
こんにちはクリアメモリです!
今回は、WordPressの有料テーマ「Diver」を高速化する方法について紹介します。
この記事で対策するのは、PageSpeedInsightsに表示される「ウェブフォント読み込み中のテキストの表示」です。
Font-Awesomeというフォントを、ローカルから読み込むようにすることで対策できたので参考にしてみてください。
もくじ
はじめに
今回紹介する内容は、WordPressテーマ「Diver」の速度スコアを上げる方法について。
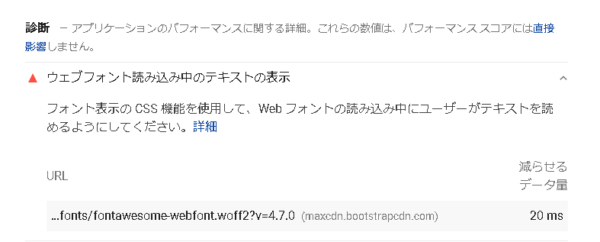
PageSpeedInsightsで自分のサイトをチェックしてみたところ「ウェブフォント読み込み中のテキストの表示」という改善案が表示されていました。

私のサイトの全体的なスコアは
- モバイル 30~40点
- PC 50~60点
とお世辞にも良いスコアとは言えない感じでした。
そこで、対応できそうなところを改善したところ、モバイル「80点」PC「99点」まで上げることができたので参考にしてみてください。
ここで紹介している内容は、DiverというWordPressテーマを使った方法なので、別テーマではうまくいかない可能性があります。
あらかじめ、バックアップを取ったうえで挑戦してみてください。
"ウェブフォント読み込み中のテキストの表示”の対策方法
「ウェブフォント読み込み中のテキストの表示」を改善するためには、css内に以下のような記述を追加すればOKです。
@font-face {
font-family: 'フォント名';
src: url('フォントのURL');
src: url('フォントのURL') format('フォントの拡張子'), url('フォントのURL') format('フォントの拡張子'), url('フォントのURL') format('フォントの拡張子'), url('フォントのURL') format('フォントの拡張子');
font-weight: normal;
font-style: normal;
font-display: swap;
}
これで基本的にはうまくいくのですが、Font Awesomeのように「外部から読み込んでいるフォント」の場合は、うまく改善されませんでした。
Font Awesomeで対応する場合は、ローカルにフォントを設置することで改善できるようです。
ちなみに、表示されたURLはこちら。
https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff2?v=4.7.0
Font-Awesomeをローカルに用意する
では、実際にFont-Awesomeをローカルから読み込むようにしていきましょう。
以下のリンク先から「Font-Awesome 4.7.0」をダウンロードします。
Diverのバージョンによっては、読み込んでいるFont-Awesomeが違うかも。
その場合は、ダウンロードするFont-Awesomeのバージョンも合わせる必要があるかもしれないので注意してください。
Font-Awesome 4.7.0のダウンロード手順
現在のFont-Awesomeはバージョンが新しくなっているため、ちょっとだけダウンロードする方法が変わっています。
(Font-Awesome 5が入っている人は不要)
上で紹介したリンク先にアクセスすると、以下のようなページが表示されました。

今回ダウロードしたいのは、古いバージョンのFont Awesomeです。
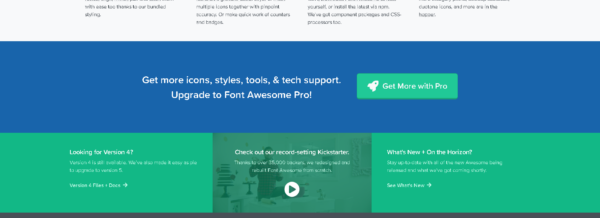
そのまま下にスクロールしていくと「Looking for Version 4 ?」と書かれた項目が見つかります。

その下に書かれた「Version 4 Files + Docs」をクリックすると、Font-Awesome 4のダウンロードページに移動できます。

こんな感じのページが表示されたら「Get Started」をクリック。

「Get the latest Version」と書かれていますが、これは”新しいバージョンがあるよ”みたいな意味なので、今回は「No thanks, I'll just stick with Font Awesome 4」を選択します。

CDNによる読み込みや、プログラミングによる実装方法などが書かれていますが、Downloadをクリックするだけ。
また、さっきと同じようにFont Awesome5を進められますが、No thanksでOKです。

これで、ローカルに設置するFont Awesomeが用意できました。
ダウンロードが完了したら「解凍」しておいてください。
Font Awesomeのcssをサーバーに設置する
では、Font Awesomeをサーバー上に設置していきましょう。
任意のFTPソフトを使用して、先ほど用意したフォントをアップロードします。

今回は、Xserver & Cyberduck(FTP)を例に紹介します。
新規接続をクリックすると、接続するサーバーのユーザー名やパスワードを求められました。
| サーバ | 自サイトのドメイン |
| ユーザー名 | Xserverのユーザー名 |
| パスワード | Xserverから送られてきたパスワード |
正しく接続できたら、サイト内のファイルや構造にアクセスできたと思います。

