
CocoaProgrammingでスライダーを設置した場合、ラベルなどとリンクして「スライダーを移動させた時」の処理を記述すると思います。
仮にラベルのテキストをスライダーから変更するするとした場合、リアルタイムでスライダーに合わせて「◯◯%」のようにテキストを更新することもできます。
参考にしてみてください。
もくじ
はじめに
今回紹介する方法ではXcodeを使用し、言語はSwift3で開発を行っていきます。
また、Cocoa開発で解説していくため、完成するアプリはMac OSXアプリにです。
iOSアプリでも同じようなことができますが、多少作業が変わってくる可能性があるので注意してください。
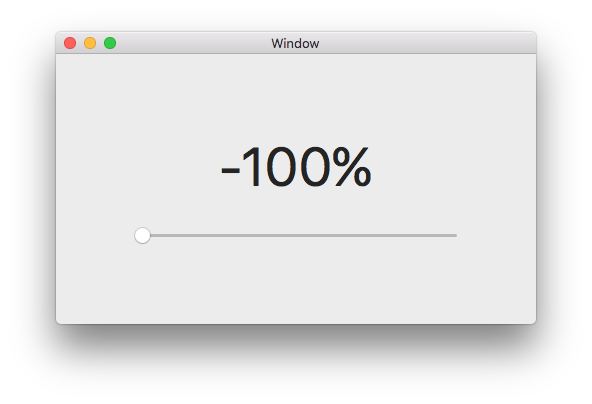
ではまず、実際の動作をチェックしましょう。
このような感じで、スライダーを右に動かしたらラベルの値が増加し、左に動かしたらラベル値を低下させることができます。
ではストーリーボードを作成していきましょう。
ストーリーボードを作成
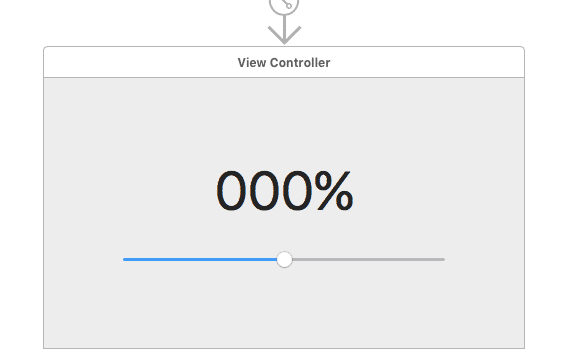
今回作成するアプリケーションでは、ストーリーボードに「Slider」と「Label」だけを配置してみました。

簡易的なストーリーボードではありますが、実際にアプリケーションに組み込む場合も実装方法は同じです。

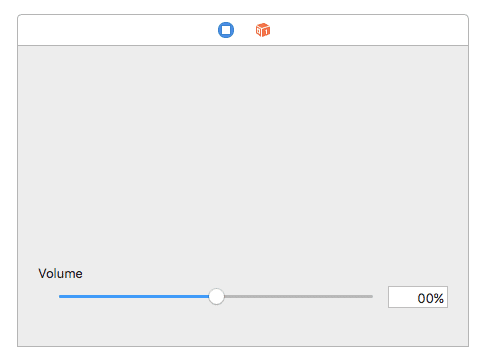
例えば、スライダーとラベルを組み合わせて使用するアプリケーションととなると、こんな感じでしょうか。
続いて、スライダーのAttributes inspectorを開いてください。
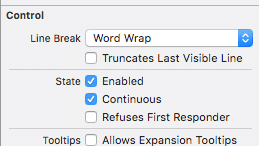
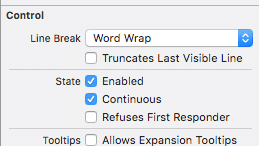
詳しくは後で解説しますが、以下を参考にして「Continuous」にチェックを入れておきましょう。

