今回は、WordPressテーマ「Diver」で設置したヘッダーメニューに、カテゴリー下のテキストを追加する方法を紹介します。
デフォルトだと、カテゴリーの下にテキストを設定する方法がなくなっていました。
プラグインや難しい設定は不要で、簡単にカテゴリー下のテキストを追加できたので参考にしてみてください。
はじめに
今回紹介する内容は「WordPressテーマ Diverのカテゴリー下にテキストを追加する方法」です。
まずはこちらをチェックしてください。


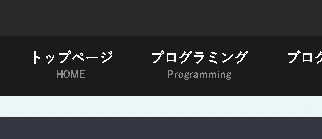
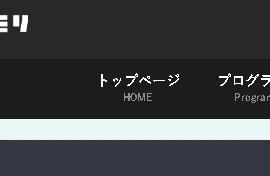
私のブログでは、グローバルヘッダーに「カテゴリー」と「トップページへのリンク」を表示しています。
また、設置したカテゴリーの下に「カテゴリーの内容を表すテキスト」を設定してみました。

「プログラミング」というカテゴリーの下には「Programming」というテキストを表示するといった感じですね。
私は、過去にカテゴリー下のテキストを設定していました。
WordPressの有料テーマ「Diver」では、カテゴリー下のテキストを簡単に設定できるのですが、新しくメニューを追加したタイミングで「設定項目」が見当たらなくなっていました。

同じような状態の方は、参考にしてみてください。
原因は表示オプションだった
まず先に結論から言っちゃいましょう。
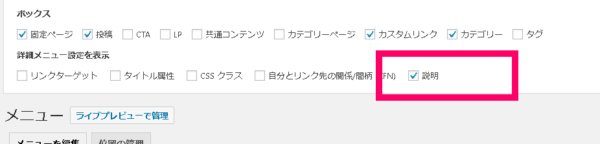
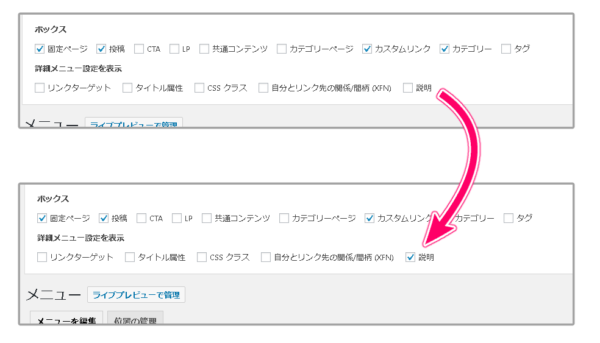
Diverでカテゴリー下のテキストを表示させるには、まず「表示オプション > 説明」にチェックを入れておかなければなりません。

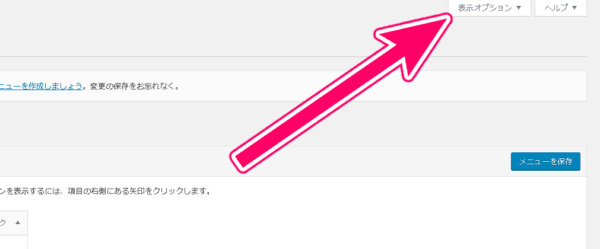
メニューページの右上にある「表示オプション」をクリックすると、いくつかの項目が表示されます。

この中に「説明」という項目があるのでチェックを入れてください。
たったこれだけで、カテゴリー下のテキストを追加する準備ができました。

メニューのカテゴリー下にテキストを追加する
では実際に、メニュー内の「カテゴリー下にテキスト」を追加していきましょう。
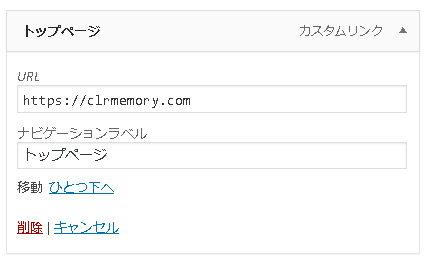
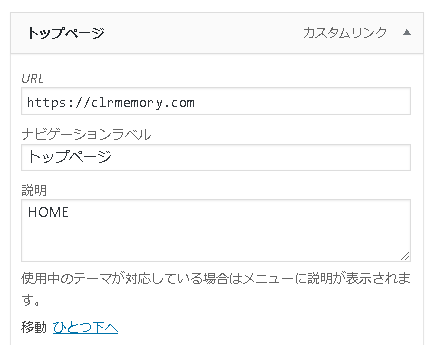
デフォルトではこんな感じになっていました。

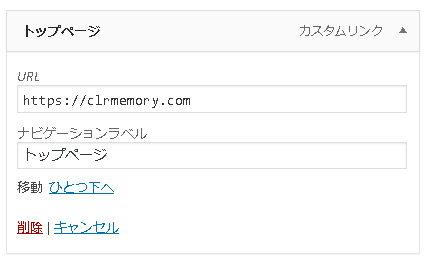
こちらは「トップページへのメニュー」です。
私のブログでは「トップページ」というテキストの下に「HOME」という説明文を追加しました。

先ほど紹介した通り「表示オプション > 説明」にチェックを入れることで、新たに「説明」というテキストフィールドが表示されていると思います。


ここに記入した説明文が「メニューの下のテキスト」になる感じですね。
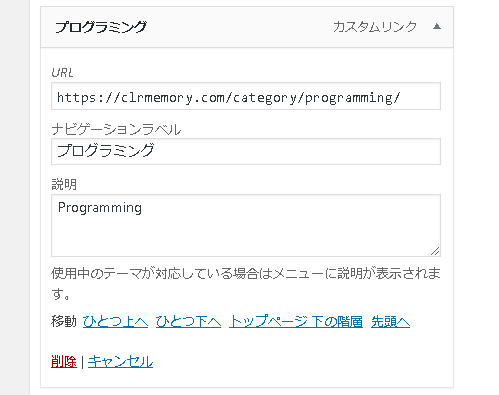
カテゴリーも同じように設定できます。

表示するテキストは自由に設定できるので、カテゴリー名やリンク先の内容に合わせて記述してみてください。
Diverでカテゴリー下のテキストを設定する時は...
表示オプションから「説明」にチェックを入れてテキストフィールドを表示すればOK!
まとめ
今回紹介した方法を使うことで、WordPressテーマ「Diver」で「カテゴリー下のテキスト」を設定することができました。
カテゴリーを目立たせたり、より分かりやすくすることができるので、グローバルヘッダーにカテゴリーやトップページへのリンクを設置している方は、ぜひカスタマイズしてみてください。
ではまた。