
今回はCocoaProgrammingで「CIFilter」を使ってImageViewに「ぼかし」を入れる方法を紹介します。
CIFilterにはぼかし以外にも、様々なフィルタがかけられるので参考にしてみてください。
もくじ
はじめに
今回紹介する方法は、CocoaProgrammingで「Swift」を使って開発しています。
また、Xcodeを使って作成するので別の環境ではうまくいかないので注意してください。
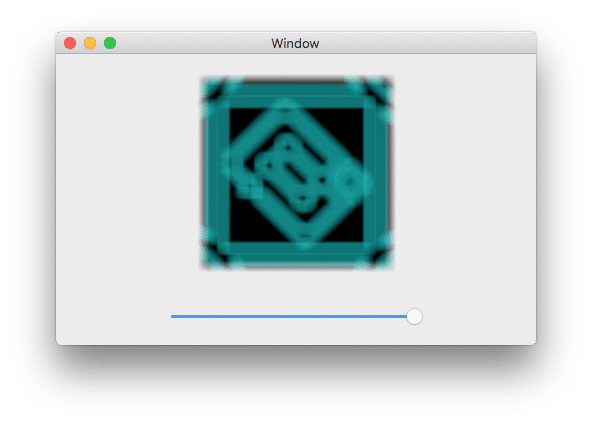
ではまず、ImageViewにぼかしフィルタをかけたOSXアプリの動作を確認してください。
このように、NSSliderで設定した値を元に、ImageViewの画像にぼかしを入れることができます。
今回はストーリーボードを使って、スライダーなどのオブジェクトを設置するので、早速作成しましょう。
ストーリーボードを作成
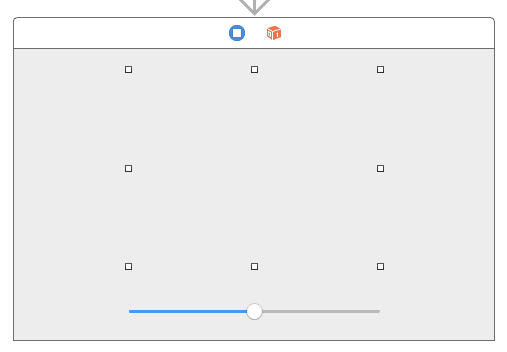
今回作成するアプリケーションには「ImageView」「NSSlider」を設置しました。

ImageViewにはフィルタをかける画像
NSSliderはフィルタの値を設定するオブジェクトです。
ImageViewにはまだ画像が設定されていないため透明なオブジェクトですが、このようにサイズを変えて設置しておきましょう。
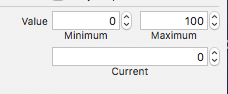
また、スライダーの「Current」の値を0にしておくと、スライダーの初期値を左に移動できます。


フィルタをかける値にスライダーを使う場合は、初期値0にしたいのでこのように設定しておきました。
コードの流れ
今回のコードは以下のような手順で作成しました。
- ImageViewをOutlet接続
- NSSliderをAction接続
- 画像を設定
- 初期画像を読み込む
- フィルタを作成
- スライダーの値でフィルタを調整
今回使用する画像は、各自用意しておいてください。
私の場合はブログのアイコンにもなっている画像を使用しました。
コードを作成
では、実際のコードを作成していきましょう。
import Cocoa
class ViewController: NSViewController {
@IBOutlet weak var imageView: NSImageView!
var image = NSImage(named: "clrmemory-icon.png")
var filterValue: Float = 0
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imageView.image = image
imageFilter()
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
func imageFilter(){
let cImage = CIImage(data: image!.tiffRepresentation!)
let filter = CIFilter(name: "CIBoxBlur")!
filter.setValue(cImage, forKey: kCIInputImageKey)
filter.setValue(filterValue, forKey: kCIInputRadiusKey)
let ciImageFilter = filter.outputImage!
let nsImage = NSImage(size: ciImageFilter.extent.size)
nsImage.addRepresentation(NSCIImageRep(ciImage: ciImageFilter))
imageView.image = nsImage
}
@IBAction func sliderAction(_ sender: NSSlider) {
sender.minValue = 0
sender.maxValue = 20
sender.isContinuous = true
filterValue = sender.floatValue
imageFilter()
}
}
画像を設定
まず、ImageViewに表示する画像を設定しましょう。
私の場合は「ブログアイコン」にもなっている「clrmemory-icon.png」という名前の画像を用意しました。
ここの名前は、Xcodeに用意した画像と同じ名前にする必要があるので注意してください。
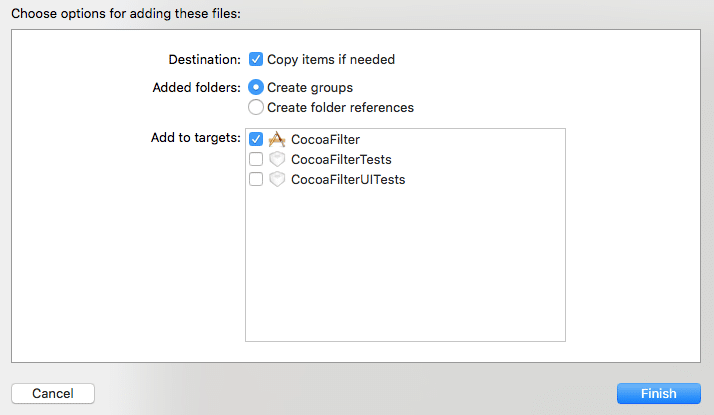
また、画像をXcodeに追加する時は以下のように設定しましょう。

