうかを設定できます。
受け取る値は、非表示にするなら「.hidden」。
表示するなら「.visible」を設定してあげましょう。

このようにタイトルバーのテキストが表示されなくなりました。
styleMask.insert( )
styleMask.insertに「.fullSizeContentView」を指定すると、Viewのサイズをウィンドウ全体に設定することができました。

また以下画像のように、アプリ終了ボタンや最大化ボタンなども非表示にしたい場合は、少し違うコードを記述する必要があります。

window?.styleMask = .fullSizeContentView
これで、アプリケーションのボタンも一緒に非表示にできたかと思います。
まとめ
今回紹介した方法を使うことで、タイトルバーを非表示にしたアプリケーションを開発することができました。
タイトルバーを非表示にするだけで雰囲気が変わりますね。
また、タイトルバーのスタイルを設定するだけで見た目の調整ができるので、開発しているアプリに合わせたレイアウトに変更してみてください。
ではまた。