先日、はてなブログでサイドバーに設置した関連記事を、記事下に移動させるという記事を書きました。
その中で紹介した設置場所は「記事下」のみだったのですが、サイトによって関連記事を表示させたい場所は変わってくると思います。
そこで今回は、関連記事を設置する場所ごとのカスタマイズ例を紹介します。
もくじ
はじめに
今回紹介する内容は、”サイドバーに設置した関連記事を別の場所に移動させる方法”で紹介した、関連記事を移動させる場所を変更するカスタマイズ例です。
例えば、記事下ではなくタイトルの上に表示させたり、コメントボックスの下ではなくコメントとシェアボタンの間に設置や、最初の見出しの前に設置などに変更させることができます。
関連記事を設置する方法については今回は紹介しないので、こちらから確認しておいてください。
では、今回のカスタマイズで設置できる場所を見ていきましょう。
実装できる場所
この記事で紹介するカスタマイズ例は以下になります。
- パンくず上
- パンくず下
- タイトル下
- 最初の見出しの上
- 最後の見出しの上
- 記事直下
- シェアボタンの下
- コメントボックスの下
- ページャー(次の記事, 前の記事) の下
- フッター
これらのカスタマイズ例を、ページ上での上から順番に紹介していきます。
ですので、自分が設置したい場所を決めたらそこまで飛ばしても良いかもしれません。
ちなみに今回の記事ではスタイル(css)については紹介しません。
設置する場所によって変わってくるというのもありますが、長くなりすぎて目的のコンテンツが見つけづらくなってしまうためです。
各自設定することになりますが、ご了承ください。
実装場所は、基本的にコピペで行けるのですが、環境によってはうまくいかない可能性があります。
例えば、デフォルト以外のシェアボタンを使っている場合や、javascriptなどで別の要素をすでに設置してある場合ですね。
ですので、うまくいかなかった時にすぐ対応できるように、必ずバックアップを取った上で全て自己責任でお願いします。
では実際に関連記事を移動させていきましょう。
その前にjQuery
今回のコードでは「jQuery」を使って処理を記述していきます。
以下のコードを記述していない場合は、一番上にでも追加しておきましょう。
私の場合は、フッターに処理を追加しました。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
パンくず上
まずは、パンくずリストの上に関連記事を表示させます。
パンくずというのは、デザインから設定できるタイトルの上に「Home > Categories > Title」のような形式で表示されているリンクのことです。

このように、パンくずリストにチェックが入っている場合は表示されます。
では、コードがこちら
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
relatedEntries.insertAfter('#top-editarea');
}
});
});
</script>
こんな感じのコードを、フッターや記事したなどに追加してください。

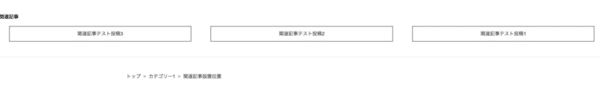
パンくずリストの上に関連記事が表示されました。
パンくず下
続いてパンくずリストの下に関連記事を表示させましょう。
先ほどの「パンくずリストを表示する」項目にチェックが入っていないとうまくいかない可能性があるので注意してください。
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
relatedEntries.insertAfter('#top-box');
}
});
});
</script>

これでパンくず下に関連記事を設置できました。
タイトル下
次はタイトルの下です。
タイトル下に関連記事を表示させるには、以下のようなコードを記述してください。
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
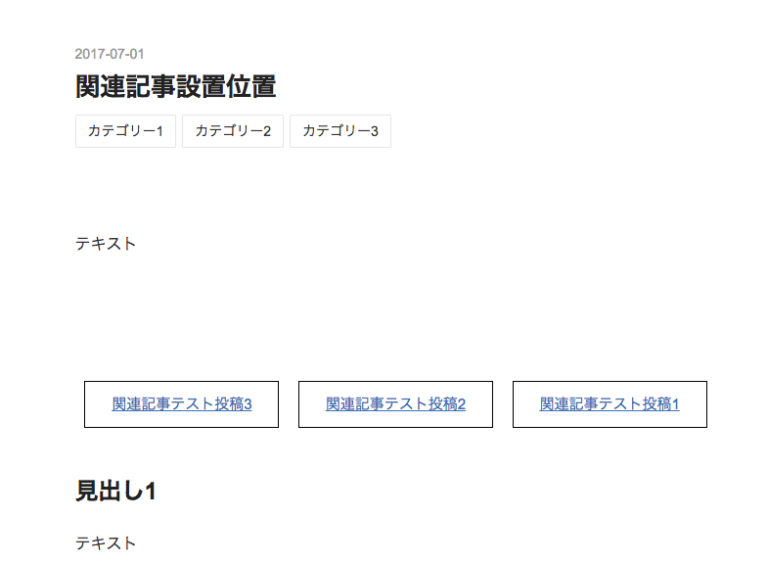
relatedEntries.insertAfter('.entry-header');
}
});
});
</script>

