
今回はCocoaProgrammingでウィンドウの背景が丸いMacOSXアプリを作る方法を紹介します。
Macアプリにはウィンドウが存在するため、そのウィンドウにも装飾を加えることができるので丸いアプリを作るなんてこともできました。
では早速その方法を見ていきましょう。
もくじ
はじめに
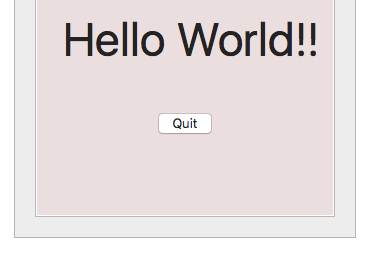
今回紹介する方法では、以下のようなウィンドウを持つアプリが完成します。

こちらのアプリは丸い部分が背景になっており、透明な部分をクリックしても何も反応しなくなっています。
もし、透明な部分に別のアプリケーション(Chromeなど)があれば、そのアプリが前面に移動します。
アプリの背景がただ透明なだけではなく、何もない部分になるというわけですね。
ではまずストーリーボードを作成していきましょう。
ストーリーボードを作る
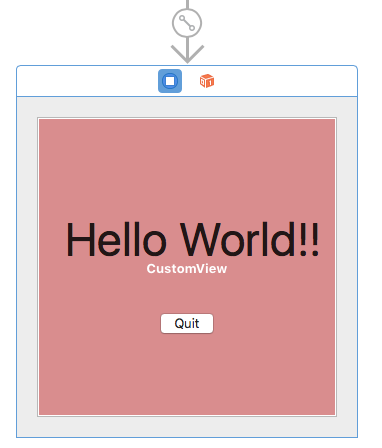
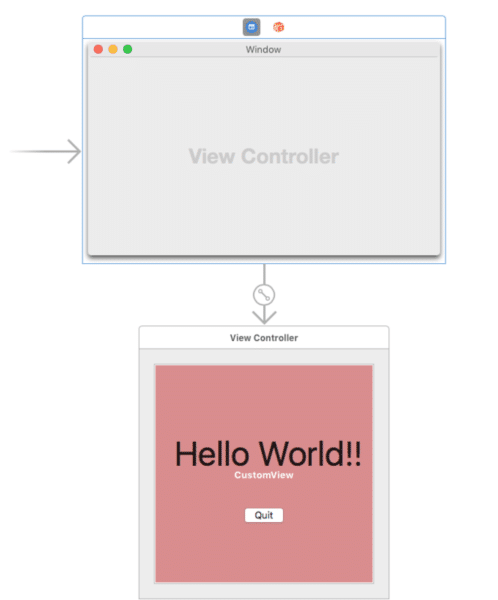
今回開発するアプリでは、ストーリーボードの中に「Custom View」「Label」「Push Button」を配置してみました。
CustomViewはアプリ上の白い背景の部分になっています。
では、以下を参考にしてストーリーボードにオブジェクトを配置してください。

