
先日、CocoaプログラミングのNSTableViewで、テーブルビューにテキストを表示する方法を紹介しました。
その記事では、あらかじめ決めておいたセルを表示していたのですが、今回はテキストフィールドに入力したテキストをテーブルビューに追加する方法を紹介します。
はじめに
今回紹介する方法は「Cocoa プログラミング」で「MacOSX」の開発になります。
開発言語はSwiftになっており、Xcodeを使用して解説していきます。
Xcodeのインストールなどはここでは紹介しないので、あらかじめインストールまで済ませておいてください。
先日紹介したNSTableViewでテーブルビューを表示する方法の記事はこちらにあります。
こちらはView Basedでテーブルビューを作成しました。
ではまず、今回の開発の流れから見ていきましょう。
開発の流れ
今回作成するテーブルビューには、以下のような機能を実装します。
- あらかじめ指定したセルを作成
- テキストフィールドに入力した内容を取得
- ボタンをクリックするとセルを追加
また、ストーリーボードで使用するオブジェクトは以下になります。
TableView (Cell Based)TextField
Button (Gradient)
このような流れで作成してみましょう。
では、コードを書く前にストーリーボードに必要なオブジェクトを配置していきます。
ストーリーボードを作成
先ほど説明したオブジェクトを配置していきましょう。
テーブルビュー、テキストフィールド、ボタンの順番で説明していきます。
TableViewを設置
まずはテーブルビューを作成します。
右下のオブジェクトリストから「TableView」を探して配置してください。

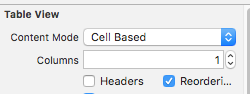
TableView の Attributes inspector では以下の項目を変更してあります。
Content Mode を「View Based」から「Cell Based」に変更。
Columnsを1に変更。

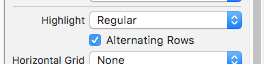
Alternating Rowsにチェックを入れて行を目立たせる。

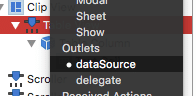
最後に、TableViewからView Controllerに「dataSource」接続しておいてください。

これで、TableViewを使用する準備が整いました。
試しに、以下のようなコードを書いてみるとテーブルビューに項目を表示することができます。
import Cocoa
class ViewController: NSViewController, NSTableViewDataSource {
@IBOutlet weak var tableView: NSTableView!
var animalList: Array =
[
"dog",
"cat",
"monkey",
"lion",
"elephant"
]
override func viewDidLoad() {
super.viewDidLoad()
}
override var representedObject: Any? {
didSet {}
}
//tableview_datasource
func numberOfRows(in tableView: NSTableView) -> Int {
return animalList.count
}
func tableView(_ tableView: NSTableView, objectValueFor tableColumn: NSTableColumn?, row: Int) -> Any? {
return animalList[row]
}
}
tableView は、先ほど作成した「テーブルビュー」とセグエでアウトレット接続されています。
また、セルの表示には「NSTableViewDataSource」を使用するため、NSViewControllerの後に追加しているので注意してください。
※NSTableViewがNSScrollViewになっていないか注意しましょう。
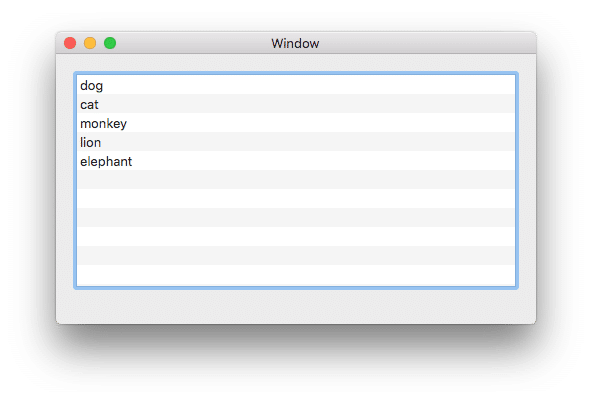
この時点で実行すると以下のようになりました。

この調子でテキストフィールドとボタンも設置していきましょう。
TextFieldを設置
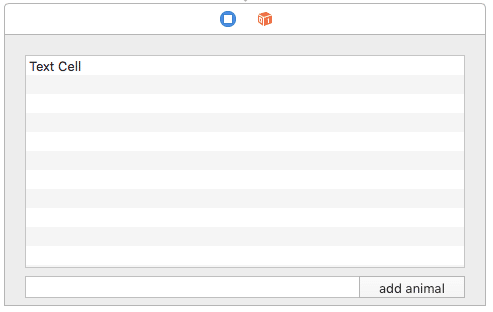
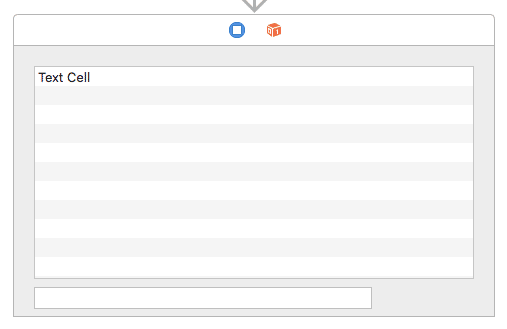
テキストフィールドを以下のように設置してみました。

