今回は、はてなブログで運営しているサイトのトップページに広告を表示させる方法です。
ただ広告を表示させるだけではなく、記事と記事の間に設置してブログに溶け込むようなデザインにしてみました。
はじめに
今回紹介する方法は、はてなブログでブログのトップページに広告を表示させる方法です。
実は、過去にこんな記事を公開していました。
この記事では、エントリーの下にアドセンス広告を表示させていたのですが、記事と記事の間にアドセンス広告を設置すれば、もっといい感じになるのでは?
と思いカスタマイズしてみました。
アドセンスコードを用意
今回の記事ではアドセンスを設置するため、広告コードを取得しなければなりません。
この記事では、アドセンスの「レスポンシブ」広告を例にとって紹介していきます。
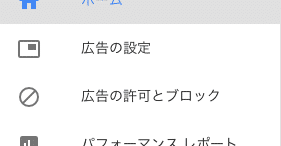
ではまず、アドセンスの管理画面にアクセスしましょう。

このような項目があるので、広告の設定をクリックして「広告ユニット」と言うページを表示させてください。

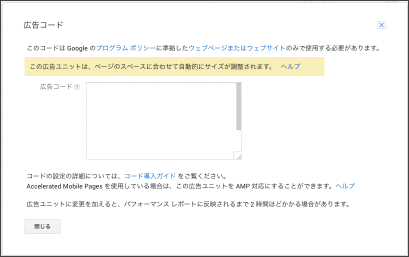
ここから広告を新規作成するか、すでに作成済みの広告を使って「広告コード」を取得しましょう。
以下ウィンドウの枠内に表示されているのが広告コードですね。

これをメモ帳なんかに貼り付けておいてください。
後で使用します。
jQuery
さて、設置するアドセンスのコードが取得できたので、実際に広告を設置していきましょう。
今回は「jQuery」を使うので、まずそれに関する記述を追加しなければなりません。
以下のコードをフッターの一番上に設置してください。
すでに設置している場合は不要。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
これで、はてなブログ内でjQueryを使う準備が整いました。
全文形式の場合
トップページの記事と記事の間にアドセンス広告を設置する場合、トップページの形式が「全文形式」なのか「一覧形式」なのかによって記述方法が変わってきます。
まずは、全文形式のトップページにアドセンスを表示させる方法から見ていきましょう。
<script>
var ads_between_entry = (function() {/*
...ここにアドセンスのコード...
*/}).toString().match(//*([^]*)*//)[1].replace(/scrip>/g, 'script>');
$(window).on("DOMContentLoaded", function(){
if($('body').hasClass('page-index')){
$entry = $('.entry');
$entry.eq(2).after(ads_between_entry);
}
});
</script>
先ほど取得したアドセンスのコードを適当な場所に貼り付けます。
また「<script>」と書かれた場所は、すべて「</scrip>」に書き換えてください。
例えばこんな感じ。
<script>
var ads_between_entry = (function() {/*
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></scrip>
<!-- 自分で決めた広告名 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"
data-ad-format="auto"></ins>
<scrip>
(adsbygoogle = window.adsbygoogle || []).push({});
</scrip>
*/}).toString().match(//*([^]*)*//)[1].replace(/scrip>/g, 'script>');
$(window).on("DOMContentLoaded", function(){
if($('body').hasClass('page-index')){
$entry = $('.entry');
$entry.eq(2).after(ads_between_entry);
}
});
</script>
アドセンスの表示方法はこちらでも紹介しています。
間違えて書き換えてしまうと、うまく表示されないので必ず確認しておきましょう。
コードの中で、一部書き換えが必要になるかもしれない箇所があります。
「どの記事」と「どの記事の間にアドセンスを表示させるか」ですね。
コードでは、上から3つ目の記事と4つ目の記事の間に表示させるようにしています。該当箇所は以下です。
$entry.eq(2).after(ads_between_entry);
このコードの「eq(2)」の部分を変更してください。
0が最初の記事、1が2番目の記事といった具合に変化していきます。
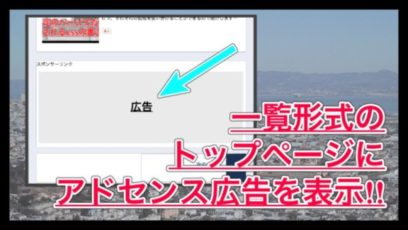
実際に表示させるとこのようになりました。

画像だと入りきらなかったためわかりづらいですが、上下にそれぞれ記事へのリンクが表示されています。
一覧形式の場合
一覧形式のトップページでアドセンスを記事と記事の間に表示させる場合、基本的なコードは先ほどと同じです。
ただし、部分的に書き換える場所があるので確認しておいてください。
<script>
var ads_between_entry = (function() {/*
...ここにアドセンスのコード...
*/}).toString().match(//*([^]*)*//)[1].replace(/scrip>/g, 'script>');
$(window).on("DOMContentLoaded", function(){
if($('body').hasClass('page-index')){
$archive = $('.archive-entry');
$archive.eq(0).after(ads_between_entry);
}
});
</script>
実際にアドセンスのコードを入力するとこんな感じ。
<script>
var ads_between_entry = (function() {/*
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></scrip>
<!-- 自分で決めた広告名 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"
data-ad-format="auto"></ins>
<scrip>
(adsbygoogle = window.adsbygoogle || []).push({});
</scrip>
*/}).toString().match(//*([^]*)*//)[1].replace(/scrip>/g, 'script>');
$(window).on("DOMContentLoaded", function(){
if($('body').hasClass('page-index')){
$archive = $('.archive-entry');
$archive.eq(0).after(ads_between_entry);
}
});
</script>
今度は、一番上の記事と2つ目の記事の間にアドセンス広告を表示させてみました。
コード自体は先ほどと同じですが、設置する場所を判定するためのクラス名が変わっています。
実際に表示させたらこんな感じになりました。
使用しているテーマやcssによって多少見た目が変わってくると思いますが、だいたいこんな感じで表示できたのではないでしょうか。

こちらもアドセンスをどこに設置するか、記事の値を調整してみてください。
まとめ
今回紹介した方法を使えば、はてなブログのトップページで記事と記事の間にアドセンス広告を表示させることができました。
過去に紹介したトップページの下に表示させたアドセンスよりも、背景に溶け込んでいて良い感じになったんではないでしょうか。
ぜひ試してみてください。
ではまた。