以下を参考に、スクリプトの保存先まで進んでいきましょう。
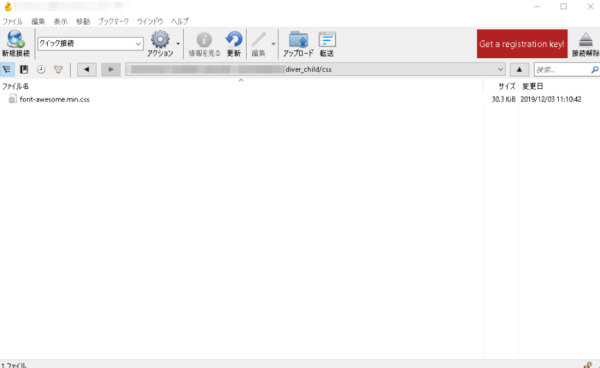
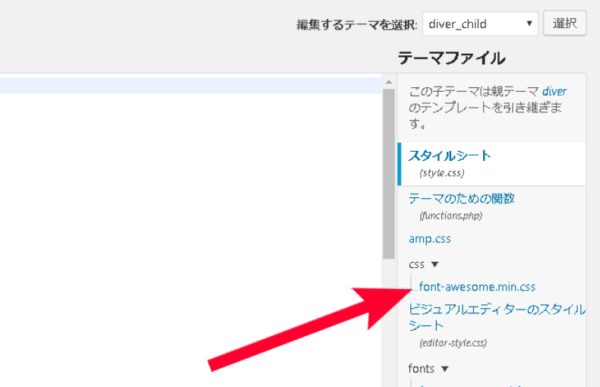
続いて、diver_child内に新しく「css」というフォルダを作成します。

この中に、先ほどダウンロードした「Font Awesome」を設置するのですが、ここで必要なのは「font-awesome.min.css」のみ。
このcssを先ほど作成した「cssフォルダ」に追加してください。

「ドメイン名.com/public_html/wp-content/themes/diver_child/css/font-awesome.min.css」となっていればOKです。
fontsフォルダを設置する
同じように、解凍した「font-awesome-4.7.0」の中にある「fontsフォルダ」もアップロードします。
アップロード先はこちら。
解凍したFont Awesomeと同じ構造になればOKです。

-ドメイン名.com
--public_html
---wp-content
----themes
-----diver_child
------css
-------font-awesome.min.css
------fonts
-------FontAwesome
-------fontawesome-webfont.svg
-------fontawesome-webfont.ttf
-------fontawesome-webfont.eot
-------fontawesome-webfont.woff
-------fontawesome-webfont.woff2
FTPを使った作業はこれで終わり。
続いて、WordPressから、フォントの読み込み方法を書き換えていきます。
functions.phpからFont Awesomeを読み込む
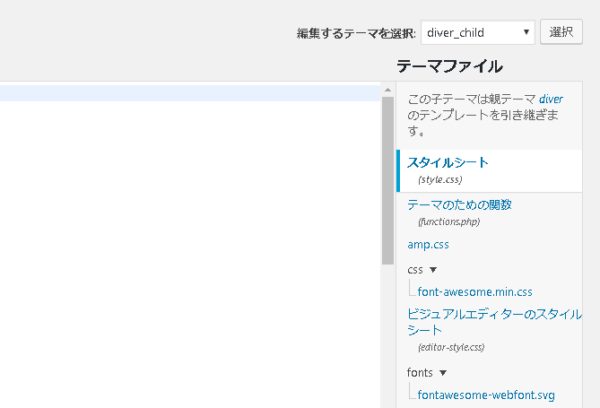
WordPressのダッシュボードから「外観 > テーマエディター > テーマのための関数(functions.php)」を開きます。
Diverの場合は、デフォルトでいくつかのコードが書かれていました。
「/* カスタマイズする場合にはこれより下に追記してください */」の下に以下のような記述を追加しましょう。
// JS・CSSファイルを読み込む
function add_files() {
wp_enqueue_style( 'main', get_stylesheet_directory_uri() . '/css/font-awesome.min.css' );
}
add_action('wp_enqueue_scripts', 'add_files');
このようにすることで、子テーマの「css/font-awesome.min.css」を読み込むという命令を出すことができます。
うまくできていれば、Font Awesome 4.7.0の読み込みが完了したと思います。


親テーマのFont Awesomeを消す
次は、親テーマの方で読み込んでいる「Font Awesome」を廃止していきます。
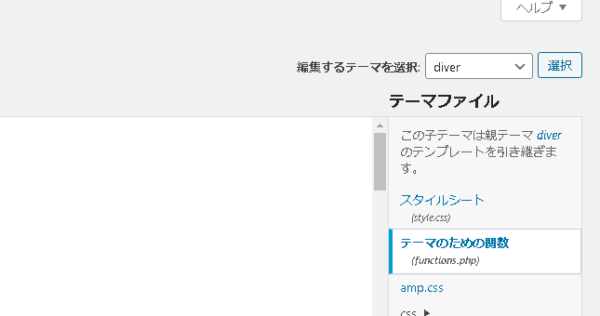
先ほど同様「外観 > テーマの編集」を開き、右上の編集するテーマを「diver」に変更して選択をクリックしましょう。

