
今回は「Karabiner-Elements」を使って、右手用マウスを「左手用マウスにカスタマイズ」する方法を紹介します。
この方法を使うことで、左利きの方でも普通のマウスを使えるようになるので「欲しいマウスがあるけど、左利き用は販売されていない」というような場合にオススメです。
もくじ
はじめに
今回紹介するカスタマイズは「Karabiner-Elements」を使って、「右手用マウスを左手用マウスに変換する方法」です。
このマウスいいな!って思っても、左利きに対応しているマウスは少ないですよね。
左手用のマウスだけちょっと値段が高くなっていたり。
そんな時は、右手用マウスを左手用に変換しちゃえば、右手用マウスの製品(価格)で左手用マウスを作ることができるのでチェックしてみてください。
まずはマウスを用意する
今回のカスタマイズで使用するマウスを用意しましょう。
今回は、以下のようなマウスを使ってカスタマイズしてみました。

基本的にはどんなマウスでもカスタマイズ可能ですが、左手用に変えるので「左右対称」のものがオススメ。
Qtuoマウスのように、右手で持つことを前提に設計されているようなものだと、結局左手で持ちづらくなってしまいますからね。

Karabiner-Elementsをインストール
これまで何回かに分けて「Karabiner-Elements」を紹介してきたので、すでにインストールしている方もいるかもしれません。
そのような方は飛ばしてOK。
Karabiner-Elementsは、こちらのリンクからダウンロードできます。
インストールが完了すると「四角いアイコン」が表示されました。
起動すると以下のようなウィンドウが表示されたはずです。

デバイスを設定
続いて、Karabiner-Elementsを動作させるデバイスを設定しておきましょう。
今回の場合は「左手用に変更したいマウス」にチェックを入れるだけです。
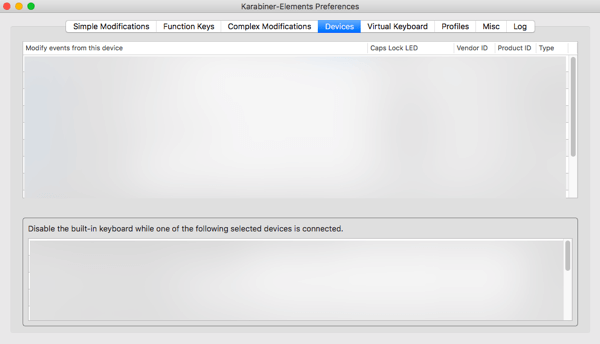
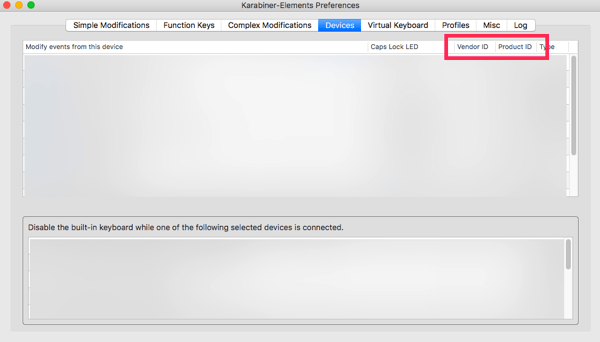
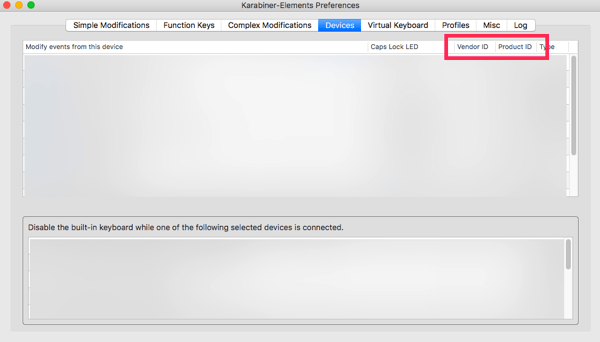
先ほど表示されたウィンドウの中から「Devices」を選択してください。
ここに現在接続されているデバイス(キーボード・マウス)が表示されるので、左手用にカスタマイズしたいマウスにチェックを入れましょう。

普通に右手用マウスとして使いたいデバイスがある場合は、Disableの方にチェックを入れれば、カスタマイズを反映させないこともできます。
これで、Karabiner-Elementsがデバイスを認識できるようになりました。
jsonファイルを追加
右利き用マウスを左利き用にカスタマイズするためには「右クリックと左クリックを入れ替える」だけでいいんです。

Karabiner-Elementsの設定ファイルを追加するために、以下のテキストをターミナルに入力してください。
sudo open ~/.config/karabiner/assets/complex_modifications
このように入力すると「パスワード」を求められるので、Macのロック解除で使うものを入力してEnterキーを押します。
「complex_modifications」というフォルダが表示されたはずです。

