
今回は、Googleタグマネージャを使って、記事がスクロールされた量(どこまで読まれたか)を分析する方法を紹介します。
はてなブログやWordPressなどでも利用できるので、ぜひチェックしてみてください。
もくじ
はじめに
今回紹介するのは「Googleタグマネージャで記事のスクロール量を調べる方法」です。
Googleタグマネージャを導入する方法は、前回の記事で紹介しているので、先にチェックしておいてください。
こちらは、はてなブログでGoogleタグマネージャを導入する方法なのですが、基本的な導入方法はWordPressなどでも同様です。
では、まず「Googleタグマネージャ」でスクロール量を取得すると、どのように表示されるのかをチェックしておきましょう。
実際の動作
Googleタグマネージャでスクロール量を検知することで、Googleアナリティクスにどのくらいスクロールされたかを表示できるんです。
以下をチェックしてみてください。


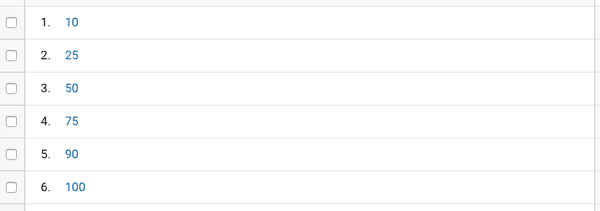
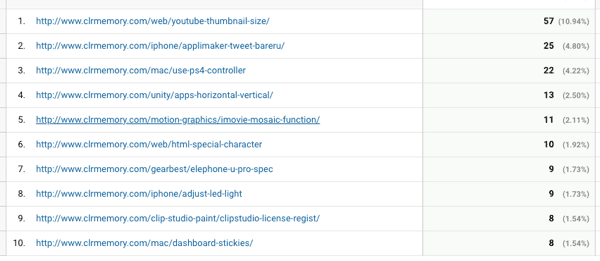
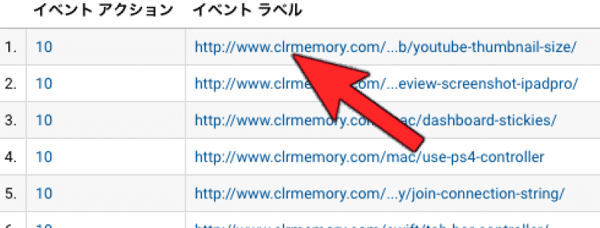
10 25 50 75 90 100%のなかで、どの記事がどれくらい読まれたかがわかりますよね。
10をクリックすれば、10%まで読まれた記事のURLが表示されるって感じです。
このように、Googleタグマネージャを使って記事がどこまで読まれたのかを分析するためには、スクロール量を検知するための「トリガー」が必要になります。
さっそく見ていきましょう。
トリガーを作成
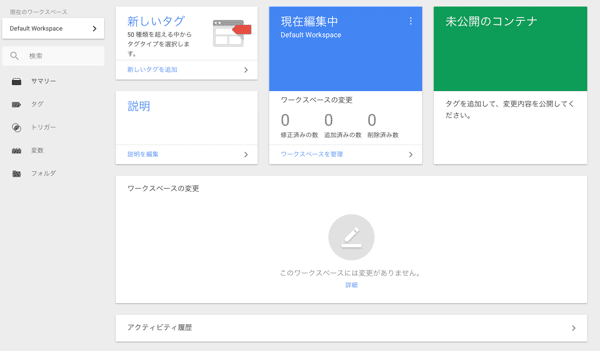
Googleタグマネージャを開いてワークスペースを選択すると、以下のようなページが表示されると思います。

左側のタブに「トリガー」という項目が見つかるのでクリックしてください。

Googleタグマネージャを初めて使う方は、まだトリガーがない状態なので「新規」をクリックしてトリガーを作成しましょう。

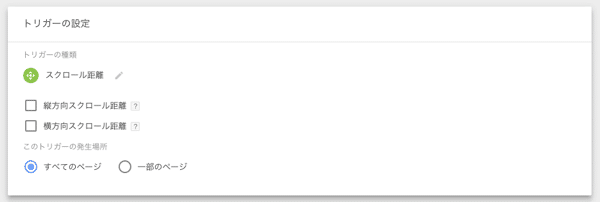
「トリガーの設定」項目が表示されるので、真ん中をクリックします。

さらに右側から項目が表示されたかと思います。
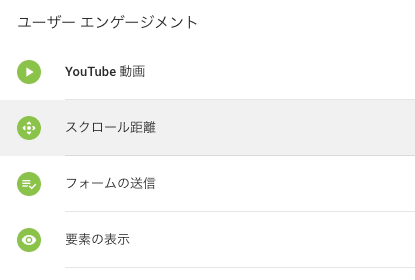
「ユーザーエンゲージメント」の中に「スクロール距離」という項目があるのでクリックしてください。