ここから、Diverの親テーマを編集していきます。
親テーマは、アップデートが入ると元に戻ってしまうので注意してください。
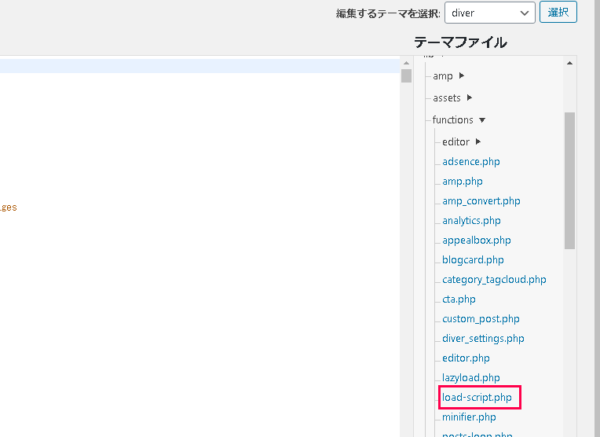
親テーマが開いたら「lib > functions > load-script.php」と進んでいきましょう。

私の環境下では「78行目」と「95行目」にFont Awesomeに関する記述がありました。
78行目:wp_enqueue_style( 'fontAwesome4', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), null, 'all');
95行目:wp_enqueue_style( 'fontAwesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), null, 'all');
これらのコードを「コメントアウト」します。
文頭に「//」を追加し、以下のようにしてください。
//wp_enqueue_style( 'fontAwesome4', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), null, 'all');
//wp_enqueue_style( 'fontAwesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), null, 'all');
コードがオレンジ色に変わっていればOKです。
コメントアウトには「使用しないコード」という意味があり、簡単で役に立つので覚えてみてください。
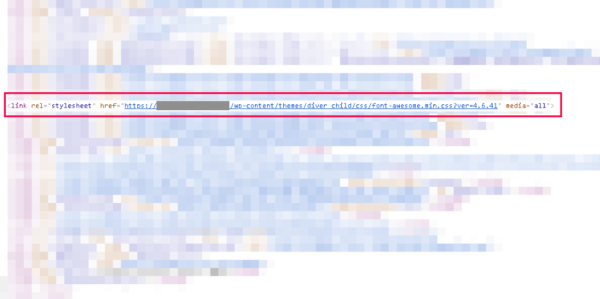
デベロッパーツールから「maxcdn.boostrapcdn.com/font-awesome/~~~」の記述が消えていれば完了です。
”ウェブフォント読み込み中のテキストの表示”を改善する
冒頭でも紹介した通り「ウェブフォント読み込み中のテキストの表示」を改善するためには、「font-display: swap」という記述を追加する必要があります。
先ほど追加した「font-awesome.min.css」を開いてください。

圧縮されていてわかりづらいですが、先頭に「@font-face」の記述があります。
この要素の最後に「font-display: swap;」というコードを追加すればOKです。
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.7.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap
}
わかりやすくするとこんな感じ。
cssは圧縮されているため、font-styleの最後に「;」を追加してください。
@font-face { font-family: 'FontAwesome'; src: url('../fonts/fontawesome-webfont.eot?v=4.7.0'); src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg'); font-weight: normal; font-style: normal; font-display: swap }
確認したら「ファイルを更新」しましょう。
最後に、Page Speed Insightsを開いて「ウェブフォント読み込み中のテキストの表示」が表示されなくなったら完了です。


フォントの読み込みを早くしよう
フォントをプリロードすることで、読み込みを早くできるそうです。
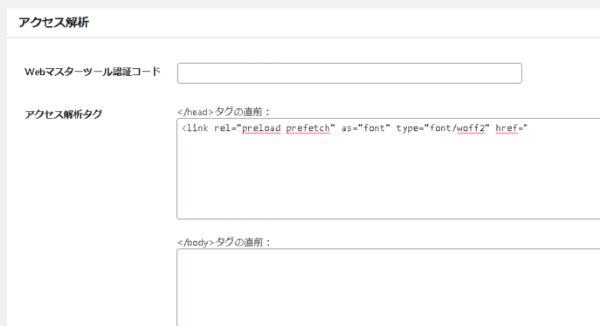
<head> </head>間に、以下のような記述を追加しましょう。
<link rel="preload prefetch" as="font" type="font/woff2" href="https://ドメイン名.com/wp-content/themes/diver_child/fonts/fontawesome-webfont.woff2?v=4.7.0" crossorigin>
ドメイン名は、各自の環境に合わせて変更してください。
私は、とりあえず「アクセス解析タグ </head>の直前」に記述してみましたが、実感できるような速度改善はありませんでした。



まとめ
今回紹介した方法をとれば、PageSpeedInsightsの「ウェブフォント読み込み中のテキストの表示」を改善することができました。
Diverは、cdnから読み込んでいたため少し大変でしたが、少しでも速度の改善に役立てていただければ幸いです。
ではまた。





















