こちらのViewはWindow Controllerと接続しています。
初期状態をいじっていなければ、自動的にWindowControllerが追加されているはずです。
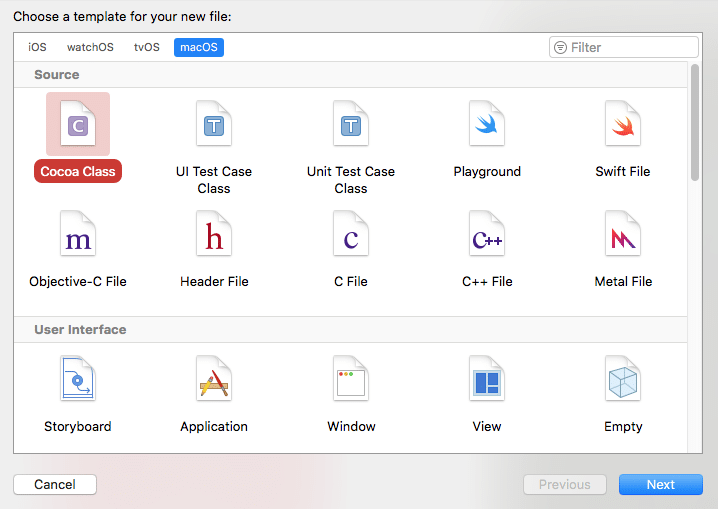
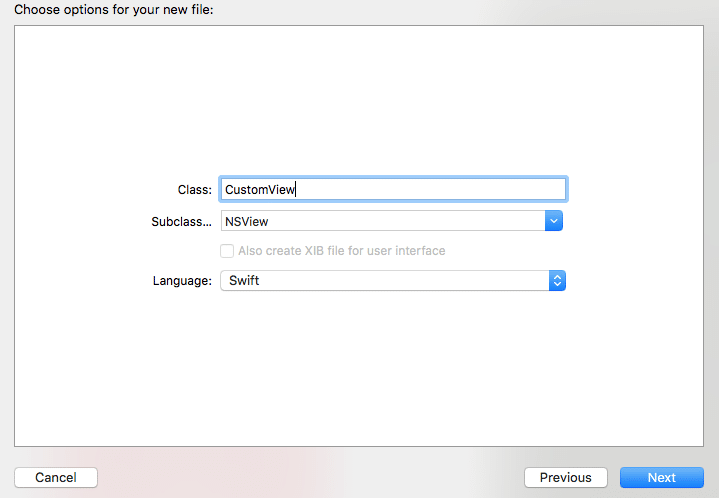
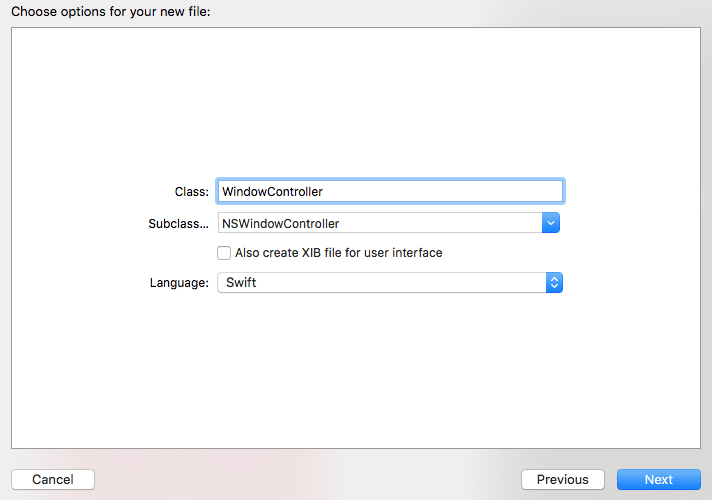
続いて、Custom ViewとWindowControllerのカスタムクラスを作成しましょう。
command + nを押して新規ファイルを追加してください。

CustomViewのカスタムクラスは「CustomView」という名前で、NSViewを継承しています。

WindowControllerも同様に「WindowController」という名前で、Subclass…をNSWindowControllerに変更しています。

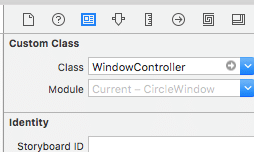
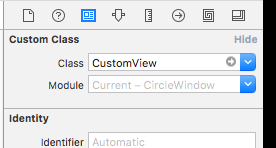
これらのファイルが作成できたら、ストーリーボードの「WindowController」と「CustomView」に割り当てていきましょう。
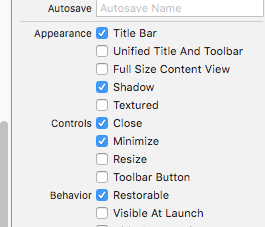
WindowControllerを選択した状態で、Idenitity inspectorを以下のように変更。

