
今回は「はてなブログで好きなカテゴリーを表示する方法」です。
サイドバーから設置できる「カテゴリー」ではなく、自分が選んだカテゴリーをサイドバーに設置できるようになるので、参考にしてみてください。
はじめに
今回紹介する内容は「はてなブログで特定のカテゴリーを設置する方法」です。
例えば「はてなブログ」というカテゴリーだけを表示しておくというようなカスタマイズも可能になるので、ぜひ試してみてください。
ちなみに、今回紹介する方法でカスタマイズした、当サイトのカテゴリーがこちら。

カテゴリー設置例1
まずは、はてなブログで用意されている「カテゴリー」というモジュールを使って、サイドバーにカテゴリーリンクを表示してみます。
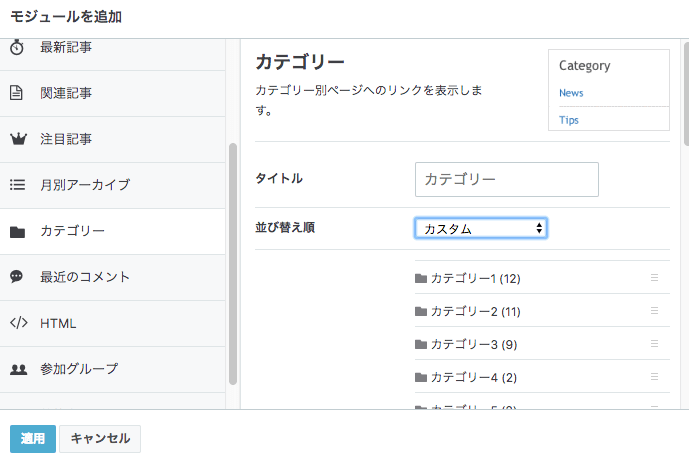
はてなブログ > デザイン > サイドバー の中に、「モジュールを追加」という項目があるので選択しましょう。

この中に「カテゴリー」という項目がありますよね。
カテゴリーモジュールを使えば、以下のようにカテゴリーを設置できました。

ですが、これだと「表示したいカテゴリー」だけではなく、すべてのカテゴリーが表示されてしまいます。
好きなカテゴリーを表示するための対処法は2つ。
- カテゴリーの表示数を制限
- 好きなカテゴリーを直接設置
カテゴリーの表示数制限については、以下の記事で紹介しているので、合わせてチェックしてみてください。
今回のカスタマイズでは「好きなカテゴリーを直接設置」することができます。
タイトルも変えられるので、サイトデザインに合わせて編集してみてください。
特定のカテゴリーだけを表示
はてなブログで特定のカテゴリーだけを表示する場合、先ほどのような「カテゴリーモジュール」は使いません。
カテゴリーを設置するというよりは、リンクを設置して「URL」にカテゴリーページを設定するというカスタマイズになります。

先程と同様「サイドバー > モジュールを追加」を開いてください。
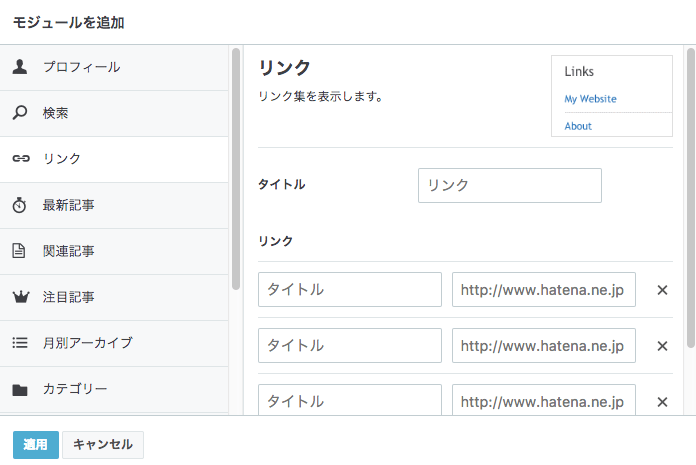
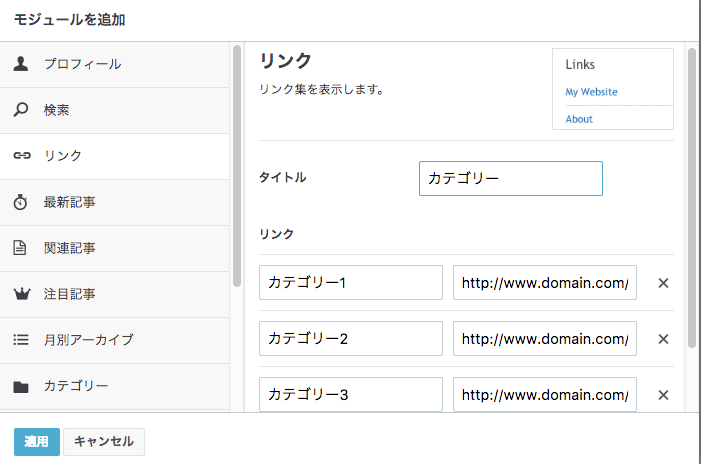
その中に「リンク」というモジュールがあるはずです。

ここに、表示したいカテゴリーの「タイトル」と「URL」を設定すればOK!
しかも、カテゴリーの名前は自由に設定できちゃいます。
「hatenablog」というカテゴリーのテキストを「はてなブログの記事一覧」みたいにすることもできますね。
では、最後にカテゴリーページのURLを取得していきましょう。
カテゴリーページのURL
はてなブログの場合、カテゴリーページは以下のような構成になっています。
http://www.ドメイン.com/archive/category/カテゴリー名
「ドメイン」には、自分のドメイン名が入ります。
場合によっては「hatenablog.com」のようなテキストが入っている場合もありますが、独自ドメインによって変わるだけなので無視してOK。
重要なのは「カテゴリー名」の部分ですね。
ここには、自分が設定したカテゴリーの名前が入ります。
例:カテゴリー名「hatenablog」の場合
http://www.domain.com/archive/category/hatenablog
このようになりました。
もっと簡単に取得したい人は、カテゴリーページにアクセスしてURLをコピーするのもアリ。
最後にコピーしたURLを「リンクモジュール」のURL欄に記入していきましょう。

このようにできましたか?
モジュールのタイトルは「カテゴリー」などを設定しておくと良いでしょう。

実際にカテゴリーが表示できました。
カテゴリーを追加したい場合
カテゴリーの数を追加したい場合は、サイドバーのモジュールから設定できます。
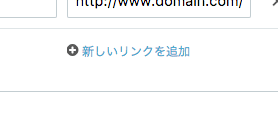
先程作成した「リンク」モジュールを下にスクロールすると、「新しいリンクを追加」という項目があるのでクリックしてください。

これだけで、カテゴリーリンクを追加できました。
URLなどの入力は先程と同じなので大丈夫ですね!
まとめ
今回の方法を使えば、特定のカテゴリーだけをサイドバーに表示できるようになります。
「記事数の多いカテゴリー」や「自分がオススメしたいカテゴリー」など、特定のカテゴリーを表示したい場合は、ぜひ試してみてください。
ではまた。