オブジェクトを変換
tiffRepresentationは、ImageをCIImageオブジェクトとして取得できるもので、このように記述することでNSImageオブジェクトを変換してフィルタを設定できます。
let cImage = CIImage(data: image!.tiffRepresentation!)
フィルタを設定
imageFilter( )では、画像にかけるフィルタの値を設定しています。
今回の「ぼかし」フィルタに使用する名前は「CIBoxBlur」です。
filter = CIFilter(name: "CIBoxBlur")!
フィルタをかける画像を設定
filter.setValueで、フィルタをかける画像を設定します。ここで設定する画像は、先ほど変換した「cImage」ですね。
filter.setValue(cImage, forKey: kCIInputImageKey)
フィルタの値を設定
続いてのsetValueでは、画像にかける「フィルタの値」を設定します。
今回はNSSliderで値を調整するため、ここでは一時的に変数に格納しておきました。
filterValueはスライダーの値を入れておく変数です。
今回の場合、スライダーの値によって「0〜20」で調整できるようにしましたが、こちらのデフォルト値は「10」、かけたいフィルタの強度に合わせて設定してみましょう。

kCIImageRadiusKeyという記述がありますが、こちらは「ぼかし」を入れる時のキーになっています。
フィルタ強度のキーは、画像にかけるフィルタの種類によって記述方法が変わってくるので注意してください。
フィルタをオブジェクトに
ここまで設定してきたフィルタを「オブジェクト」として取得します。
今回の場合「ciImageFilter」で作成しました。
let ciImageFilter = filter.outputImage!
NSImageで取得
フィルタを設定したオブジェクトを「NSImage」として受け取るために以下の記述をしました。
nsImage.addRepresentation(NSCIImageRep(ciImage: ciImageFilter))
これで、imageViewにNSImave画像を設定するための準備ができました。
あとは最後にimageViewに画像を設定して完了です。
imageView.image = nsImage
スライダーでフィルタを調整
スライダーでは、画像にかけるフィルタの値を調整できるようになっています。
スライダーを一番左に移動させた時の値は「0」、一番右に移動させた時は「20」で調整できるようにしました。
minValue = 0
maxValue = 20
また、NSSliderを移動させた時に、リアルタイムで値を変更させるために「Continuous」を変更してあります。
このActionの中で、先ほどフィルタを設定した「imageFilter( )」を呼び出すことで、画像にフィルタをかけることができました。
他のフィルタをかける
CIFilterにはぼかし以外にもまだまだたくさんの機能が用意されています。
こちらから何回かに分けてまとめていくので、参考にしてください。
まとめ
今回紹介したように「CIFilter」を使うことで、ImageViewに設定してある画像を加工することができました。
また、NSSliderを使うことで、ユーザー側からフィルタの値を変更させることもできるので、参考にしてみてください。
ではまた。