
先日、はてなブログのテキストを蛍光ペン風にカスタマイズする方法を紹介しました。
その記事では、イエロー系の蛍光ペンを例にとったのですが、今回はそれ以外の色を設定する方法を紹介します。
はじめに
先日紹介した「はてなブログでテキストを蛍光ペンのように目立たせる方法」については、こちらから確認しておいてください。
今回紹介するのは、この記事で作成したカスタマイズの色を変更する方法です。
いくつかのカラーバリエーションを用意したので、サイトデザインに合った色を選択してみてください。
編集方法
まずは、先日紹介した記事で利用したコードのおさらいです。
i,
em {
background: linear-gradient(transparent 60%,#fff36c 0);
font-style: unset;
font-weight: bold;
}
コード内に「#fff36c」と書かれた部分がありますよね。
色を変更するときは、この部分を任意のものに変更します。
仮に「#000000(黒)」にしたいのであれば
i,
em {
background: linear-gradient(transparent 60%,#000000 0);
font-style: unset;
font-weight: bold;
}
になります。
では、色に対応したコードをチェックしていきましょう。
赤系
まずは、赤い蛍光ペンです。
赤とは言っても、あまり濃すぎるとテキストが見づらくなってしまうため、少し薄めの赤を選んでみました。

このような色にするためには、backgroundのカラーに「#ffa9a9」を設定してください。
ピンク系
続いて「ピンク系」の蛍光ペンです。
赤よりも、ピンクよりの色を作成してみました。

設定するCSSは「#ffbafd」です。
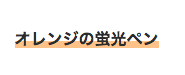
オレンジ系
次は、オレンジ系の蛍光ペンです。

カラーには「#ffca94」を設定しましょう。
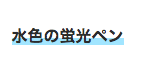
水色系
水色系の蛍光ペンにしたい場合は「#abe8ff」にします。

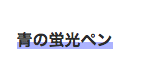
青系
次は青い蛍光ペンにしてみましょう。
水色よりも濃い蛍光ペンになるはずです。

使用するCSSは「#b5bbff」です。
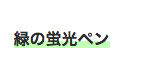
緑系
次は「緑色の蛍光ペン」を紹介します。

設定するCSSは「#cbffc1」
黄緑系
続いて、緑の蛍光ペンを、黄色よりにした「黄緑の蛍光ペン」にする方法です。

作成したCSSは「#e7ff80」
グレー系
最後は、ちょっと変わったカラーで「グレー」の蛍光ペンにしてみましょう。
もはや「蛍光ペン」じゃないですが、便宜上ここでは蛍光ペンと表現します。

使用するCSSは「#c8c8c8」です。
まとめ
いかがだったでしょうか。
自分のサイトデザインに合ったカラーが見つかったら、先日の記事を参考にして「テキストに蛍光ペンを使ったよな見た目」にカスタマイズしてみましょう。
ちなみに今回紹介したカラーは、蛍光ペン風カスタマイズ以外でも活用できるので、ぜひ覚えてみてください。
ではまた。