
今回は、WordPressで記事を書くときのテンプレートを作成できるプラグイン「AddQuicktag」の使い方について紹介します。
任意のテキストを登録しておくのはもちろん、指定した範囲を囲んだり、階層のあるプログラムも一瞬で入力できるようになります。
ブログを書く時の時短にもなって便利なのでチェックしてみてください。
もくじ
はじめに
今回紹介する内容は「WordPress」で任意のテキストを登録できるプラグイン「AddQuicktag」の使い方についてです。
まずはこちらをチェックしてください。

こちらは、以下のようなプログラムで構成されているんです。
<div class="voice clearfix left n_bottom">
<div class="icon"><img src="https://clrmemory.com/wp-content/uploads/2019/05/clrmemory-logo-only-144x144-1.jpg" />
<div class="name"></div>
</div>
<div class="text sc_balloon left white">こんにちは!</div>
</div>
一見すると、このようなテキストの書き込みは大変そうですよね。
そこで登場するのが「AddQuicktag」

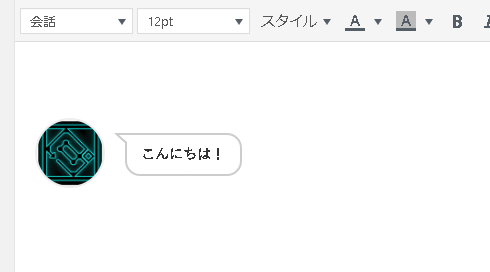
プログラムを登録しておくことで「こんにちは!」というテキストを一瞬で会話形式に書き換えることができちゃいます。
その他にショートコードやテーブルなど、かなり自由に登録できるのでぜひインストールしてみてください。
AddQuickTagを導入しよう
AddQuicktagは「WordPress > プラグイン > 新規追加」から導入できます。
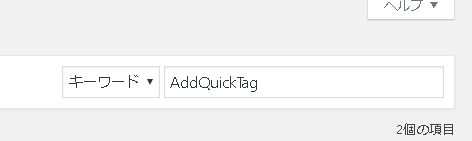
右上の検索窓に「AddQuicktag」と入力してください。


こんな感じのプラグインが見つかるので「今すぐインストール」をクリック。
完了したら有効化しておいてください。
WordPressの「設定」内に「AddQuicktag」という項目が追加されていればOKです。

AddQuicktagのラベルとアイコンを登録しよう
では、実際にAddQuicktagで入力するテキストを登録していきましょう。
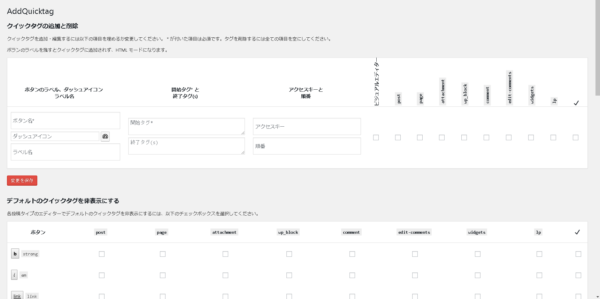
先ほど追加された「AddQuicktag」をクリックすると、以下のようなページが表示されました。

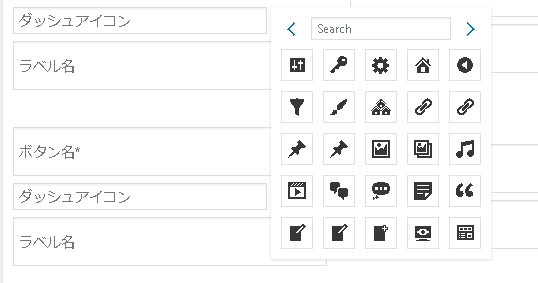
AddQuicktagを使う上で必要なのが「ボタン名」と「タグ」です。
ボタン名は、エディター内に表示されるテキストですね。

