今回は「CustomView」の背景色を「NSColorWell」を使って、リアルタイムに調整できるようにしてみました。
NSColorWellというのは、イラストツールなどによくある「四角」をクリックしたら、カラーパネルが表示されて色を変更できるオブジェクトです。
このNSColorWellを使えば、先日紹介したRGBAスライダーよりもコンパクトに設置できるので参考にしてみてください。
もくじ
はじめに
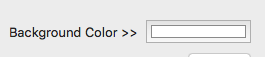
今回紹介する「NSColorWell」は以下のようなオブジェクトです。

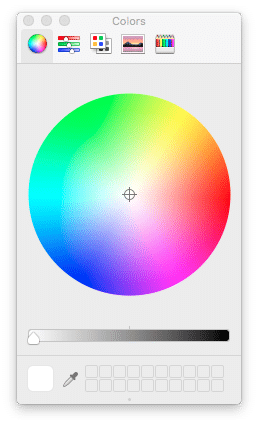
この四角いオブジェクトがNSColorWellで、クリックすることで以下のようなカラーパネルが表示されます。

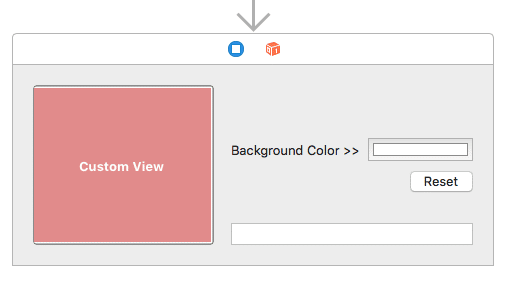
今回はこのオブジェクトを使って、以下のようなアプリケーションを作成してみました。
このようにNSColorWellを使うことで、ユーザーが設定した色を元に、CustomViewの背景色を変更できるアプリケーションが完成します。
今回のアプリケーションは、Swiftで作成し「Cocoa」で動作を確認しています。
iOSの場合コードが変わってくる可能性があるので注意してください。
ではまず、ストーリーボードから作成していきましょう。
ストーリーボードを作成
今回作成したアプリケーションのストーリーボードは以下のようになりました。

- 色を反映するカスタムビュー
- 色を設定するColorWell
- 色を白に戻すリセットボタン
- 現在のRGB値を表示するNSTextField
を設置してみました。
これらのオブジェクトは、以下のViewControllerに接続されています。
ColorWell >> Action、Outlet
TextField >> Outlet
Button >> Action
また、TextFieldはRGB値を表示するためのもので、入力や選択はできないようにしてあります。
![]()
TextFieldのinspectorから「Behavior」を「None」にすると、編集もハイライトもしなくなるので、設定しておくと良いかもしれません。
コードの流れ
今回作成するアプリケーションは、以下のようなコードで構成されています。
- CustomViewの背景色を白くする
- NSColorWellの値が変更されたらCustomViewの背景色を変更
- 色のRGB値をテキストフィールドに入力
- リセットボタンでColorWellを白に戻す
では実際のコードを確認しましょう。
コードを作成
今回のアプリケーションは以下のようなコードになりました。
import Cocoa
class ViewController: NSViewController {
@IBOutlet weak var customView: NSView!
@IBOutlet weak var colorWell: NSColorWell!
@IBOutlet weak var textField: NSTextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
customView.layer?.backgroundColor = NSColor.white.cgColor
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
@IBAction func colorPanelAction(_ sender: NSColorWell) {
customView.layer?.backgroundColor = sender.color.cgColor
let red = sender.color.redComponent
let green = sender.color.greenComponent
let blue = sender.color.blueComponent
textField.stringValue = String("RGB : r => (Int(red*255)), g => (Int(green*255)), b => (Int(blue*255))")
}
@IBAction func colorReset(_ sender: Any) {
colorWell.color = NSColor.white
customView.layer?.backgroundColor = colorWell.color.cgColor
}
}
背景色を変更
CustomViewの背景色を変更するためには
customView.layer?.backgroundColor
を使うと実装できます。
これを元に、初期状態のCustomviewは「白」にしました。
NSColorWellのアクション
アクション接続したColorWellでは、
sender.color.cgColor
を使うと、カラーパネルからcolor値を取得できます。
先ほどと同様のコードでCustomViewの背景色を、NSColorWellの色に変更させましょう。
RGB値をTextFieldに表示
テキストフィールドには「RGB値」を表示するために、赤, 緑, 青の値を取得する必要があります。
そこで登場するのがこちら。
sender.color.redComponent
sender.color.greenComponent
sender.color.blueComponent
見たまんまですが「redComponentは赤」「greenComponentは緑」「blueComponentは青」をそれぞれ取得するコードになっています。
これらの値は「CGFloat型」で「0 ~ 1」で変化するので、*255することで「0 ~ 255」の値に変更しました。
ColorWellの色を戻す
最後にResetボタンで「NSColorWell」の色を元に戻します。
NSColorWellは外部からもアクセスできるため、ボタン入力で色を設定することもできます。
colorWell.color = NSColor.white
customView.layer?.cgColor = colorWell.color.cgColor
ですので、色のテンプレートを使いたい場合は、このようにしてボタンからアクションで設定することもできますね。
NSColorWellの色を変更したら、カスタムビューの背景色を更新しましょう。
まとめ
今回紹介したように「NSColorWell」を使えば、簡単かつコンパクトにカラーパネルを設置することができました。
NSColorWell単体のアプリケーションには需要がないですが、アプリの設定画面に設置するだけでより詳細なカスタマイズができるようになるのではないでしょうか。
ぜひ試してみてください。
ではまた。