
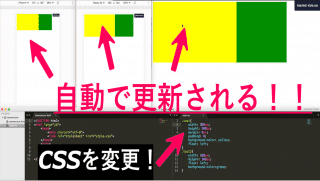
cssやhtmlをカスタマイズして、保存してから変更を確認する時に毎回ブラウザを更新しますよね。
そのような時に自動リロードできたら便利だと思いませんか。
今回紹介する「Browsersync」を使うことで、ファイルに変更を加えたタイミングで自動でリロードしてもらうことができます!
もくじ
はじめに
Browsersyncでは「html」「css」「js」など、様々なファイルを更新した時に自動リロードすることができます。
もし、cssを更新した時だけリロードしたいというような時の指定もできるので便利ですね。
ですが、Browsersyncを使うためにはいくつか準備が必要になります。
まずは、PCにBrowsersyncをインストールしましょう。
Browsersyncをインストールしよう
※今回紹介するインストール方法は「Mac」でのみ確認しております。
Windowsで行う場合は、使うアプリケーションが異なると思いますので注意してください。
では、こちらのサイトにアクセスしてみてください。
https://www.browsersync.io/#install
こちらのページに「Install Browsersync」という欄があるので、その中にある以下のコードをコピーしておきましょう。
npm install -g browser-sync
ターミナルを開きます。

このようなウィンドウが開きますので、先ほどコピーしたコードを貼り付けて実行しましょう。
なにやら読み込みが発生した後、インストールが完了します。
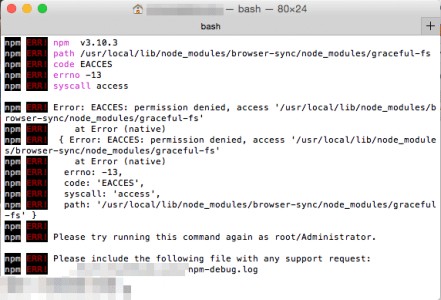
もし、以下のようなエラーが発生してしまった場合は、管理者権限が必要になるということなので以下のコードを入力してみてください。

sudo npm install -g browser-sync
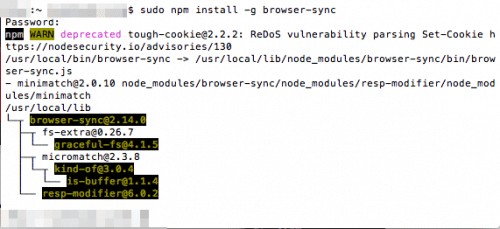
ターミナルでこのように入力すると「パスワード」の入力を求められます。
ここで入力するパスワードは、Macのロック解除などで使うものと同じなのですが「*」で表示されます。
もし、5文字のパスワードを設定していたとしても、*が一つしか表示されないので注意してください。
パスワードが正しく入力できると、ログが以下のようになります。

これでインストールは完了です。
Browsersyncを起動しよう
Browsersyncのインストールが完了したら、早速Browsersyncを起動してみましょう。
Browsersyncを使う時は、毎回入力する必要があります。
もう一度ターミナルを使います。
今度は、Browsersyncとリンクさせたいフォルダを参照してから、どの拡張子を認識させるかを指定します。
フォルダを参照する
フォルダを参照するためには「cd フォルダの階層」というように記述して実行するとできます。
になっています。
※cdの後に「スペース」が空いているので注意。
それぞれ環境ごとに参照先が違うと思いますので、各自変更して実行してください。
うまくいくと、ターミナルの表示が「Mac:フォルダ名 username$」のようになると思います。
この状態で、Browsersyncを起動しましょう。
Browsersync起動!
いよいよBrowsersyncを起動します。
フォルダを参照した状態で、以下のように入力してください。
browser-sync start --server --files='**/*.*'
このようにすると、参照したフォルダ内のすべてのファイルをBrowsersyncとリンクさせることができます。
では、実行してみてください。
ターミナルに「[BS] Access URLs: 」というような記述があり、ログに「Watching files…」と表示されていればOKです。
自動的にブラウザが立ち上がると思いますが、まだlocalhost:3000になっていると思います。
ですのでここからhtmlを表示する作業になります。
htmlを表示
ターミナルからhtmlファイルをリンクさせた状態だと、白いページに「Cannot Get / 」とだけ書かれていると思います。
いつもhtmlファイルを起動する時は、htmlファイルをダブルクリックすると思うのですが、ここでは直接入力してみてください。
このようにすると、作成中のページが表示されます。
自動リロードを確認しよう
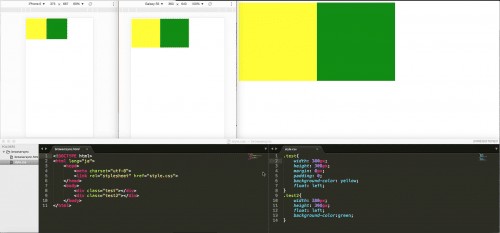
実際にcssをカスタマイズしてみてください。
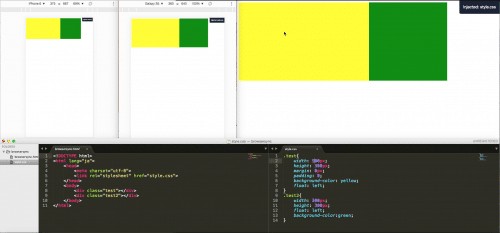
変更を保存したタイミングで、以下のようなブラウザの右上にリロードした通知が表示されます。

このような表示が出たと同時にカスタマイズが更新されていると思います。
便利ですね!
cssだけリンクさせる
もし、htmlやjsは自動リロードさせたくなくて、cssを更新した時だけ自動リロードしてもらいたいというような時は、以下のように記述してみてください。
browser-sync start --server --files "css/*.css"
このようにすることで、css以外のファイルが更新されたときは無視されるようになります。
また、この命令には「css と js だけで html はリンクさせない 」というような書き方も出来ます。
その場合は以下のように書くことで実行できます。
browser-sync start --server --files="*.html,*.js"
先ほどcssだけリンクさせたコードと似ているのですが、このようにすると「htmlとjs」だけをリンクさせることができます。
もしすべてのファイルとリンクさせてしまうと、都合が悪いというような時は使ってみてください。
複数のウィンドウで同時にリロード
ここまで見てきて、Browsersyncがいかに便利か伝わったかと思います。
ですがBrowsersyncには、さらに便利な使い方があるので見ていきましょう。
Browsersyncは、たとえ「ウィンドウが複数あっても同時リロード」することができるんです。
つまり、PCとiPhoneとAndroidそれぞれのウィンドウを開いてカスタマイズすることによって、マルチデバイス対応のカスタマイズを瞬時に行うことができます。


もしBrowsersyncを使っていなかった場合は、PC用のウィンドウを確認して、次にiPhone用を確認して、最後にAndroid用を確認するという手間がかかります。
すべて同時にリロードしてくれることで、更新を一瞬で行うことができますので便利ですね。
まとめ
今回紹介した「Browsersync」を使えば、めんどうなリロードをする必要がなく作業効率が格段に上がると思います。
また、複数のウィンドウを同時に確認することができるので、PCとiPhoneとAndroidのブラウザを同時に確認したいというような方はぜひ使ってみてください。
ちなみにターミナルで実行中の命令は「control + c」で終了させることができますよ。
ではまた。






















































