
先日、【はてなブログ】で記事中に目次を表示させる方法を紹介しました。
その記事の中で紹介したコードは【大見出し(h2)】を元に見出しとして表示していたのですが、このコードを改良することで、h3も目次に表示させることができるので紹介します。
はじめに
今回カスタマイズするコードは、前回紹介したコードをベースに作成しています。
前回の記事を確認していない方やh2だけを目次に表示したいという方は、以下のリンクから前回の記事を確認しておいてください。
ではまず、今回の方法を行うことで実装できる目次を確認してください。
目次を確認
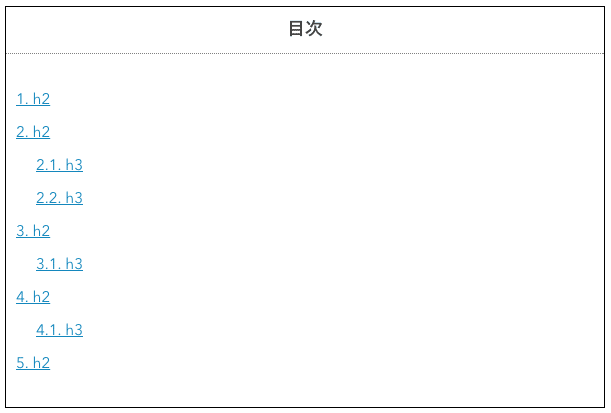
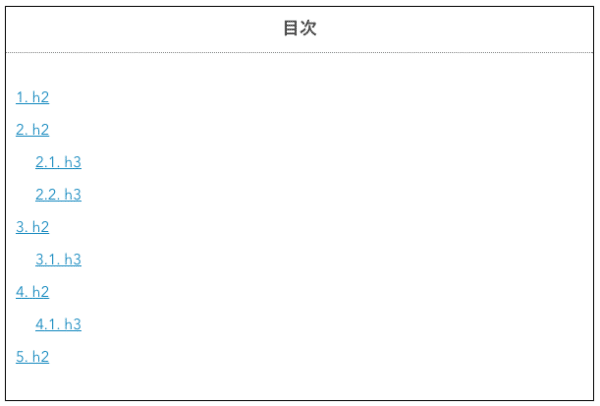
今回作成した目次は以下のようなものになりました。

このような目次を、記事の最初の見出し(h2)の前に自動で表示させることができます。
また、今回のメイン【中見出し(h3)】が存在している場合、リストが1段下げて表示されており、番号が(2.1)(2.2)とどの見出しの中見出しなのかがわかりやすくなっているかと思います。
このようにすることで、記事の内容をより詳細に知らせることができるようになりました。
コードの流れ
今回作成したコードは、以下のような流れで動作していきます。
- h2とh3を全て取得
- h2かh3かを判定して値を追加
- idを追加してリスト追加
- 目次表示
- 目次がクリックされたら自動スクロール
大まかな流れはこのようになっています。
実際にコードを作成する時の参考にしてみてください。
では実際のコードを見ていきましょう。
実際のコードを確認
では実際にコードを使ってh3を判定できる目次を自動挿入していきましょう。
まずはスタイルを調整
実際に目次を表示させるコードは【jQuery】で作成するのですが、まず先に簡易的なスタイルを設定しておきましょう。
スタイルというのは、デザインCSSに記述するやつです。
今回は簡易的なスタイルにしたので、以下のようになりました。
.section-list {
border: 1px solid black;
}
.section-list p:first-child {
margin: 0 0 1em 0;
padding: 5px 0;
border-bottom: 1px dotted gray;
line-height: 2.0em;
text-align: center;
font-weight: 600;
font-size: 18px;
}
.section-list > ol {
border: 0;
padding: 10px;
}
.entry-content ol li {
list-style-type: none;
margin: 3px 17px;
margin-left: 0;
}
li.h3-section {
padding-left: 20px;
}
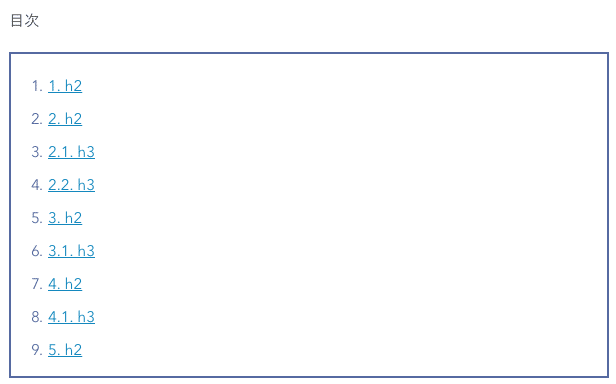
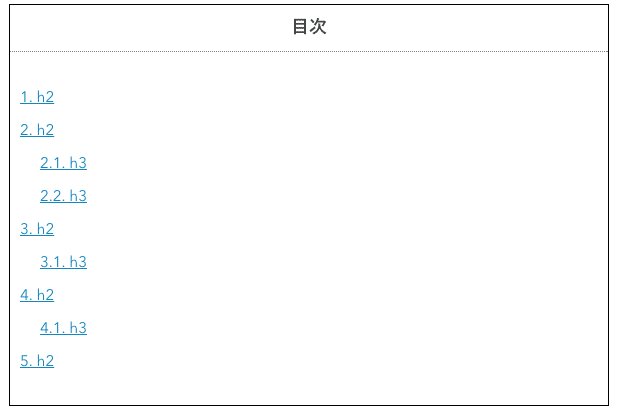
このようなコードでスタイルを調整した時の変化を確認してください。
変化前

