こんにちははクリアメモリです!
今回はCocoaProgrammingでカラーを選択する「RGBAスライダー」を作成してみました。
RGBAスライダーを作ることで、オブジェクトの色をユーザーが選択したものに変更させることができます。
そこで今回は、NSSliderを使ったRGBAスライダーの作り方を紹介します。
はじめに
今回紹介する方法はSwiftを使って処理を記述するCocoaProgrammingです。
また、使用アプリケーションはXcodeですので、その他のツールではうまくいかないのでちゅいしてください。
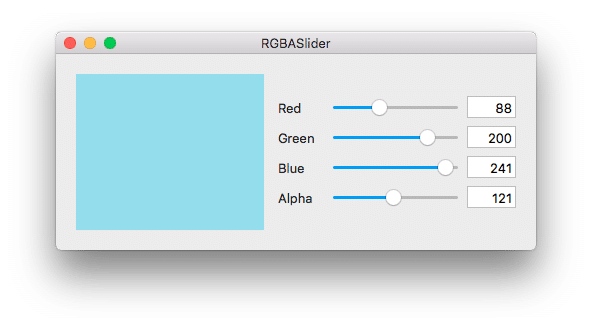
では先に実際の動作を確認しておきましょう。
このように、ユーザー側から値を受け取って、それに合わせた色に「CustomView」の背景色を変更しています。
このようなRGBAスライダーはXcodeのNSSliderを使うことで、簡単に実装することができました。
では、xibファイルにSlider や CustomView、TextFieldなどを設置していきましょう。
xibファイルを作成
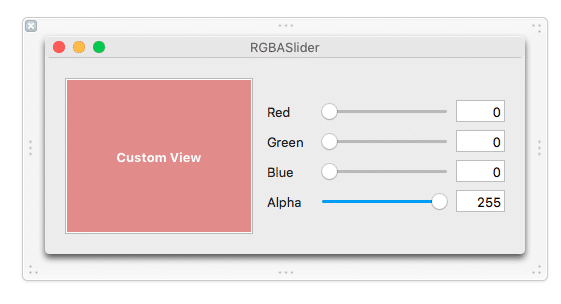
今回のアプリケーションは、以下のようなレイアウトにしてみたので参考にしてください。

初期状態では、CustomViewの色は「黒 (r=0, g=0, b=0, a=1)」です。
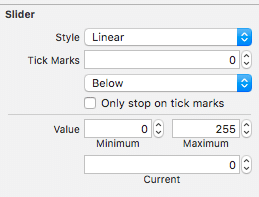
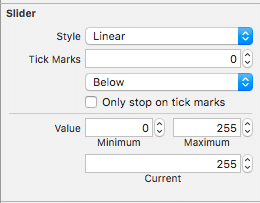
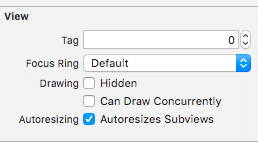
またこれらのスライダーは、移動するたびにリアルタイムでCustomViewに描画していきたいので、以下を参考にしてスライダーの設定を変更させましょう。
アプリケーション上の数値は、よく見る 0~255 にしました。
同様に、スライダーの最小値、最大値も0~255に変更し、初期値をrgb -> 0, a -> 255に変更しました。
RGBスライダー:

Alphaスライダー:

さらに、これらのスライダーアクションはまとめて取得したいので、それぞれのオブジェクトにタグを設定しました。
g -> 1
b -> 2
a -> 3

テキストフィールドは、RGBの初期値が0、Alphaの初期値は255です。
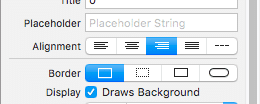
これらのテキストフィールドは右寄せのテキストにしたいので、以下のように変更してください。

Alignmentが右寄せのアイコンに変更されているのがわかるかと思います。
あとは、適当な位置にラベルを配置してxibは完成です。
続いて、設置したRGBAスライダーにコードから処理を追加していきましょう。
コードを作成
今回のコードでは、以下のような動作を実装しました。
- 初期状態の色(黒)をCustomViewに描画
- スライダー移動で色を設定
- テキストフィールドのラベルを変更
- CustomViewの背景色を更新
ではコードを紹介します。
今回のアプリケーションは以下のようなコードにしてみました。
import Cocoa
@NSApplicationMain
class AppDelegate: NSObject, NSApplicationDelegate {
@IBOutlet weak var window: NSWindow!
@IBOutlet weak var customView: NSView!
@IBOutlet weak var rField: NSTextField!
@IBOutlet weak var gField: NSTextField!
@IBOutlet weak var bField: NSTextField!
@IBOutlet weak var aField: NSTextField!
var r = CGFloat(0.0)
var g = CGFloat(0.0)
var b = CGFloat(0.0)
var a = CGFloat(1.0)
func applicationDidFinishLaunching(_ aNotification: Notification) {
// Insert code here to initialize your application
drawBackgroundColor()
}
func applicationWillTerminate(_ aNotification: Notification) {
// Insert code here to tear down your application
}
@IBAction func sliderAction(_ sender: NSSlider) {
sender.minValue = 0
sender.maxValue = 255
switch sender.tag {
case 0:
rField.stringValue = String(sender.integerValue)
r = CGFloat(sender.doubleValue / 255)
break
case 1:
gField.stringValue = String(sender.integerValue)
g = CGFloat(sender.doubleValue / 255)
break
case 2:
bField.stringValue = String(sender.integerValue)
b = CGFloat(sender.doubleValue / 255)
break
case 3:
aField.stringValue = String(sender.integerValue)
a = CGFloat(sender.doubleValue / 255)
break
default:
break
}
drawBackgroundColor()
}
func drawBackgroundColor(){
customView.layer?.backgroundColor = NSColor(red: r, green: g, blue: b, alpha: a).cgColor
}
}
スライダーのイベントを取得するためには「NSSlider」型のアクションイベントが必要になります。
このイベントはスライダーのアクションをまとめて取得しています。
その中で、先ほど設定したタグを元にして「Switch」文で条件分岐しています。
これで、スライダーの値が取得できるので、NSTextFieldの値を変更しつつRGBAの値を変更できました。
最後に、drawbackgroundColorを呼び出して、CustomViewを再描画しましょう。
実際に起動して、RGBAスライダーからCustomVeiwの背景色を調整できたら完成です。

まとめ
今回紹介したように、XcodeのNSSliderを使えば簡単にRGBAスライダーを作成できました。
このアプリケーション単体では出番がないですが、アプリケーションのPreferencesなどで実装することで、色を設定できますね。
テキスト色を変更できるアプリを作る時などに参考にしてみてください。
ではまた。