
今回はCocoaProgrammingで、ボタンがクリックされたらアラートが表示されるOSXアプリを作成してみようと思います。
今回のアプリケーションでは、テキストフィールドに入力された文字列をアラート内に表示し、テキストフィールドが空の場合はEmptyを表示するようにしてみました。
そこで今回は、簡単なアラートを実装したOSXアプリの作り方を紹介します。
はじめに
今回紹介するアプリケーションは、CocoaProgrammingで使用言語はSwiftで開発していきます。
また、Xcodeのxibファイルを使うので、別の方法では実装方法が違ってくる可能性があるので注意してください。
ではまず、実際の動作を確認してください。
このようにテキストフィールドに入力した内容をアラートで表示し、もしテキストフィールドに何も入力されていない場合は「Empty」を表示するようになっています。
また、こちらのアプリケーションではストーリーボードは使用せずxibで作成していますが、ストーリーボードの場合も似たような方法で実装できるかと思います。
では、xibにテキストフィールドとボタンを設置し、セグエで接続まで済ませましょう。
xibを作る
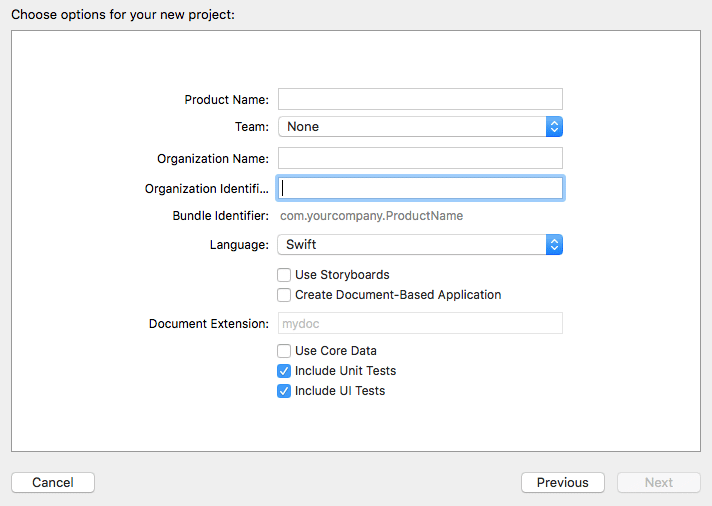
今回はxibで作成するので、プロジェクトを作成する時にUse Storybordsのチェックを外しておきましたが、すでにストーリーボードで作成している場合は特に気にしなくて構いません。

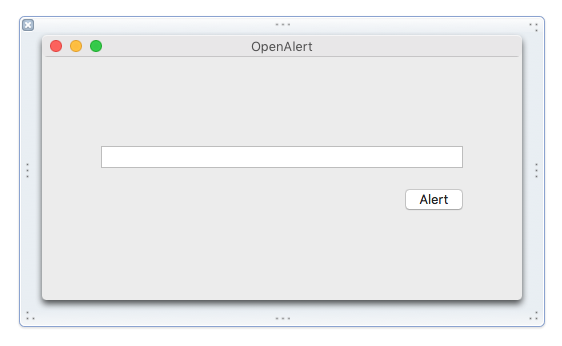
これで作成されたxibファイルの中に「ウィンドウ」を設置してください。

この中に、アラートの内容を入力する「テキストフィールド」とアラートを表示する「ボタン」をそれぞれ配置し、ボタンのラベルは適当なものに変更しておきましょう。

これでオブジェクトの配置は完了です。
続いて、設置したオブジェクトをAppDelegateファイルとセグエで接続します。
controlキーを押しながらオブジェクトをドラッグするか、右クリックしながらドラッグで「AppDelegate」とセグエで接続してください。
今回の場合、テキストフィールドはアウトレット接続、アラート表示ボタンはアクション接続で実装しました。
この段階で、以下のようなコードが完成したかと思います。
import Cocoa
@NSApplicationMain
class AppDelegate: NSObject, NSApplicationDelegate {
@IBOutlet weak var window: NSWindow!
@IBOutlet weak var textField: NSTextField!
func applicationDidFinishLaunching(_ aNotification: Notification) {
// Insert code here to initialize your application
}
func applicationWillTerminate(_ aNotification: Notification) {
// Insert code here to tear down your application
}
@IBAction func openAlert(_ sender: NSButton) {
}
}
あとは、アラートのテキストやボタンの表示をボタンアクション( openAlert )の中に記述していくことで、アラートが表示できるようになります。
アラートを作成
アラートを表示した時、基本的に必要になるのがアラートの「タイトル」「詳細」「ボタン」「表示方法」になります。
これらに適当な項目を設定していくことで、思った通りのアラートが表示できるはずです。
今回は以下のようなアラートが表示されるようになっているので、順に説明していきます。

画像を例にとると
・TextField >>> -> タイトル
・Hello World -> 詳細
・OK -> ボタン
・表示方法 -> モーダル
で作成しました。
では以下から紹介するコードを、先ほど作成した「アクション接続 ( openAlert )」内に記述していきましょう。
アラートのタイトルを設定
アラートのタイトル( 画像ではTextField >>> )を設定する時に使用するコードが以下になります。
alert.messageText = "TextField >>> "
alert.messageTextに文字列型のテキストを入力することで、アラートのタイトルを設定できました。
ちなみにこちらは日本語で設定することもできるので、試してみてください。

アラートの詳細を設定
続いて、アラートの詳細情報を表示する書き方です。
今回の場合、テキストフィールドに入力された内容をアラートで表示させたいのですが、もしテキストフィールド内のテキストがからだった場合は「Empty」を表示させるようにしました。
そのような実装方法にする場合は、以下のようなコードになるかと思います。
alert.informativeText = textField.stringValue
if textField.stringValue == "" {
alert.informativeText = "Empty"
}
これで、テキストフィールドがからだった場合の処理を追加できました。
見て分かる通り、文字列型のテキストをalert.infomativeTextに設定することで、アラートの詳細情報を設定できるはずです。
こちらもタイトル同様日本語入力可能です。
ボタンをアラートに設置
アラートを表示した場合、確認ボタンを設置しなければなりませんよね。
そのような時に、アラートウィンドウ内にボタンを設置するコードが以下になります。
alert.addButton(withTitle: "OK")
alert.addButtonでボタンを追加し、withTitle にボタンのラベルにする文字列型のテキストを入力しましょう。
もしこの項目を「確認」に変更するとこのようになりました。

よく見るアラートっぽくなってきたのではないでしょうか。
アラートの表示方法を設定
最後にアラートをどのように表示するかを記述していきましょう。
alert.runModal()
このコードが実際にアラートを表示するもので、この記述がされていないとアラートのタイトルなどを設定しても表示はされないので、仮に「文字列が3文字以下だったらアラートを表示」したい場合などで使えるかもしれませんね。
if textField.stringValue.characters.count <= 3 {
alert.runModal()
}
これで、文字数が3文字以下だった場合はアラートが表示されるようにできました。

ちなみにrunModal( )はモーダルでウィンドウを表示するものなので、アラートを閉じないとこのアプリケーションで別の作業ができなくなります。
まとめ
今回紹介したようにCocoa開発のOSXアプリでは、簡単にアラートが表示できます。
もし、エラーを表示したい時や、項目削除の警告を表示したい時は、このようにアラートを表示することで誤操作を防ぐことができるのではないでしょうか。
ぜひ試してみてください。
ではまた。