
前回、SublimeTextでフォントサイズを変更する方法を紹介しました。
似たようなカスタマイズを行うことで、インデントのスペース幅(Tabキーを押した時にできる空白の大きさ)を調整することができるので紹介します。
はじめに
今回紹介する方法は、SublimeTextでプログラムのインデント幅を調整するカスタマイズ方法です。
インデントというのは、SublimeTextでTabキーを押した時に空白を表示させて右にずらす、いわゆる「字下げ」のことです。

このインデントのスペースは、大きすぎても小さすぎてもコードが読みづらくなってしまいますよね。
そこで前回同様、自分にあった調整をすることで、読みやすいコードにカスタマイズできます。
フォントサイズの変更方法について紹介している記事はこちらで紹介しています。
デフォルトのスペース幅は?
では、まずデフォルトの状態では、インデントの幅が「Space 4」です。これはスペースキーを4回入力した時と同じ幅になります。
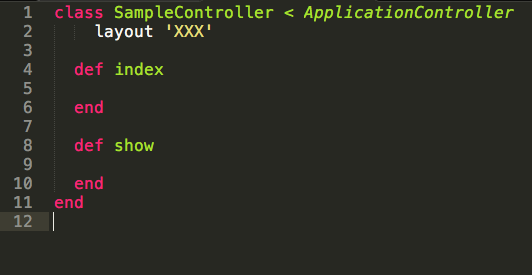
このままでも全く問題はないのですが、Railsなどのプログラムを作成すると、以下のようにインデント幅が合わないことがありました。

"layout"と書かれた部分のインデントがおかしくなっています。これは、ファイル作成時に記述されたコードと、SublimeTextで記述したコードのインデント幅が異なるためです。
これはあまり無いケースかもしれませんが、こういったことを防ぐためにも、SublimeTextでインデント幅を調整する方法を覚えておくと良いかもしれませんね。
ではデフォルトのスペース4を基準にして、これを狭めた時と広げた時で比較してみましょう。
インデント幅を調整する
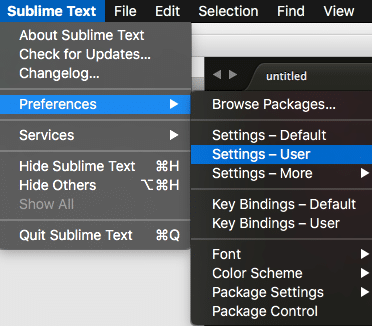
編集する項目は、前回同様「SublimeText > Preferences > Settings - User」です。
以下画像を参考にして上部のメニューバーから表示させてください。

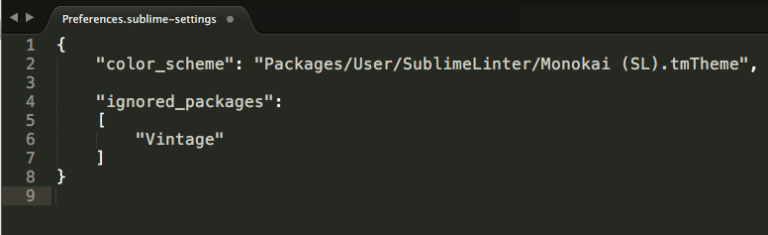
Preferences.sublime-settingsというコードが表示されるので、この中にインデントの幅に関する記述を追加していきましょう。

幅を狭める
インデントのスペース幅を調整する時に、狭める方法と広げる方法は基本的に同じです。
ですので、わざわざ分ける必要も無いのですが、比較するため実際にカスタマイズしてみました。
デフォルトではスペースが「4」だったので、半分の「2」に変更してみましょう。先ほど表示されたコードを以下のように編集してみてください。
{
"color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme",
"tab_size": 2,
"ignored_packages":
[
"Vintage"
]
}
具体的には「"tab_size": X」という記述を追加するだけです。
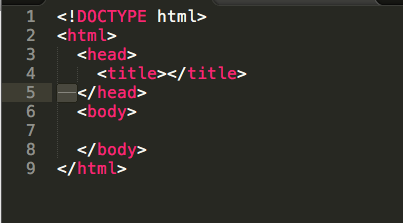
実際に変更してみると、先ほどのコードは以下のようになりました。

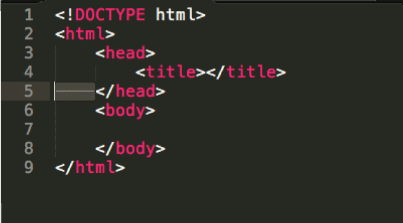
並べると、

これくらい変わってきます。
どちらが見やすいかは人それぞれかもしれませんが、私はスペース2で設定してあります。
では、同様の方法でインデントのスペースを「8」にしてみましょう。
幅を広げる
さて、インデントの幅を広げる方法は、先ほどの方法と全く同じです。
ただ値が変わるだけなので、サクッと見ていきましょう。
{
"color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme",
"tab_size": 8,
"ignored_packages":
[
"Vintage"
]
}

ここまでいくと逆に見にくいかもしれませんが、こんなカスタマイズもできる!
っていうことを覚えておくと良いかもしれません。
まとめ
今回紹介したように、SublimeTextのインデント幅を自由にカスタマイズすることで、コードをすっきりとまとめることができました。
フォントサイズのカスタマイズでも話しましたが、エディタの使いやすさは、快適な開発環境を手に入れるために大切な要素なので、できる限り自分で使いやすいものにカスタマイズしてみましょう。
ではまた。