テキストエディタなどを使って、complex_modificationsの中に「新規jsonファイル」を追加しましょう。
今回は「lefty_mouse.json」という名前のjsonファイルを作成してみました。

この中に、マウスのクリックを入れ替える「ルール」を追加していくわけですね。
右クリックを左クリックに
まずは「マウスの右クリックを左クリックに変更」していきましょう。
右クリックより左クリックの方が重要なので、先に両方のクリックを左クリックにしておいた方が良いです。
※今回の方法では、マウスを丸ごとカスタマイズするため、失敗すると左クリックや右クリックが効かなくなる可能性があります。
注意してください。
また、カスタマイズに失敗した時のために、予備のマウスを用意しておいた方が良いです。
では、先ほど作成した「lefty_mouse.json」の中に、以下のコードを追加しましょう。
{
"title": "右手マウスを左手マウスにする",
"rules": [
{
"description": "右クリックを左クリックに",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": xxxx,
"product_id": xxxxx
}
]
}
],
"from": {
"pointing_button": "button2"
},
"to": [{
"pointing_button": "button1"
}],
"type": "basic"
}
]
}
]
}
たったこれだけで「マウスの右クリックを左クリック」にカスタマイズできました。
「vendor_id」と「product_id」と書かれた部分は「マウスの識別番号」を入力します。
先ほどデバイスを設定した「Devices」を表示すると、接続済みデバイスの右のほうに「Vendor ID」「Product ID」という項目があるので、ここに書かれた番号に書き換えてください。

うまく設定できると、左右どちらのボタンをクリックしても「左クリック」判定になっているはずです。
左クリックを右クリックに
最後に「左クリックを右クリックに変更」しましょう。
基本的なコードは、先ほど作成した「lefty_mouse.json」の中に追加できます。
以下のようになりました。
{
"title": "右手マウスを左手マウスにする",
"rules": [
{
"description": "右クリックを左クリックに",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": xxxx,
"product_id": xxxxx
}
]
}
],
"from": {
"pointing_button": "button2"
},
"to": [{
"pointing_button": "button1"
}],
"type": "basic"
}
]
},
{
"description": "左クリックを右クリックに",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": xxxx,
"product_id": xxxxx
}
]
}
],
"from": {
"pointing_button": "button1"
},
"to": [{
"pointing_button": "button2"
}],
"type": "basic"
}
]
}
]
}
このようにすることで
- 右クリック -> 左クリック
- 左クリック -> 右クリック
というようにカスタマイズできました。

「vendor_id」と「product_id」は、右クリックの時と同様、設定したいデバイスのIDに書き換えてください。
ルールを追加
最後に追加したルールを追加しましょう。
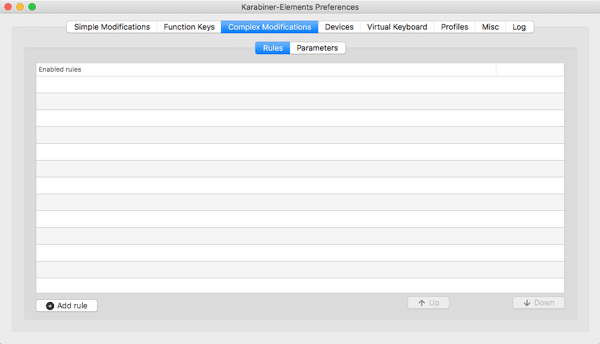
> Preferences... > Complex Modificationsを開いてください。

左下に「Add rule」というボタンがあるのでクリックします。
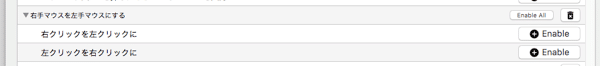
表示された項目の中に、先ほど作成した「右手マウスを左手マウスにする」というルールがあるので、Enable Allで追加しましょう。

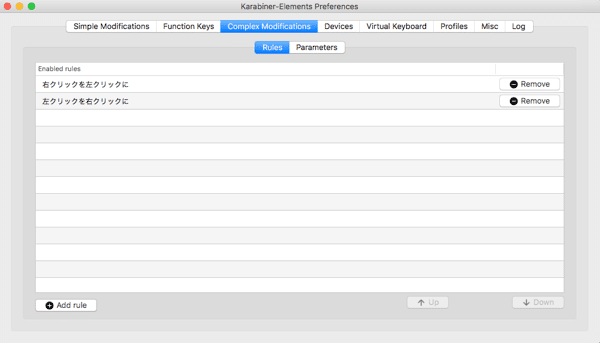
「Complex Modification」ウィンドウ内に、ルールが追加されていれば完了です。

試しに左手で使ってみると、人差し指が左クリック・中指で右クリックを実行できたかと思います。
これなら右手用マウスを左利きの方でも使えますね!
まとめ
今回紹介したように「Karabiner-Elements」を使えば、これまで肩身の狭い思いをしていた「左利きのマウス選び」に幅が広がったと思います。
基本コピペでOKなので、ぜひ試してみてください。
ではまた。






















