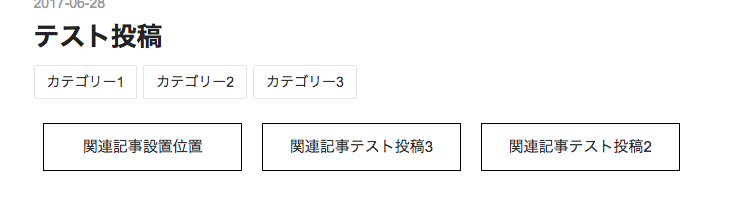
こんな感じになりました。
最初の見出しの上
次は最初の見出しの上に設置してみます。
ここでの注意点は、見出しのタグを「<h2>」にしているか「<h3>」にしているかによって書き方が変わってくるという点です。
はてなブログのデフォルトでは、大見出しのタグが<h3>になっています。
自分の環境に合わせて書き換えるだけなのですが、よくわからないという方は避けたほうが良いかもしれません。
また、このカスタマイズ例では、見出しの数が2つ以上の場合でのみ動作するようになっています。見出しの数が1つしかなかったり、見出しを全く使っていない記事では表示されないので注意してください。
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
var $h2 = $(".entry-content h2");
if($h2.length >= 2){
relatedEntries.insertAfter($h2.eq(0).prev("p"));
}
}
});
});
</script>

実際に表示させるとこんな感じです。
リンクコンテンツなので、アドセンス広告を表示していた場合は、それらの距離を離しておかないと規約違反になる可能性があるので注意ですね。
ちなみに、大見出しを<h3>に設定してある場合、最小の改変で動作させるためには以下のようになります。
var $h2 = $(".entry-content h3");
書き方はかなり酷いですが、できる限り改変を少なくするならこれでいけるはずです。
最後の見出しの上
最後の見出しの上に設置する方法も、最初の見出し同様、見出しの数やアドセンス広告に注意しましょう。
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
var $h2 = $(".entry-content h2");
if($h2.length >= 2){
relatedEntries.insertAfter($h2.eq(-1).prev("p"));
}
}
});
});
</script>

見出しの数が10でも20でも、最後の見出しの上に関連記事が表示されました。
こちらも、見出しの数が2つ以上ないと表示されません。
記事直下
次は記事直下です。
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
relatedEntries.insertAfter('.entry-content');
}
});
});
</script>
実際に表示させた結果が以下になります。

はてなスターや執筆者項目の上に表示できましたね。
シェアボタンの下
次はシェアボタンの下に設置するコードです。
この場所が一番多いのかな、と思っています。
私のサイトでもここに関連記事や人気記事などを表示させることが多いですね。
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
relatedEntries.insertAfter('.social-buttons');
}
});
});
</script>

シェアボタンとブックマークコメントの間に表示できました。
コメントボックスの下
次は、コメントボックスの下に表示させるコードです。
ここでいう「コメントボックス」というのは、ブックマークコメントではなく、はてなブログのコメント一覧の下です。

これの下に関連記事を表示させるということですね。
実際に記事にコメントがついていた場合は、それらの下に関連記事を表示させます。
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
relatedEntries.insertAfter('.comment-box');
}
});
});
</script>

注意点はコメントがたくさん付いた場合、表示数には限りがあったと思いますが、その分関連記事ユニットが下に行くという点ですね。
ページャーの下
次はページャーの下に表示させてみましょう。
ページャーというのは、記事の一番下に表示されている「次の記事へ」「前の記事へ」です。

これの下に関連記事を設置してみます。
実際のコードがこちら!
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
relatedEntries.insertAfter('.pager');
}
});
});
</script>

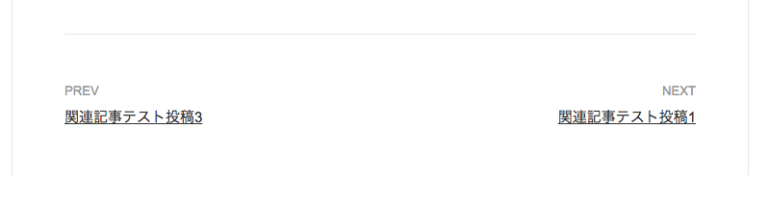
こんな感じになりました。
画像では「NEXT(次の記事)」しか表示されていませんが、これは最新の記事を表示しているためです。
前の記事が存在する場合は、ちゃんとPREVも表示されるはずです。
フッター
最後にフッターです。
フッターに関連記事を設置しているサイトはあまり見ないのですが、上から順番に紹介してきたし、せっかくなのでフッターも紹介しておきます。
<script>
$(function(){
$(window).on("DOMContentLoaded", function(){
var relatedEntries = $('.hatena-module-related-entries');
if($("body").hasClass("page-entry")){
relatedEntries.insertAfter('#footer-inner');
}
});
});
</script>

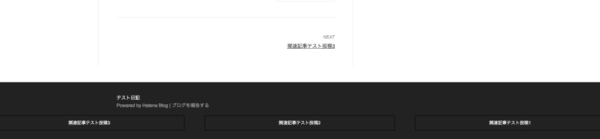
このようになりました。
やはりフッターに関連記事を表示させると違和感MAXですね。
まとめ
今回紹介したカスタマイズ例を使えば、たいていの場所に関連記事を設置できると思います。
もし、これら以外で設置したい場所があったらコメントいただければ、追加で紹介できるかもしれません。
ぜひ参考にしてみてください。
ではまた。