
今回は、はてなブログで設置したテキストを縁取りする方法について紹介します。
1行の簡単なCSSを追加するだけで、簡単に縁取られたテキストにすることができます。
白背景の中で、明るい色のテキストを目立たせたい時に活用してみてください。
はじめに
今回は「はてなブログでテキストを縁取りする方法」について紹介します。
まずは以下の画像をチェックしてください。

一見ただの真っ白な画像ですよね。
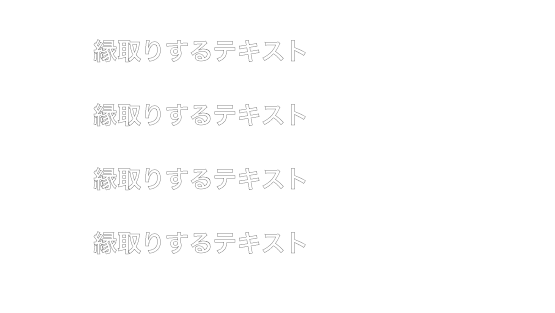
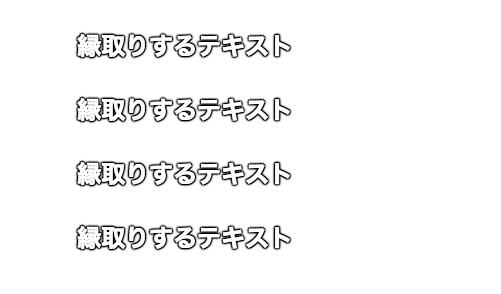
実は、この中には白文字のテキストが書かれており、今回紹介する方法を使うことで以下のような見た目することができるんです。

縁の太さなど、細かい値を調整すればどんなテキストにも対応できるので、ぜひチェックしてみてください。
縁取りするCSS
CSSでテキストを縁取りするために必要なコードはこちら。
-webkit-text-stroke: 0.5px black;
たったこれだけ!
はてなブログで「記事内」のテキストを縁取りしたい場合は以下のようになりました。
.entry-content p {
-webkit-text-stroke: 0.5px black;
}
先ほどと変わったのは「クラス」を指定したということ。
はてなブログの場合、記事内のコンテンツには「entry-contentクラス」が定義されているのでこんな感じのCSSになりました。
その他のテキストを縁取りしたい場合は、対応したクラス名を指定してみてください。
コード内「0.5px」と記述されている部分は「縁の太さ」
「black」は縁の色になっており、それぞれ調整することで先ほどとは違った見た目にすることも可能。
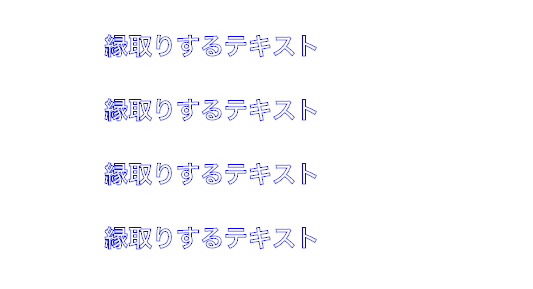
-webkit-text-stroke: 1px blue;

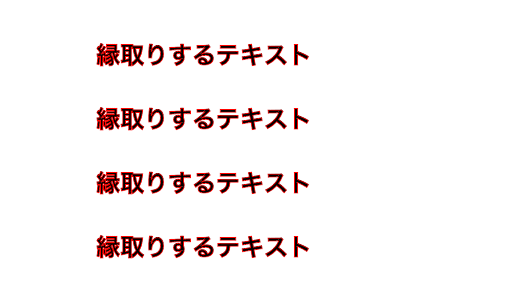
-webkit-text-stroke: 1px red;

text-shadowを使う方法
「text-shadow」というCSSでも、テキストを縁取りすることが可能です。
先ほど指定した「text-stroke」に比べて値の指定が面倒な代わりに、細かい見た目や「ぼかし」などを指定できる感じですね。

text-shadowとtext-strokeの違いは縁の線を内側に書くか外に書くか
text-strokeは内側に縁を描画します。
text-strokeで設定した「縁」の文字を見ると、ちょっとごちゃごちゃしていましたよね。
画数の多い文字は、外に描画するtext-shadowの方が見やすかったりします。

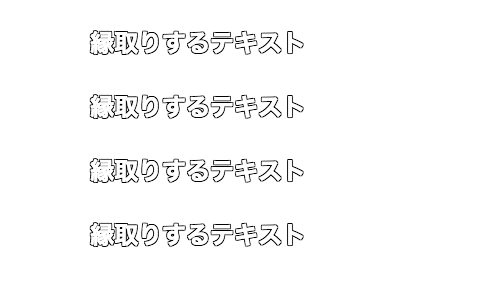
今回設定したtext-shadowはこちら
.entry-content p {
text-shadow:
1px 1px black, -1px -1px black,
1px -1px black, -1px 1px black,
0px 1px black, 1px 0px black,
-1px 0px black, 0px -1px black;
}
カンマで区切ることで複数の縁を作成してあります。
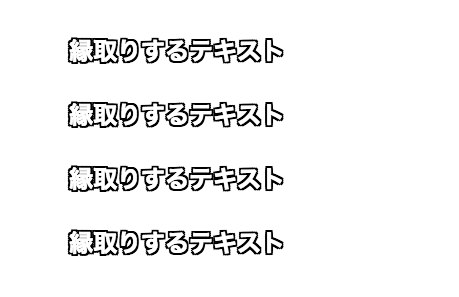
text-strokeと同様、縁の太さを変更することも可能です。

ちなみに、以下のように値を指定することで「ぼかし」を追加できます。
text-shadow: X方向 Y方向 ぼかし 色;

少し雰囲気が変わりましたね。
サイトのデザインに合わせて使い分けてみてください。
まとめ
今回紹介した方法を使えば、はてなブログのテキストを「縁取り」することができました。
text-strokeとtext-shadowのどちらを使うかは、見た目やサイトデザインによって選んでみてください。
ではまた。