今回はCocoaProgrammingで、マップのあるアプリケーションを作成してみましょう。
Swiftでは「MapKit」というフレームワークを使うことで簡単にマップを実装することができます。
そこで今回は、このMapKitの使い方を紹介します。
はじめに
今回紹介する方法は「CocoaProgramming」で作成したマップアプリです。
使用言語はSwiftで、Xcodeを使って作成しました。
ではまず、完成したアプリケーションを確認してください。
このように、ウィンドウ内でマップを表示できています。
また、ユーザーのアクションによって、マップを移動させたり拡大させるといった動作も簡単に実装できます。
では早速ストーリーボードに「MapKit」を設置しましょう。
ストーリーボードを作成
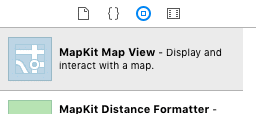
今回使用するオブジェクトは「MapKit Map View」です。
検索などを活用して、以下のオブジェクトを探してください。

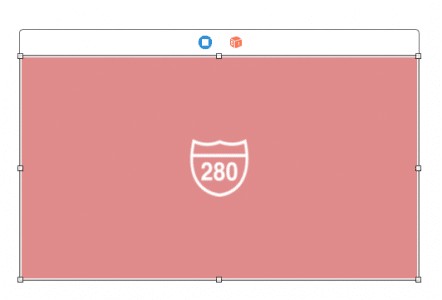
MapKitが見つかったら、ViewControllerの中に設置しましょう。
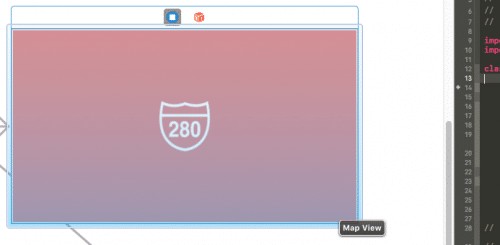
設置が完了したら、ウィンドウのサイズに合わせてMapViewのサイズを変更しておきます。

このようになったらストーリーボードは完成です。
続いて、コードから「地図」を表示してみましょう。
コードの流れ
今回のアプリケーションでは、以下のような流れで動作しています。
- MapKitフレームワークを追加
- MapViewをOutlet接続
- マップを表示
たった3行程で実装できてしまいました。
では実際のコードを確認してください。
コードから地図を表示
MapKitを使ってマップを表示する場合、Swiftではとても簡単なコードで実装できます。
まず先に、完成系のコードを確認してください。
import Cocoa
import MapKit
class ViewController: NSViewController {
@IBOutlet weak var mapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
_ = MKMapView(frame: mapView.bounds)
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
}
たったこれだけで、マップを表示するアプリケーションが完成します。
では順に見ていきましょう。
MapKitフレームワークを追加
まずMapKitを使う上でもっとも重要なのが、フレームワークの追加です。
以下の記述を追加してMapKitフレームワークを追加しないとMapKitに関するすべての動作がうまくいかないので必ず記述してください。
import MapKit
これでフレームワークが追加できました。
MapViewをOutlet接続
続いてストーリーボードから設置した「MapView」を「ViewController」に接続していきます。
以下のコードを参考にして、MapViewを接続しましょう。
@IBOutlet weak var mapView: MKMapView!
Outlet接続というのは、MapViewを右クリックしながら移動か、controlを押しながらドラッグすることで、ViewControllerと接続するあれですね。
うまく接続できると、mapViewの左側に「◉」が表示されて、カーソルを合わせることで接続されているオブジェクトが青くなると思います。

マップを表示
最後に「MKMapView( )」を使ってマップを表示します。
今回は、ストーリーボードで作成したMapViewの大きさでマップを表示したいので、以下のようなコードになりました。
_ = MKMapView(frame: mapView.bounds)
mapView.boundsは、MapViewのサイズです。
また、冒頭に記述されている「 _ 」ですが、これは「 let a 」と似た役割を持ちます。
ですが今回の場合、定数を記述しても使う場面がないため「 _ 」を使います。
完成系を確認
作成したアプリケーションを実際に実行してみると以下のようになりました。

このように地図が表示され、ダブルクリックや「+」ボタンで拡大・縮小ができるようになっています。

まとめ
今回紹介した「MapKit」を使えば、簡単なマップアプリが数行で完成してしまいます。
また、拡大や縮小、マップの向きなどは特に設定不要で実装できるのでとても便利ですね。
その他にもMapKitで設定すれば、衛星写真に切り替えたり、指定した位置にピンを立てたりすることもできるのでぜひ試してみてください。
ではまた。