自分で見てわかりやすいものでOKです。
アイコンも同様に、好きなものを選んでみてください。

いくつかのアイコンが用意されているのですが、私は面倒なので適当に選んでいます。


開始タグと終了タグを設定しよう
これが最も重要な部分です。
「開始タグ」と「終了タグ」をそれぞれ設定していきましょう。
開始タグと終了タグを適切に設定することで「ハイライトしたテキストを囲むタグ」として追加することができるんですよね。
例えば、冒頭で紹介したコードだと以下のようになります。
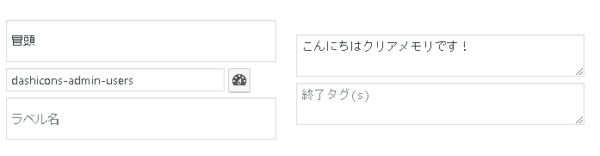
開始タグ :
<div class="voice clearfix left n_bottom">
<div class="icon"><img src="https://clrmemory.com/wp-content/uploads/2019/05/clrmemory-logo-only-144x144-1.jpg" />
<div class="name"></div>
</div>
<div class="text sc_balloon left white">
終了タグ :
</div>
</div>
実際に表示されるテキストの「前後」になっていますね。
終了タグがあると、選択したテキストを囲むコードにできるんです。


AddQuicktagの良いところは「柔軟性」だと思います。
今回は「こんにちは!」というテキストにしましたが、囲む文字を変えれば


みたいなテキストも同じ手順で入力できちゃいます。
同じように、自作のタグやスタイルを調整できるのが良いですね。
ちなみに、私のブログではこんな感じの枠も登録してあります。
枠の色ごとに登録しておくとスムーズに使えるはず!
実際に使うにはチェックが必要
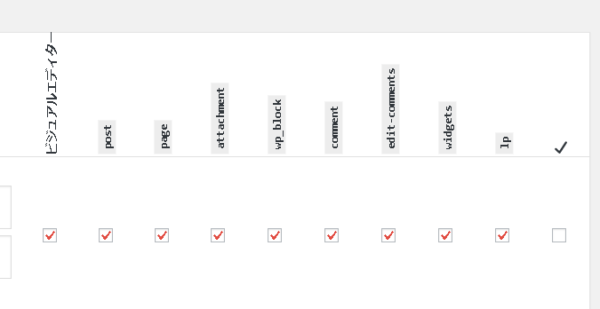
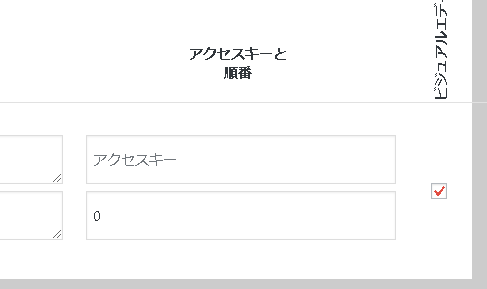
AddQuicktagで登録したテキストを使うには「ビジュアルエディター」に表示する必要があります。
追加したタグの一番右にある「チェックボックス」をクリックしましょう。

こんな感じになればOK
「変更を保存」をクリックして完了です。

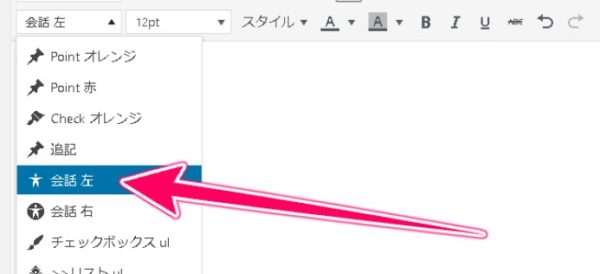
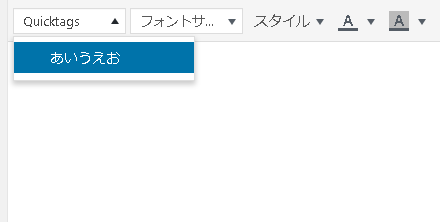
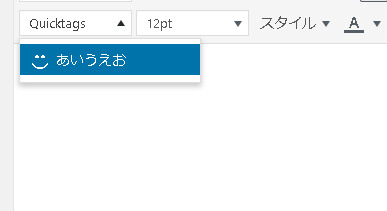
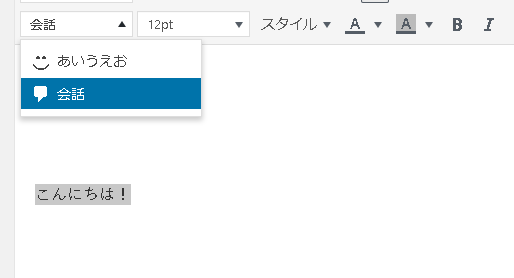
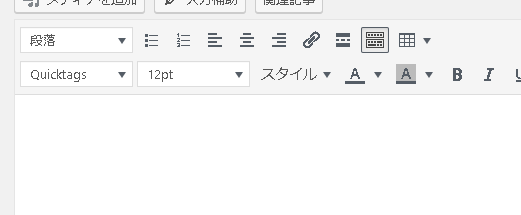
ビジュアルエディターに「Quicktags」という項目が追加されています。
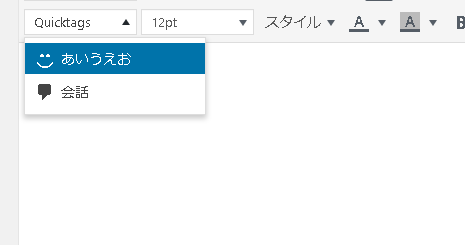
先ほど登録しておいたタグが表示されるので、クリックするだけで入力されます。



