今回は、はてなブログで「記事のタイトル上」にアドセンスを設置する方法を紹介します。
JavaScriptと組み合わせることで簡単に設置でき、広告コード以外はほぼコピペOKでカスタマイズ可能です。
アドセンス設置の際は、注意点に気をつけながら広告ユニットを選んでみてください。
はじめに
今回紹介する内容は「はてなブログでタイトル上にアドセンスを設置する方法」です。
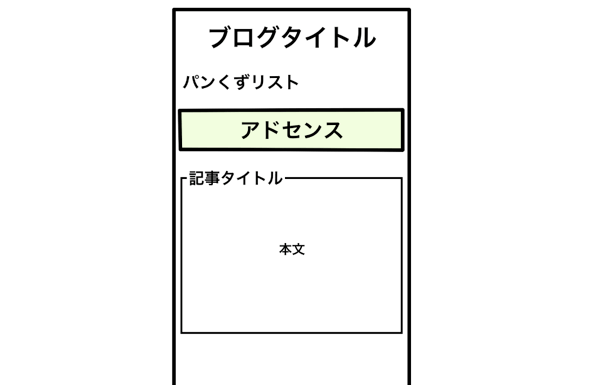
実際に設置したレイアウトは以下のようなイメージ。
※今回のカスタマイズでは「スマホ版」を想定して紹介します

こんな感じで、記事のタイトルより上にアドセンスを表示できます。
今回のコードを応用すれば、アドセンス以外の要素(画像や人気記事)も設置できるのでぜひカスタマイズしてみてください。
注意点
実際のカスタマイズ方法を見る前に、アドセンス広告設置時の注意点についてチェックしておきましょう。
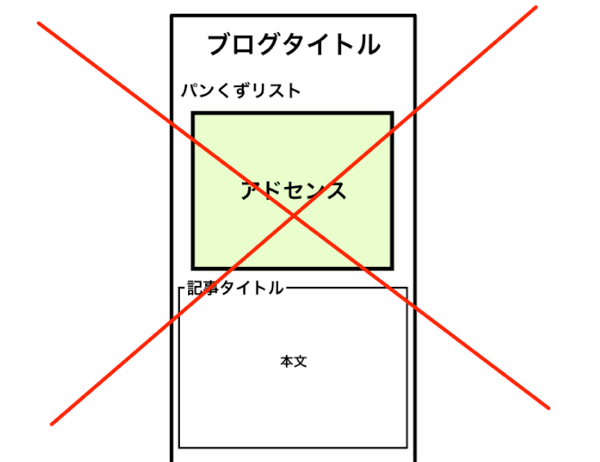
まず前提として、スマホ用にアドセンスを設置する場合「ファーストビューに大きな広告を入れてはならない」というルールがあります。
記事のタイトル上に「300x250」のような広告はペナルティの対象になる可能性があるので注意してください。

300x250じゃなくても、コンテンツ(記事本文)を下に追いやるようなレイアウト自体がNGなので、今回のカスタマイズで設置する広告は「横長のバナー」とかが良いと思います。
それでは、注意点を踏まえた上で実際の設置方法をチェックしていきましょう。
記事タイトル上にアドセンスを設置する
今回のコードでは「HTML」と「JavaScript」を組み合わせて設置します。
「はてなブログ デザイン > 記事上」に、以下のようなコードを追加してください。
<script>
var titleAdsense = (function() {
/*
ここにアドセンスのコード
/script>は</scrip>に変換
*/
}).toString().match(//*([^]*)*//)[1].replace(/scrip>/g, 'script>');
document.addEventListener("DOMContentLoaded", function() {
if ($(".entry-content h2").length > 1) {
$(".breadcrumb").after($(".title-adsense"));
$(".title-adsense").html(titleAdsense);
}
});
</script>
<div class="title-adsense"></div>
人によっては「jQueryの追加」が必要かもしれません。
うまく動作しなかった方は、以下のコードも追加します。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
アドセンスを記事タイトル上に表示するために必要なコードはこれだけ。
コード内「ここにアドセンスのコード」と書かれた部分に、設置したいアドセンスの広告コードを貼り付けてください。
その際、「/script>」と書かれている部分は「/scrip>」に書き換えましょう。
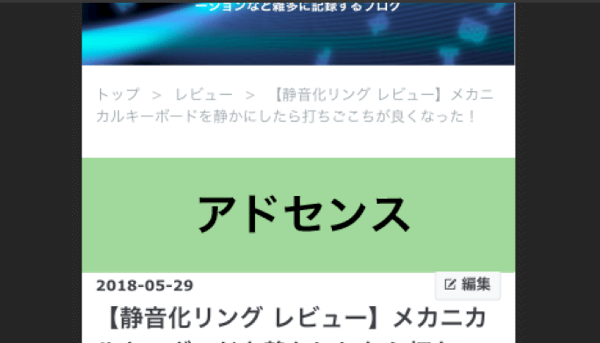
このようにすることで、記事のタイトル上にアドセンスが表示されたと思います。

新しく広告ユニットを作成した直後は準備ができておらず、何も表示されないことがあるので注意してください。
コードの流れ
最後に、コードの流れを軽く説明しておきます。
- title-adsense要素を作成
- 広告コードを取得
- 記事本文にh2がある場合に実行
- title-adsenseをパンくずリストの後に移動
- title-adsenseのHTMLを広告コードにする
やっていることはこれだけなんです。
パンくずリストを移動対象にしているため、はてなブログのカスタマイズ時に「パンくずリスト」を非表示にしている場合はうまくいかないので注意してください。
パンくずリストの設定は「デザイン > カスタマイズ > 記事」の中にある「パンくずリストを表示する」にチェックを入れればOK

また、本文のh2で条件分岐をしている理由は、移転済みの記事や自分用のメモ書きなど、コンテンツがない(少ない)記事でのトラブルを避けるためです。
無くても動作するので、不要な方は削除してOKです。
まとめ
今回紹介した方法を使うことで、はてなブログの記事タイトルとパンくずリストの間にアドセンスを設置できるようになりました。
このカスタマイズを応用すれば、広告以外に画像やオススメの記事リンクも設置できるので、ぜひ試してみてください。
ではまた。