
今回は、はてなブログの読者登録ボタンを「動画」にする方法を紹介します。
読者登録ボタンをより目立たせることができました。
ほとんどコピペOKで、超簡単にカスタマイズできるので、ぜひ挑戦してみてください。
はじめに
今回紹介する内容は「はてなブログの読者登録ボタンを動画にする方法」です。
以前紹介した「はてなブログのプロフィールを動画にする方法」と
同じような方法でカスタマイズしてみました。
プロフィール画像を動画にする方法は、こちらからチェックしてみてください。
用意した動画
今回のカスタマイズで使用する動画は以下のようなものを用意してみました。

これがそのまま読者登録ボタンになるイメージです。
動画を作成
今回のカスタマイズでは「GIF画像」を使用します。
私は、GIF画像としてアニメーションを作成しましたが、GIF変換サイトを利用すれば、普通の動画も読者登録ボタンにカスタマイズ可能です。
[https://convertio.co/ja/mp4-gif/]
プロフィール画像を動画にする方法でも利用させていただいた、こちらのサイトが簡単でオススメです。
Convertioの使い方は、まず、用意した動画の拡張子に合わせて選択します。
拡張子をGIF(ジフ)にすることで、htmlのimgタグのソースに動画を指定できるようになるわけですね。

こちらはMP4 -> GIF変換の場合。
あとは、変換したい動画をドラッグ&ドロップして、変換開始をクリックするだけで、動画からGIF画像を作成できました。

GIF画像のURLを取得
続いて、GIF画像を表示するための「URL」を取得していきましょう。
はてなブログで画像のURLを取得するには、「はてなフォトライフ」に画像をアップロードする方法が簡単でオススメ。
適当な記事を用意し、記事編集欄に「作成したGIF画像」をドラッグ&ドロップすると、png画像などと同じようにプレビュー内で動画が再生されたと思います。

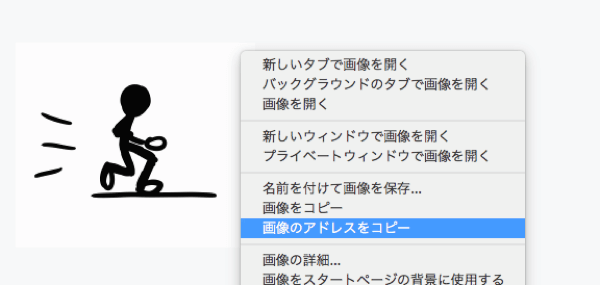
プレビュー内の画像を右クリックすると、「画像のアドレスをコピー」という項目が見つかるのでクリックしてください。

これで、GIF画像のURLを取得できました。
読者登録ボタンを動画にする
では、いよいよ「はてなブログの読者登録ボタン」を動画にしていきましょう。
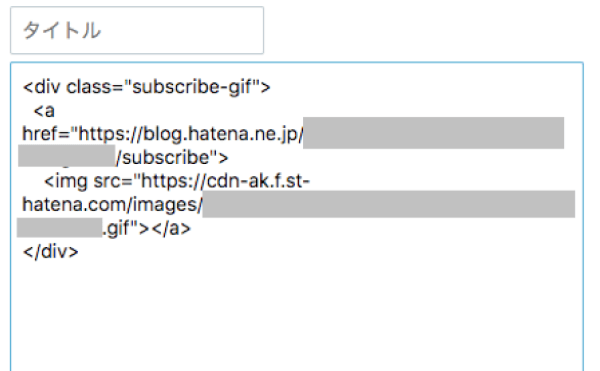
読者登録ボタンを設置したい場所に、以下のコードを記述してください。
<div class="subscribe-gif">
<a href="読者登録のURL">
<img src="GIF画像のURL">
</a>
</div>
画像のURLは、先ほどコピーしておいた「GIF画像のURL」に書き換えましょう。
読者登録のURLは以下を参考にしてください。
読者登録のURL
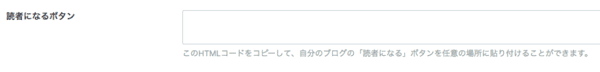
はてなブログで、読者登録ボタンのURLを取得するには、「設定 > 詳細設定 > 読者になるボタン」の中に書かれているコードをコピーします。

具体的に必要な部分はこちら。
- https://blog.hatena.ne.jp/ID名/サイトURL/subscribe
このような部分をコピーし、先ほどのコード内を書き換えてください。
設置例:サイドバー
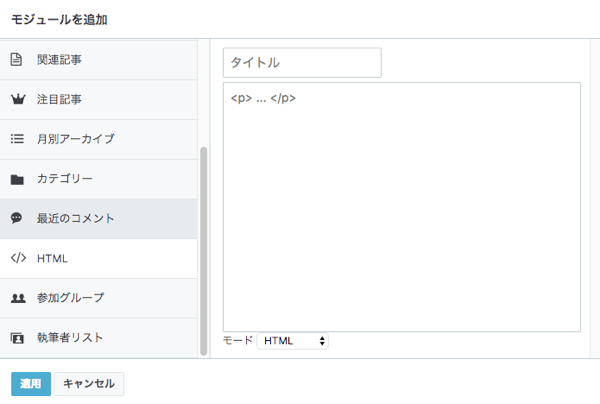
例えば「サイドバー」に表示したい場合は、「HTMLモジュール」を利用することで簡単に設置できます。

この中に、先ほどのコードを貼り付ければOK。

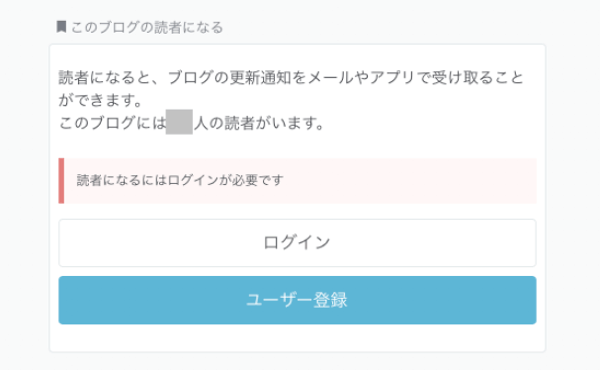
このようになりました。
実際にクリックしてみると、はてなブログの読者登録ページが表示されたと思います。

ちなみに、読者登録ボタン用CSSも用意しましたが、基本的に、自分のサイトに合わせて調整してみてください。
.subscribe-gif {
width: 100%;
}
.subscribe-gif img {
width: 100%;
}
こちらは、サイドバーの横幅MAXまでサイズを調節するコードです。
まとめ
今回紹介したように「GIF画像」を利用することで、はてなブログの読者登録ボタンを動画にすることができました。
通常の読者登録ボタンより目立たせることができるので、ぜひカスタマイズしてみてください。
ではまた。























