ではプログラムから「スライダーでリアルタイムにラベルを更新」する処理を記述していきましょう。
処理を記述
今回のコードは以下のような流れで記述していきます。
- スライダーの初期値でラベルを更新
- スライダーの最小値・最大値を設定
- リアルタイムにラベルを更新
たったこれだけの記述でスライダーからラベルの値を変更させることができます。
では実際のコードを確認してください。
import Cocoa
class ViewController: NSViewController {
@IBOutlet weak var textField: NSTextField!
@IBOutlet weak var mySlider: NSSlider!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
mySlider.intValue = 50
mySlider.minValue = 0
mySlider.maxValue = 100
textField.stringValue = "(mySlider.integerValue)%"
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
@IBAction func sliderAction(_ sender: Any) {
textField.stringValue = "(mySlider.integerValue)%"
}
}
このような処理を記述するだけで、スライダーからラベルの値を変更できました。
では順に解説していきます。
スライダーの初期値で更新
まずスライダーの初期値をラベルに反映させる必要があります。
viewDidLoadの中に以下の記述をしました。
mySlider.intValue = 50
これで、スライダーの初期値が「50」に設定されました。
続いて、スライダーの初期値を設定したので、起動時にラベルを更新する記述をviewDidLoadの中に追加しましょう。
textField.stringValue = "(mySlider.integerValue)%"
このコードでは「textField (ラベル)」のテキストに「mySlider (スライダー)」のInt型の値を送っています。
textFieldとmySliderは、ストーリーボードで作成したラベルとスライダーで、それぞれアウトレット接続されています。
スライダーの最小値を設定
以下のコードではスライダーを一番左まで移動させた場合の値を設定できます。
mySlider.minValue = 0
もし、スライダーの最小値を0以外の数値に設定したい場合は、このような記述をしてみましょう。
mySlider.minValue = -100

スライダーを左に移動した時の値が「-100」になりました。
スライダーの最大値を設定
最小値を指定したのと同様に「最大値」を指定する場合は以下の記述をしてください。
mySlider.maxValue = 100
こちらも変更すると、スライダーを一番右に移動させた時の値を変更できるので、実装するアプリケーションによって値を変更させましょう。
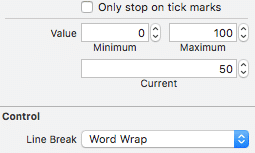
ちなみに、スライダーの初期値・最小値・最大値は、ストーリーボードからも設定できます。

ストーリーボードのSliderを選択した状態で、右側のAttributes inspectorを開くとこのような項目があるので、ここから設定することもできます。
ただ今回のコードの場合viewDidLoad内で値を設定しているため、ストーリーボードで設定した後にコードで上書きされます。
ですので、ストーリーボードから設定した場合はコードの記述を削除してください。
リアルタイムにラベルを更新
最後にスライダーを移動させた時に、リアルタイムでラベルを更新する処理を記述していきましょう。
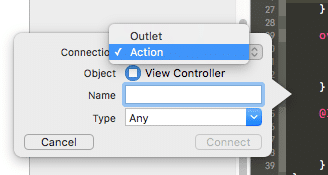
スライダーを移動させた時のイベントを取得する場合、セグエでアクション接続をさせる必要があります。
右クリックしながらViewControllerにドラッグすると表示されるConnectionに「Action」を設定しましょう。

これで以下の記述が追加されました。
@IBAction func sliderAction(_ sender: Any) {
}
この中に先ほどと同様の処理を記述することで、スライダーの移動を検知してラベルを更新できたかと思います。
さて、先ほどストーリーボードから変更した「Continuous」にチェックを入れたことで変更された内容を確認しましょう。
スライダーのContinuous設定
ストーリーボードから「Continuous」にチェックを入れることで「連続的な」処理をするかを設定できるようになります。

ここにチェックを入れたことで、スライダーからリアルタイムに値を受け取ることができました。
もし、このContinuousのチェックを外した場合「スライダーの移動が終了した時」に1回だけ値を受け取ることができるようになります。
ですので今回のコードの場合、スライダーの移動を完了させた時に1度だけ「slideAction」が呼ばれ、ラベルが更新されるというわけですね。
Cocoaアプリの場合、スライダーのContinuousはデフォルトでは「チェックなし」なので、実装するスライダーに合わせてチェックしてください。
まとめ
今回紹介した方法を使うことで、Macアプリに配置したスライダーからラベルの値をリアルタイムに更新することができました。
同様に、Continuousのチェックを外せば、スライダーを話した時に音を鳴らすというような実装方法もできるかもしれませんね。
ぜひ試してみてください。
ではまた。