このオブジェクトは、特にinspectorから設定する必要はありません。
テキストフィールドの右側にはボタンを配置するため、少し空けておきました。
このテキストフィールドをViewControllerにアウトレット接続しておきましょう。
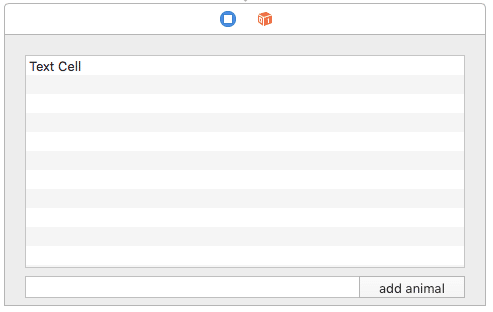
Buttonを設置
今回のボタンはGradientボタンを採用しました。
特にこれといった理由はないので、好みで選んで構いません。

こちらのボタンは「セルを追加」する時に使用するので、ViewControllerにアクション接続します。
これでストーリーボードは完成しました。
最後に、テキストフィールドに入力されたテキストを、テーブルビューのセルに追加する処理を書いてみましょう。
コードを作成
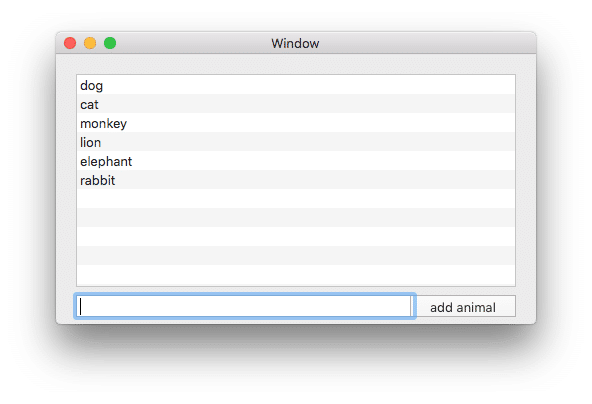
実際に完成すると、以下のようになりました。

ボタンをクリックすると、テキストフィールドに入力した内容を追加で着るようになっています。
では実際にコードを確認してください。
今回作成したコードは以下のようになりました。
import Cocoa
class ViewController: NSViewController, NSTableViewDataSource {
@IBOutlet weak var tableView: NSTableView!
@IBOutlet weak var animalText: NSTextField!
var animalList: Array =
[
"dog",
"cat",
"monkey",
"lion",
"elephant"
]
override func viewDidLoad() {
super.viewDidLoad()
}
override var representedObject: Any? {
didSet {}
}
// add animal list - action >>>
@IBAction func addAnimalBtn(_ sender: Any) {
let addAnimal = animalText.stringValue
animalList.append(addAnimal)
tableView.reloadData()
animalText.stringValue = ""
}
//tableview_datasource >>>
func numberOfRows(in tableView: NSTableView) -> Int {
return animalList.count
}
func tableView(_ tableView: NSTableView, objectValueFor tableColumn: NSTableColumn?, row: Int) -> Any? {
return animalList[row]
}
}
先ほど作成した「TextField」と「Button」がそれぞれ接続されているのを確認してください。
テキストフィールドのアウトレット接続以外で、新たに追加したコードは以下になります。
// add animal list - action >>>
@IBAction func addAnimalBtn(_ sender: Any) {
let addAnimal = animalText.stringValue
animalList.append(addAnimal)
tableView.reloadData()
animalText.stringValue = ""
}
この部分が「ボタンが押された時にテキストフィールドの中身をセルに追加」するコードになっています。
順に見ていきましょう。
解説
今回作成したコードでは、まず「addAnimal」を作成し、テキストフィールドの中に書かれた文字列を取得します。
続いて、以下のコードでanimalList(初期状態で表示されるanimalの配列)に取得した文字列を追加しています。
animalList.append( )
これで、テーブルビューの中に取得した文字列を追加することができたので、テーブルビューを更新するためにこちらを記述する必要があります。
tableView.reloadData( )
最後にテキストフィールドの中身をリセットするので、テキストフィールドを空白「" “」にしています。
まとめ
今回紹介したように、テーブルビューにセルを追加したい時は「reloadData( )」を使ってテーブルビューを更新する必要があります。
また、別のビューからtableView.reloadData( )を使用すると、エラーが発生するので注意が必要です。
リストなどを作成するとき、テーブルビューはかなり便利に使えるので是非覚えてみてください。
ではまた。























































