
jQueryでは、cssをいじることによって要素の値を変更することができます。
そこで今回は、jQueryを使って「要素がクリックされたら、その要素を回転させ続ける」方法を紹介します。
もくじ
はじめに
今回紹介する方法では、jQueryを使いますのであらかじめ用意しておいてください。
また、htmlで記述しているコードの中にjQueryやjavascriptの保存先を参照する箇所があるのですが、これらは環境によって違うのでそれぞれ書き換えてください。
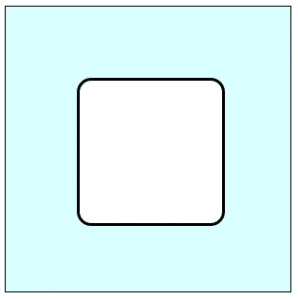
今回の方法では以下の画像のようなオブジェクトを作成してみました。

この内側の「四角」をクリックすると、これが回転し続けるという実装になっています。
ではまずhtmlのコードをみてください。
サンプルページを作成しましたので、実際の動作はこちらから確認してみてください
htmlを書いてみる
まずは下準備として「htmlファイル」を記述していきましょう。
今回は単純に「背景」と「回転させる要素」のみ作成してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="robots" content="noindex">
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css">
<script src="jquery.js"></script>
<script src="sample06.js"></script>
</head>
<body>
<div id="content">
<div class="title">
<h1>sample page</h1>
</div>
//ここから今回のコード
<div id="sample06">
<div class="rotate"></div>
</div>
//ここまで
</div>
</body>
</html>
「//ここから今回のコード」というように書かれている箇所以外は、サンプルページを構成するためのコードなので無視してください。
表示する要素の準備が整ったので、続いて「css」を使って「sample06」と「rotate」に色や形をつけていきましょう。
cssを書いてみる
先ほどhtmlで作成した要素をカスタマイズしていきます。
今回は以下のようなコードにしてみました。
#sample06{
width: 300px;
height: 300px;
background-color: #d9ffff;
overflow:hidden;
border:1px solid black;
}
.rotate{
width: 150px;
height: 150px;
margin:75px;
transform:rotate(0);
border:3px solid black;
border-radius: 15px;
background-color: #fff;
}
cssのカスタマイズは、実際に要素を回転させる処理とは関係ありませんので、お好みでカスタマイズしてみてください。
ただ「#sample06」と「.rotate」は、htmlで作成した名前と同じものにしないと機能しないので注意してくださいね。
このように記述すると、冒頭で紹介した画像と同じものが出来上がったと思います。

では「javascritpt」を使って、中心の四角をクリックしたら回転させるようにしていきましょう。
javascript で回転させる
今回は「javascript」の中の「jQuery」を使ってみました。
$(function() {
var rotate = $(".rotate");
var click = false;
var roop;
var count = 0;
//回転させる
function start(){
roop = setInterval(function(){
count++;
if(count > 360){
count = 0;
}else{
rotate.css("transform", "rotate("+ count +"deg)");
}
}, 10);
}
//クリックされた時の処理
rotate.click(function(){
toggle();
});
//ループ中かどうか判断する
function toggle(){
if(click){
clearInterval(roop);
click = false;
}else{
start();
click = true;
}
}
});
- rotate = .rotateclick = すでに回転が開始されているかどうかを判断する
- roop = 回転させ続けるための処理
- count = 要素を回転させる角度
となっています。
では上から順番にみていきましょう。
まず、一番外側に「$(function(){ });」というコードがありますが、これは「今からjQueryを使いますよ」というコードなので必ず記述してください。
function start( )
ここでは、rotateを回転させ続けるための処理を記述しています。
まず「roop = setInterval(function) 」ですが、これは繰り返し処理を行うためのもので、「count」の値を1ずつ増やしていくことができます。
setIntervalを閉じている箇所に「10」という値があると思います。

ここでは「どのくらいの時間で繰り返すのか」を指定することができます。
ここでは「0.01」秒に1回呼び出されるようになっています。
単位は「ミリ秒」なので「1000が1秒」です。注意してください。
if(count > 360){
count = 0;
}else{
rotate.css("transform", "rotate("+ count +"deg)");
}
countをプラスしていって、もしcountの値が「360 (1周) 」を超えたら初期化、そうでない場合はrotateを回転させるという処理になっています。
「transform」を使って、回転させる時、cssの書き方は「transform: rotate ( x deg)」というようになります。
「deg」のつけ忘れに注意しましょう。
続いて、rotate.clickを解説します。
rotate.click(function(){})
このコードは「rotateがクリックされた時」に呼び出されるコードになっています。
同じように「hover」などの時も使うことができるので、ぜひ活用してみてください。
これで「rotate」がクリックされたら「toggle ( )」という関数を呼び出す処理が完成しました。
最後に toggle( )を記述していきましょう。
toggle ( )
このコードでは「rotateがクリックされた時、すでに回転が開始されているかどうか」を判断させることができます。
それによって、すでに回転している時は「ループを終了」させ、そうでない時は「ループを開始」させるようになっています。

「if ( click ){ 」でclick が true なのか false なのかを判断しています。
もし、click がtrueで回転している最中なのであれば「clearInterval ( roop )」でループを終了させています。
この時click = falseにしないと、次回クリックした時にうまく動作しなくなってしまうので注意してください。
click が true ではなかった場合は、ループを開始させます。
先ほど作成した「start ( )」という関数を呼び出してあげることで、四角が回転を開始すると思います。
このようなコードを記述するだけで、回転し続ける要素を作成できました。
まとめ
今回のコードでは「回転し続ける」と言うものだったのですが、cssのtransitionと組み合わせたりすることによって、また違った処理を作ることもできますね。
また、transform: rotateX ( x deg )というようにすることで、「X方向にだけ回転させる」こともできます。
このようにjQueryを使うことで、cssだけでは実装が大変だった処理を簡単に作成することができます。
ぜひ試してみてください。
ではまた。






















































