
今回は、Karabiner-Elementsを使って「Macの矢印キーをHHKB風にする方法」を紹介します。
具体的には、任意のキーを押しながら特定のキーを押した時に「矢印の上下左右を入力する」ようにしました。
どのキーを変更するかは、キーボードによって使いやすいキーを設定できるので、ぜひチェックしてみてください。
もくじ
はじめに
今回紹介する内容は「Karabiner-Elements」というアプリケーションを使って、HHKB風の矢印キーを再現する方法です。
今回のカスタマイズでは、Xiaomi メカニカルキーボードをを使ってみました。
キーの配列や数によって、どのキーを矢印キーにすると使いやすいかが変わってくると思いますので、各自キーを調整してみてください。
ではまず、Karabiner-Elementsのインストールから行なっていきましょう。
Karabiner-Elementsをインストール
Karabiner-Elementsは、以下のページからダウンロードできます。
すでにインストールが完了している方は飛ばしてOK!
インストールが完了すると、Macのメニューバー(ステータスバー)に四角いアイコンが表示されました。
Karabiner-Elementsの導入はこれだけで完了です。
デバイスを設定
今回の方法では「Xiaomi Yuemi メカニカルキーボード」を使ってカスタマイズを行なっていきます。
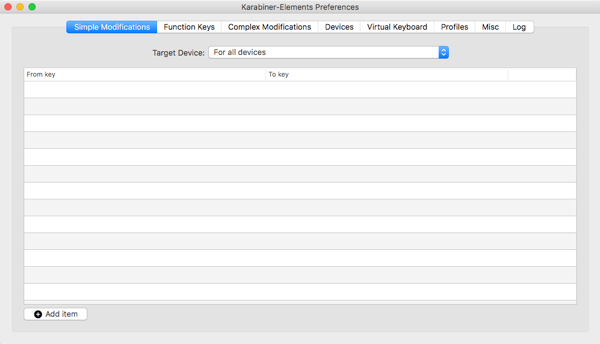
Karabiner-Elementsのアイコンをクリックし「Preferences...」を選択すると、以下のようなウィンドウが表示されたと思います。

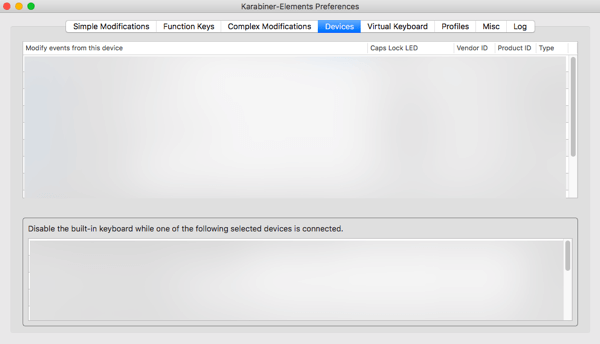
この中から「Devices」を選択しましょう。

このようなウィンドウが表示されたら、キーを変更したいデバイスにチェックを入れます。
これだけで、Karabiner-Elementsの設定を反映するデバイスが設定できました。
complex_modificationsを表示する
続いて、Karabiner-Elementsのカスタマイズを追加する「complex_modifications」フォルダを開きましょう。
ターミナルを開き、以下のようなコマンドを実行してください。
sudo open ~/.config/karabiner/assets/complex_modifications
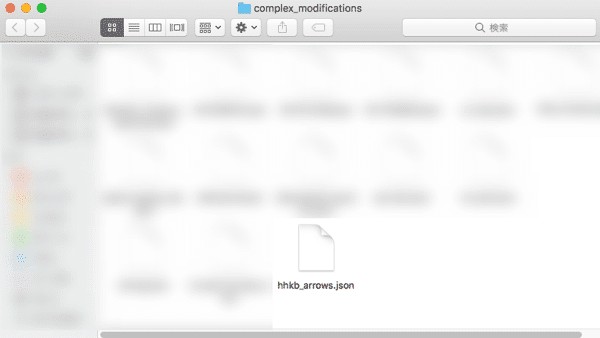
complex_modificationsフォルダが表示されるので、テキストエディタなどを用いて「.json」ファイルを新規作成しましょう。
名前は、自分でわかりやすいものでOK
今回は「hhkb_arrows.json」というファイルを作成してみました。

