WordPressには「Twitter」が公式に出しているプラグインがあります。
このプラグインは、「ワンクリックでツイート」したり「Twitterカード」 を自動で作成してくれるとても便利なプラグインです。
( Twitter Cardとは記事をツイートした時に、サムネをつけたり記事タイトルがついたりなどといった機能です)
ですが、時々アイキャッチ画像を設定しているのにツイートにサムネイルが表示されないことがあります。
これでは見た目が悪くなってしまうので、今回はその対処法について見ていきましょう。
はじめに
Twitterプラグインは導入されているものとしてお話しします。
Twitterプラグインを導入後、設定をし記事内に「ツイートボタン」を表示できましたか。
このボタンを押すことでサムネイル付きツイートを送信できます。
成功例
ツイッターカードがしっかり表示されていた場合このようになります。

このように、サムネイル,タイトル,記事内容の抜粋,などがしっかり表示され、記事にどのような内容が書かれているのかが一目でわかるようになっています。
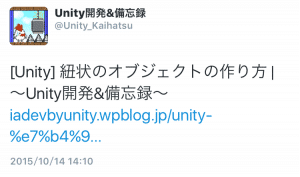
失敗例
失敗するとサムネイルが表示されないだけでなく、記事の内容なども表示されなくなる場合があります。
以下の画像をみてください。


アイコンが小さい方がPC版Twitter、大きい方がスマホ版Twitterです。
PC版は記事タイトルや抜粋などが表示されているのですが、スマホ版になるとタイトルだけの表示になってしまいます。
こうなってしまうと一目で記事内容を把握できないのはもちろんのこと、アクセスしたくなるツイートですらなくなってますよね。
では原因を把握し、対処していきましょう。
原因
今回の原因はTwitterプラグインのエラーや、間違った使い方をしたという訳ではないのです。
では何が悪かったのかというと、まずTwitter Cardというサービスには規定があることを知っておいてください。
サムネイルに使う画像には縦幅と横幅の最低px数というものがあります。
私の場合、原因はこれでした。
規定では縦幅が150px、横幅が280pxとなっているようです。
サムネイルが表示されていない記事のアイキャッチ画像を調べてみると、すべて横幅が200pxだったりしました。
明らかに280pxより小さいので表示されないのは当然ですね。
つまり、
「このような小さすぎる画像を変更する」
「150*280より小さい画像をサムネに使わない」
などする必要があるということです。
※サイズを変更した画像が記事内にも使われていた場合は、再度記事に画像を挿入する必要があります。
修正の確認
記事のアイキャッチ画像を適切なサイズに変更した後、変更を確認する方法を紹介します。
こちらのサイトにアクセスしましょう。
こちらのサイトでは記事のURL を入力すると、どのようなツイートになるか確認することができます。
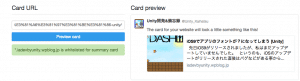
アイキャッチ画像を変更後にURLを入力し「Preview Card」をクリックしましょう。
サイトの読み込みが終了すると、実際のプレビュー画面になります。
ここで以下のようにサムネイルが表示されていれば成功です。

まとめ
今回の方法は、サムネイルの画像サイズが150*280より小さかった場合のみ対処できます。
もし、サイズが適正なのにサムネイルが表示されなかった場合は別の原因を探す必要がありますね。
冒頭でもお話しした通り、Twitterカードを使うと記事内容がすぐわかるし、見栄えが良くなります。
Twitterプラグインを導入していないという人は、とても簡単なのでぜひ使ってみてください。
【SocialDog】Twitterの分析・自動化・RSS投稿が無料でできて面白いので使い方紹介! - クリアメモリ
ではまた。