CustomViewも同様。

あとは、適当にラベルやボタンなどを配置してみてください。
これでストーリーボードが完成しました。

CustomViewのスタイルを変更
続いて、CustomViewのスタイルを調整していきます。
今回のカスタムビューは以下のような手順で作成しました。
- 背景を白に変更
- 背景の角を丸くする
- 背景を黒く縁取り
- 縁の太さを変更
ではまず先に完成系のコードを確認してください。
import Cocoa
class CustomView: NSView {
override func draw(_ dirtyRect: NSRect) {
super.draw(dirtyRect)
// Drawing code here.
layer?.backgroundColor = NSColor.white.cgColor
layer?.cornerRadius = self.frame.width / 2
layer?.borderColor = NSColor.black.cgColor
layer?.borderWidth = 2
}
}
編集するコードは、先ほど作成した「CustomView」クラスなので注意してください。
コードが書けたので、順番に解説していきます。
backgroundColor
これはそのまま「背景の色を白くする」コードです。
「white」の部分を「black」に変更すれば黒い背景にもできます。
また「NSColor(red: 1, green: 1, blue: 1, alpha: 1).cgColor」のようなコードにすれば、細かく色を調整できるので試してみてください。
cornerRadius
このコードでは、ウィンドウの角を丸めることができます。
今回の場合、完全な円形にするため「横幅 / 2」で指定してあります。
このcornerRadiusの値を小さくすれば、丸角の正方形を作ることもできますね。

borderColor
背景と同様の手順で、背景の縁に色を指定します。

borderWidth
先ほど色を指定したので、縁が表示されるようになりました。
borderWidthの値を変更することで、縁の太さを変更できます。

カスタムビューのスタイル変更は以上です。
続いてWindowControllerにアプリケーションのウィンドウ設定を記述していきましょう。
WindowContorllerを設定
こちらは、先ほど作成した「WindowController」クラスを編集します。
今回の場合、以下のような項目を設定しました。
- 不透明を設定
- 背景を透明化
- ウィンドウの背景をドラッグして移動
- タイトルバーのテキストを非表示
- タイトルバーを透明化
- 影を非表示
- タイトルバーを非表示(Optional)
- ウィンドウのサイズを固定
「タイトルバーを非表示にするか」の設定はなくても大丈夫です。
アプリケーションのクローズボタンや最大化ボタンを非表示にできるだけなので、必要なら記述するようにしてください。
また、もしこの処理を追加した場合は「アプリ終了」の処理も追加しましょう。
私の場合、ストーリーボードに配置した「Quit」ボタンからアプリ終了処理を呼び出すようになっています。

アプリ終了処理は「ViewController」に以下のように記述すれば追加できますよ。
// ***action接続***
@IBAction func quitButton(_ sender: Any) {
NSApplication.shared().terminate(self)
}
では、WindowControllerの実際のコードを確認してください。
import Cocoa
class WindowController: NSWindowController {
override func windowDidLoad() {
super.windowDidLoad()
// Implement this method to handle any initialization after your window controller's window has been loaded from its nib file.
window?.isOpaque = false
window?.backgroundColor = NSColor(white: 1, alpha: 0)
window?.isMovableByWindowBackground = true
window?.titleVisibility = .hidden
window?.titlebarAppearsTransparent = true
window?.hasShadow = false
window?.styleMask.remove(NSWindowStyleMask.titled)
window?.styleMask.remove(NSWindowStyleMask.resizable)
}
}
ウィンドウを透過
この処理で、ウィンドウの背景を透明に設定しています。
これらのコードについては以下の記事を参考にしてください。
Cocoa Swift3 背景を透明にするisOpaqueの使い方
ウィンドウをドラッグで移動
ウィンドウをドラッグして移動できるかを設定しました。
タイトルを非表示
今回のアプリケーションでは、タイトルが表示されていると邪魔になってしまうため、非表示にしました。
こちらの記事を参考にしてください。
Cocoa タイトルバーを非表示にするtitleVisibilityの使い方
影を非表示
hasShadow でウィンドウが影を持つかを設定できます。
影ありの場合:

影無しの場合:

タイトルバーを非表示
タイトルバーに表示される「クローズボタン」や「リサイズボタン」を非表示にします。

今回のアプリでは、このボタンの有無を設定するために記述しました。
ウィンドウのサイズを固定
このコードを追加すれば、ウィンドウをリサイズできないようにできました。
また、ストーリーボードのWindowを選択した状態で「Resize」のチェックを外すことでも同様の設定ができるかと思います。

これで、ウィンドウが丸いOSXアプリが作成できたかと思います。
あとは、自分なりのアプリをCustomViewの中に設置してみてください。
まとめ
今回紹介した方法を使えば、背景のウィンドウが丸いアプリケーションを作成することができました。
円形のアプリだけではなく、角を丸くしたい時にも使える方法だと思います。
また、今回紹介したコードはウィンドウを丸くする時以外でも活用することができるので、ぜひ覚えてみてください。
ではまた。