タグの順番を変える
タグをたくさん追加していくと、だんだん管理が大変になってきます。
AddQuicktagは「タグの順番」も調整できるのでチェックしていきましょう。

先ほど作成したタグの中に「アクセスキーと順番」という項目があります。
「0」と書かれた部分に表示順を記入していく感じですね。

その下に表示したいタグは「2」という感じだね
実は、ここで指定する数値は順番じゃなくても良いんです。
あまり登場しないけど登録しておきたいタグなんかは一番下にしておくのがオススメ。
常に一番下に表示したいときは「999」とかを指定してもOKってことですね。

これで、タグの順番を設定できました。
終了タグは無くてもOK
先ほど、開始タグと終了タグを書き込むと紹介しました。
ですが、これらは必須というわけではありません。
特定のテキストや画像を差し込みたいときは「開始タグ」だけ記入すればOK。
私のブログは、ほとんどの記事で冒頭に「こんにちはクリアメモリです!」というテキストで始まっています。

こんな感じでテキストを登録しておけば、AddQuicktagから瞬時に入力できるのでオススメ。
AddQuicktagは使わないタグを削除できる
AddQuicktagは、任意のタグを追加するだけじゃありません。
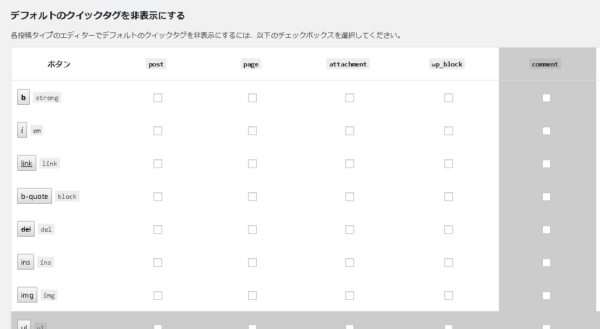
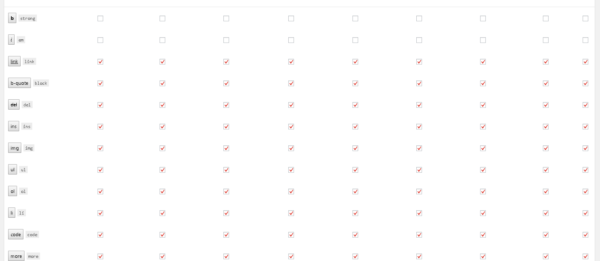
デフォルトで追加されている邪魔なタグを削除することもできちゃうんです。

「b-quoteタグ」や「imgタグ」は使わないよ!
っていう方は、各項目にチェックを入れれば非表示にできます。

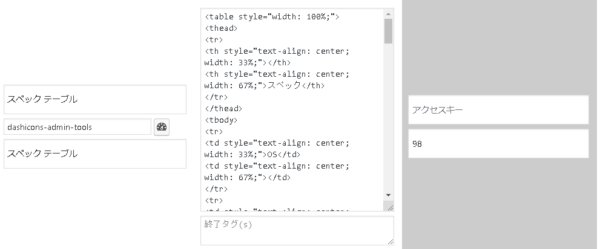
テンプレートを登録しておきたいときも便利
AddQuicktagは「テンプレート」としても超便利です。
例えば、ガジェットのスペック紹介など、基本的に入力する内容は同じというときにも使ってみてください。

とにかく登録が簡単で、順番や管理も楽々なのでぜひ使ってみてください。
個人的には、テーマに用意されている簡易入力機能より便利だと感じました。
まとめ
今回紹介したように、WordPressの「AddQuicktag」というプラグインを使うことで、面倒なタグやプログラムが一瞬で入力できるようになります。
テーブルや会話形式など、よく使うテキストがある方はぜひ使ってみてください。
ではまた。