変化後

cssは自由にカスタマイズできるので、自分好みの見た目に変更してみてください。
このcssの中で重要なコードは
list-style-type: none;
と
padding-left: 20px;
です。
【list-style-type】ではリストの箇条書きを非表示にし、【padding-left】では、h3の1段下げを調整しています。
カスタマイズする際は、これらの要素は削除しないようにしてください。
では最後にjQueryの処理を追加しましょう。
h3を判定して目次を表示
今回は以下のコードを作成してみました。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var list = "";
var $h2 = $('.entry-content h2');
var className = "";
var h2_count = 0;
var h3_count = 0;
// h2見出しを検索
$(".entry-content h2, h3").each(function(i){
var idName = "section"+i;
var count = 0;
if($(this).is('h2')){
h2_count++;
h3_count = 0;
count = h2_count;
className = "h2-section";
}else if($(this).is('h3')){
h3_count++;
count = '' + h2_count + '.' + h3_count;
className = "h3-section";
}
$(this).attr("id",idName);
list += '<li class = ' + className + '><a href="#' + idName + '">' + count + '. ' + $(this).text() + '</a></li>';
});
// h2見出しが2つ以上あったら目次を表示する
if ($(".entry-content h2").length >= 2){
$h2.eq(0).before($('<p class="more-paragraph" style="overflow:hidden"></p>'));
$("<div class='section-list'><p>目次</p><ol>" + list + "</ol></div>").appendTo($h2.eq(0).prev('p'));
// $point.eq(0).before($content);
}
// 見出しへのスクロールを滑らかにする
$('.section-list a').on("click", function() {
$('html,body').animate({scrollTop: $(this.hash).offset().top}, 600);
return false;
});
});
</script>
前回のコード同様、一行目に記述されている【jQuery】のコードがすでに存在している場合は削除してください。
このコードを、はてなブログ > デザイン > 記事下に追加することで、記事中に目次を表示できるようになります。
もし、前回設置した目次に関する記述がされている場合は、書き換えてください。
これでブログをリロードしてみると、以下のようになりました。

実際に表示された目次のリストをクリックしてみると、その見出しに対応した位置まで自動スクロールできたかと思います。
まとめ
今回紹介した方法を使うことで、記事の最初の見出し前に自動で目次を表示させることができ、h2とh3を判断して階層を分けることができました。
あとは横幅を調整したり、隣にアドセンスを表示させるなり調整してみてください。
ではまた。