
今回は、無料テキストエディタのSublimeTextのカスタマイズを紹介します。
ディスプレイからの距離が遠かったり、前に使っていたエディタとフォントサイズを同じくらいにしたいと言った時に、SublimeTextでカスタマイズするにはちょっとややこしかったりするんですよね。
そこで、フォントサイズを自分なりの大きさに変更することで、より自分にあったエディタにしてみましょう。
はじめに
今回紹介する記事は【SublimeText】という無料で使えるテキストエディタでフォントサイズ(文字の大きさ)を変更するカスタマイズです。
テキストエディタのカスタマイズは、快適な開発環境を手に入れるために欠かせないものだと思いますので、ぜひ自分にあった文字の大きさに変更してみてください。
ではまず、デフォルトのフォントサイズとカスタマイズした後のフォントサイズを確認しましょう。
大きさを比較する
SublimeTextのフォントサイズは、デフォルトで「10px」が設定されていました。
実際にテキストを書き込んでみると以下のようになります。

私の場合、このフォントサイズでは文字が小さく、iMacから少し離れていると見にくかったりしました。
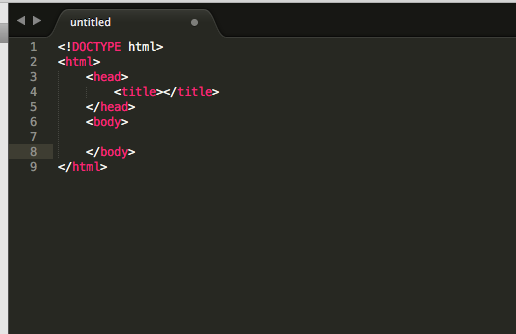
そこで、フォントサイズを「16px」に変更してみるとこのようになります。

先ほどの画像に比べて、かなり文字が見やすくなっていませんか。
これなら多少PCから離れていてもよく見えますね。
このようなカスタマイズは、やり方さえ分かっていればとても簡単に変更できるので試してみてください。
フォントサイズを変更
では実際にSublimeTextのフォントサイズを変更してみましょう。
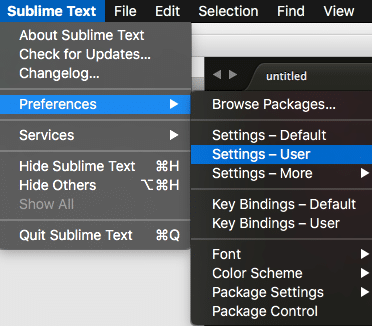
上部のメニューから「SublimeText > Preferences > Settings - User」を選択してください。

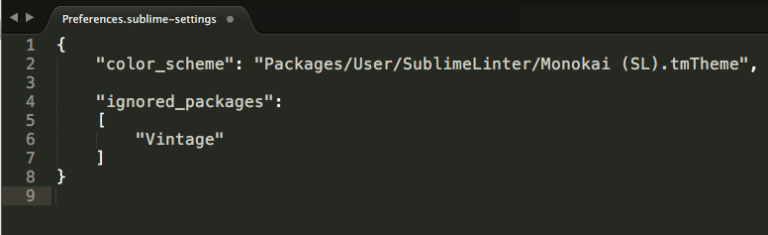
クリックすると新しいタブが表示されて、その中に以下のようなコードが記述されていると思います。
※使用しているカラースキームやパッケージによって、多少表示が変わります。

この中にフォントサイズに関する記述を追加することで、SublimeText全体のフォントサイズに反映させることができます。
例えば私の場合、フォントサイズを16に設定しているため、記述方法は以下のようになります。
{
"color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme",
"font_size": 16,
"ignored_packages":
[
"Vintage"
]
}
だいたい予想がつくと思いますが、コード内の「16」と書かれた部分が文字の大きさになっています。
仮に12pxに変更したい場合は、この値が12になりますし、300pxにしたい方がいたら300を指定します。
300pxなんかにしたら文字が大きすぎて大変なことになりますけどね..。

ちなみにこちらの値は、小数点を含む値も設定できます。先ほどのコードを例にとると、15pxじゃ小さすぎるけど、16pxは大きすぎるというような場合には、15.5と記述すればフォントサイズが「15.5px」になります。
細かく調整できるので、自分にあった文字サイズを探してみてください。
別のカスタマイズ例
似たような方法で、インデントのスペース幅なども変更することができます。
こちらで記事を公開しました。
フォントサイズ同様簡単にカスタマイズできるので、一度確認してみてはいかがでしょうか。
まとめ
今回紹介したように、SublimeTextのフォントサイズを変更することで、より自分にあったエディタを作成することができたかと思います。
もし、フォントサイズをデフォルトに戻したい時は、今回記述したfont_size行を削除もしくはコメントアウトすると元に戻すことができるので。
とりあえず大きくしてから使ってみて、徐々に調整していくと良いかと思います。
参考にしてみてください。
ではまた。