
今回は、はてなブログのアンダーライン(下線)を「二重線」にするCSSを紹介します。
先日、アンダーラインを波線にするCSSを紹介したのですが、似たような方法で二重線にすることもできるので、サイトのデザインや好みに合わせて選択してみてください。
はじめに
今回紹介する内容は「はてなブログのアンダーラインを二重線にするCSS」です。
先日紹介した「はてなブログのアンダーラインを波線にするCSS」は、以下の記事をチェックしてみてください。基本的なコードは、今回も一緒です。
ではまず、はてなブログでCSSを追加する方法からおさらいしておきましょう。
CSSを追加する
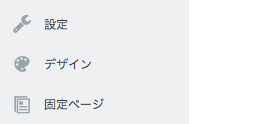
はてなブログの場合、CSSを追加する場所は以下のようになります。
- 管理画面 > デザイン > デザインCSS



あとで紹介するコードを「デザインCSS」に追加することで、アンダーラインの見た目をカスタマイズすることができます。
スマホ版のCSSも用意したい場合は、ヘッダ > タイトル下などに追加してみてください。
アンダーラインを設定する
はてなブログでアンダーラインを設定する場合「uタグ」を使います。
アンダーラインを引きたいテキストを選択した状態で、記事編集画面にある「U」ボタンをクリックすると以下のような表示になったと思います。

<u>選択したテキスト</u>
画像は「Markdownモード」で確認しましたが、基本的な設定方法は「見たままモード」でも同じです。
では、実際のCSSをチェックしていきましょう。
text-decorationを使う
はてなブログのアンダーラインを調整する場合、使用するCSSは「text-decoration」です。
これは、波線にカスタマイズした時と同じですね。
実際のコードがこちら!
u {
text-decoration: underline double;
}
「text-decoration: underline」までは前回と同じ。
変わったのは「double」の部分ですね。
このようにすることで、アンダーラインを二重線にすることができました。
実際に表示してみると「こんな感じのアンダーライン」になります。
アンダーラインの色だけを変更したい場合は、以下のCSSを参考にして記述してください。
u {
text-decoration: underline double green;
}
「double」の後ろに「カラーコード」を指定することで、アンダーラインのカラーを変更することができました。
実際の動作は「こんな感じのアンダーライン」になります。
分割して記述する
これに関しては、波線の指定方法と同じ。
「ライン」「スタイル」「カラー」の3つを個別にカスタマイズすることもできるんです。
うまく活用することで、複数の要素に対して「別々のCSS」を設定したいときに便利です。
.a {
text-decoration-line: underline;
text-decoration-style: double;
text-decoration-color: yellow;
}
.b {
text-decoration-color: cyan;
}
もちろん、aクラスを1行にまとめてもOK
.a {
text-decoration: underline double yellow;
}
.b {
text-decoration-color: cyan;
}
このように記述した場合、aというクラスを持つテキストは「黄色の二重線」になり、bというクラスを持つテキストは「シアン色の二重線」になるということ。
テキストを書く量が減りますし、後から見やすくなりますよね。
うまく使いこなしてみてください。
まとめ
今回紹介した方法を使うことで、はてなブログのアンダーラインを「二重線」にすることができました。
アンダーラインを目立たせることができるので、前回の「波線」と合わせてチェックしてみてください。
ではまた。