この中に、Karabiner-Elementsをカスタマイズするコードを追加していくわけですね。
jsonを作成する
では実際に、Karabiner-Elementsのカスタマイズ用コードを追加していきましょう。
今回は、右Shiftキーを押しながら「[」「'」「/」「;」キーを押すことで、それぞれ「上」「右」「下」「左」になるようカスタマイズしました。
実際のコードがこちら!
{
"title": "矢印キーをHHKB風にする",
"rules": [
{
"description": "右Shiftをfnに変換",
"manipulators": [
{
"from": {
"key_code": "right_shift"
},
"to": [
{
"key_code": "fn"
}
],
"type": "basic"
}
]
},
{
"description": "右Shift + [ で上矢印",
"manipulators": [
{
"from": {
"key_code": "open_bracket",
"modifiers": {
"mandatory": ["fn"]
}
},
"to": [
{
"key_code": "up_arrow"
}
],
"type": "basic"
}
]
},
{
"description": "右Shift + ' で右矢印",
"manipulators": [
{
"from": {
"key_code": "quote",
"modifiers": {
"mandatory": ["fn"]
}
},
"to": [
{
"key_code": "right_arrow"
}
],
"type": "basic"
}
]
},
{
"description": "右Shift + / で下矢印",
"manipulators": [
{
"from": {
"key_code": "slash",
"modifiers": {
"mandatory": ["fn"]
}
},
"to": [
{
"key_code": "down_arrow"
}
],
"type": "basic"
}
]
},
{
"description": "右Shift + ; で左矢印",
"manipulators": [
{
"from": {
"key_code": "semicolon",
"modifiers": {
"mandatory": ["fn"]
}
},
"to": [
{
"key_code": "left_arrow"
}
],
"type": "basic"
}
]
}
]
}
実際の動作は以下の通り。
- 右Shiftを「fn」に変換
- fnを押しながら「[」で上矢印
- fnを押しながら「'」で右矢印
- fnを押しながら「/」で下矢印
- fnを押しながら「;」で左矢印
変換するキーは、キーボードの配置によって使い分けてみてください。
Complex Modificationsを追加
最後に、先ほど作成した「hhkb_arrows.json」のルールを追加していきましょう。
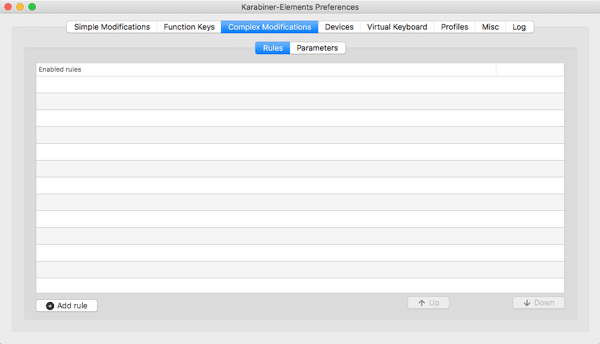
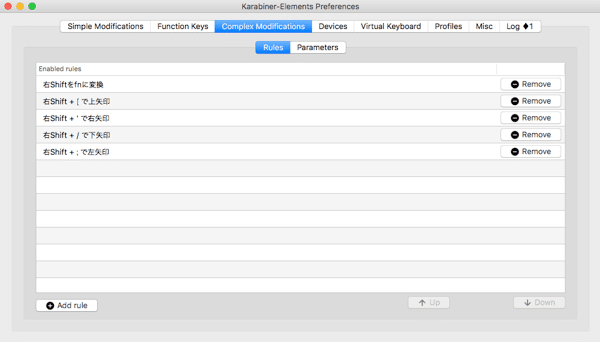
Karabiner-Elements > Preferences... > Complex Modifications
を開いてください。

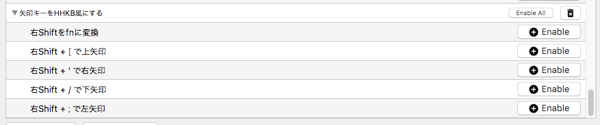
左下に「Add rules」というボタンがあるのでクリックすると、Karabiner-Elementsに追加されているルールが表示されたかと思います。
表示されたルールの中に「hhkb_arrows.json」で設定したものがあるので「Enable All」をクリックしましょう。


こんな感じで、選択したルールが追加されたらOK
実際にキー入力してみると、右Shiftを押しながら特定のキーを押すと「矢印キー」に変換されたはずです。
あとは、HHKBっぽく矢印を操作してみてください。
まとめ
今回紹介した方法を使えば、普通のキーボードに「HHKB」風の矢印キーを追加できるようになりました。
本来のHHKBとは違い、キーの配置や「Command + 矢印」のような使い方ができないのが難点ですが、過去にHHKBを使っていて、特殊矢印キーに慣れている方はカスタマイズしてみてください。
ではまた。























































