
今回は「Swift3」で出てくる「UIGraphicsBeginImageContextWithOptions」の引数と使い方について、備忘録を兼ねてメモしておきます。
はじめに
今回の記事で紹介する「UIGraphicsBeginImageContextWithOptions」はSwiftのコードになります。
このコードは、図形を描画したり、線を描画したりする時に使用されるもので、そのようなイメージ処理を開始するためのコードになっており、こちらは3つの引数で構成されています。
では、「UIGraphicsBeginImageContextWithOptions」の使用例を見てみましょう。
図形を描画
まずは以下のコードを確認してください。
func fillRect(width w: CGFloat, height h: CGFloat) -> UIImage {
let size = CGSize(width: w, height: h)
UIGraphicsBeginImageContextWithOptions(size, false, 0.0)
let context = UIGraphicsGetCurrentContext()
let rect = CGRect(x: 0, y: 0, width: w, height: h)
let path = UIBezierPath(rect: rect)
context?.setFillColor(red: 0.0, green: 1.0, blue: 0.0, alpha: 1.0)
path.fill()
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image!
}
override func viewDidLoad() {
super.viewDidLoad()
let rectSize = fillRect(width: 150.0, height: 150.0)
let rectView = UIImageView(image: rectSize)
rectView.center = view.center
view.addSubview(rectView)
}
このようなコードを書くことで、viewの中心に四角形を描画することができます。

ここではコードの詳しい解説はしませんが、4行目に「UIGraphicsBeginImageContextWithOptions」がありますよね。
この中の引数で図形のサイズや特徴などを指定しています。
では実際に「UIGraphicsBeginImageContextWithOptions」の引数はどのような役割があるのか見ていきましょう。
第一引数 size
まず「UIGraphicsBeginImageContextWithOptions」の第一引数では、「図形の大きさ」を指定することができます。
今回のコードを例にとると、width -> 150, height -> 150ですね。
※widthとheightはviewDidLoad( )内の「rectSize」で設定しています。
「size」の値は「CGSize」型です。
では試しに「rectSize」で値を指定した横幅だけを倍にしてみましょう。

横幅の広い四角形が描画されましたね。
このように「UIGraphicsBeginImageContextWithOptions」の第一引数では「図形の大きさ」を設定できます。
続いて第二引数です。
第二引数 opaque
第二引数「opaque」では、イメージの透過を設定することができます。
値は、Bool型で「true -> 透過値なし」「false -> 透過値あり」というように設定できます。
「opaque」という単語自体が「不透明な」という意味を持つようなので、「true」の時に透過させなくなるようですね。
もし、図形の色を指定する時にalphaを使用する場合は、「opaqueの値をfalse」にしてみてください。
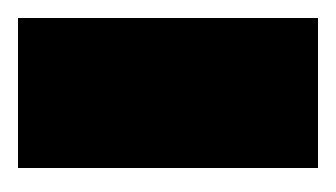
注意点として、実際に試してみるとわかりやすいのですが、「opaque -> true」の状態で「alpha -> 0.0」とすると、黒い四角形が描画されます。
これは「ビットマップ」が関係しているらしく、opaqueをtrueにした場合は、alphaを無視して描画を実行するようです。
私自身あまりよく理解できていないので、深くは書かないでおきますが、alphaの値が小さくなるにつれて黒に近づいていることからalpha 0.0では「a, g, b -> 0, 0, 0」になったということなのかもしれません。

とにかく図形などのイメージを描画する時、アルファチャンネルを使用する場合はopaqueの値をfalseにし、アルファチャンネルを使用しない場合のみtrueにしないと正しく描画されないということですね。
では最後に第三引数です。
第三引数 scale
「UIGraphicsBeginImageContextWithOptions」の第三引数には「scale」が入ります。
こちらもビットマップが関係しているようで、デバイスの解像度によってイメージをどのように描画するかの設定らしいです。

こちらの値は、基本的に0.0を指定しておけば良いようです。
(よくわかってません…)
まとめ
今回紹介した「UIGraphicsBeginImageContextWithOptions」を使うことで、図形などのイメージ処理を行うことができるようになりました。
ただ、opaqueの値がtrueの時にalphaを0にした時の描画や、scaleの意味など完璧に理解していないことも多いです。
何かわかったら随時追記していく予定です。
【Swift】彩度を加工できるアプリをCIFilterで作ってみた - クリアメモリ
ではまた。





















































