
先日、cssで強調(ハイライト)の色を変更する方法を公開しました。その記事の中で、テキストだけを強調表示させることができると書きました。
そこで今回は、cssでテキストだけを強調(ハイライト)して色を変える方法を紹介します。
はじめに
今回紹介する内容は
「cssでテキストだけを強調(ハイライト)して色を変更する方法」
です。
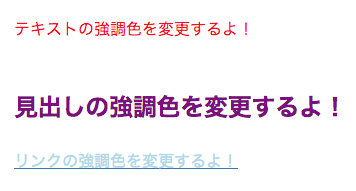
実際にテキストの強調色を設定すると、サイト内のテキストをドラッグした時に、以下のような色を設定できるようになります。

それぞれの要素にハイライト時の色を設定しました。
背景の強調色
先日の記事で、背景の強調色を変更する方法を紹介しています。
似たような方法で実装できるので、こちらもぜひ試してみてください。
では、さっそくテキストの強調色を調整しましょう。
使うのはselection!
使用するcssは、ハイライトの背景色を設定した時と同様「selection」を使用します。
ベースはこちら!
p::selection {
}
ここに、テキストの色を設定するためのコードを記述していくわけですね。
では実際のコードを見ていきましょう。
テキストの強調色を変更する
今回は、テキストがハイライトされたら「赤色」に変更してみます。
完成したコードがこちら。
p::selection {
color: red;
}
このように記述することで、テキストを強調表示させた時の色を「赤」に設定することができました。簡単ですね!
実際にハイライトさせてみると、ちゃんと赤くなるのがわかるかと思います。

テキストだけを強調表示させる
ここまでで、テキストの強調色は変更できました。
ですが、今の状態だと背景色がついたままですよね。
先ほど追加したコードを、さらにテキストだけの色を変更するように書き換えてみましょう。
p::selection {
background-color: transparent;
color: red;
}
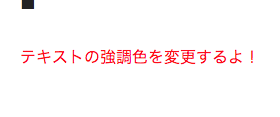
このようにすることで、背景色はそのまま、テキストの色だけをハイライトさせることができました。
実際の表示を確認してください。

pタグ以外にも使える!
今回の記事では、テキスト(p)に強調色を設定しましたが、実は「見出し(h2)」や「リンク(a)」などにも設定できます。
その場合は、pの部分を「h2」や「a」などに書き換えるだけです。
h2::selection {
color: red;
}
a::selection {
color: red;
}
まとめ
今回紹介した方法を使えば、テキストをハイライトした時の色を設定することができました。
強調色は「red」だけではなく、「rgba」や「#xxx」などでも設定できるので、サイトのデザインに合わせて調整してみてください。
また、背景を設定する方法も合わせて覚えておきましょう。
ではまた。