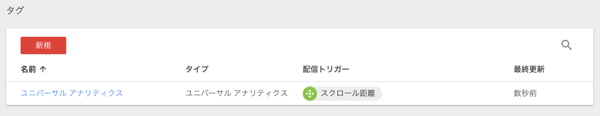
このように表示できたらOK。
トリガーの設定に入ります。
トリガーを調整する
スクロールを検知したい内容によってトリガーを調整していきましょう。
私の場合、以下のようになりました。

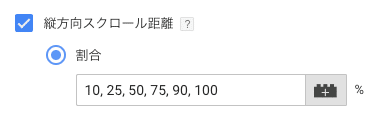
スクロールは、基本的に縦方向にすると思いますので「縦方向スクロール距離」にチェックを入れてください。
「割合」にチェックが入るので、先ほど紹介した「10 25 50 75 90 100」のスクロールされた割合を設定してみましょう。
例として6つの割合を設定しましたが、この数値は自由に設定してOK。
私は「10 25 50 75 90 100」にしていますが、関連記事やフッターがあるので実際に100までスクロールされるのはレアケース。

どうせなら検知しておこうって感じなので、90ぐらいまででも十分です。
続いて「対象のURL」を設定しました。
ここには、スクロール量を分析したい記事のURLを設定するだけです。
トリガーの発生場所は、以下を参考にして設定しましょう。
| トリガーの発生場所 | トリガーの対象 | 条件 | 対象 |
|---|---|---|---|
| 一部のページ | ページURL | 右を含む | ドメイン |
後からも調整できるので、とりあえずこのようになれば完了です。
問題なければ、右上の「保存」をクリック。
トリガー名は、後から見てわかるものにしておきましょう。
変数を作成
トリガーを使う前に、先ほど設定した「10 25 50 75 90 100」の値を取得するための「変数」を作成しておきましょう。
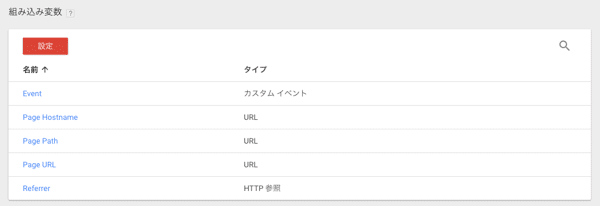
左側のタブから「変数」を選択します。

「組み込み変数」という項目の中に、いくつかの変数が用意されていると思います。
とりあえず、これらは無視して「設定」をクリックしてください。

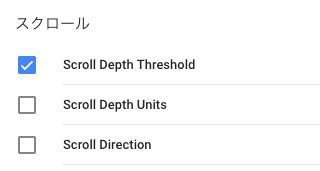
さらに項目が表示されるので、下の方に行くと「スクロール」というカテゴリーの項目が見つかるはず。
今回の方法では「Scroll Depth Threshold」にチェックを入れるだけ!

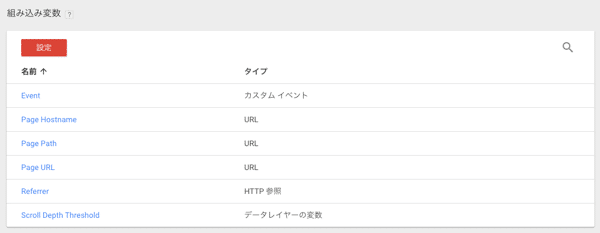
自動で、組み込み変数の中に「Scroll Depth Threshold」が追加されたと思います。

変数の設定はこれだけ!
最後に「タグ」から、検知したいイベント(今回はスクロール量)を作成していきましょう。
タグを作成
先ほど作成したトリガーを実行する「タグ」を作成していきます。
トリガーの時と同様、左側から「タグ」を選択し「新規」をクリックして、新しいタグを作成してください。

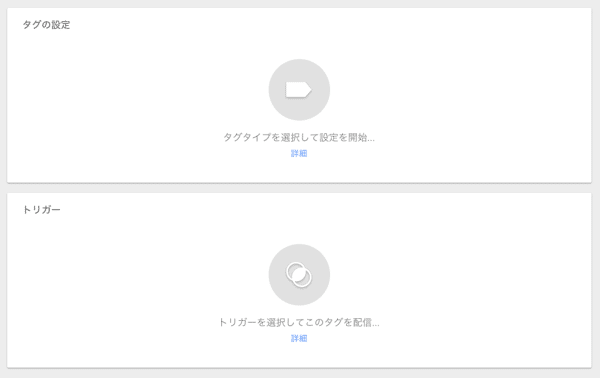
今度は2つの項目が表示されるのですが、まずは「タグの設定」をクリックしましょう。

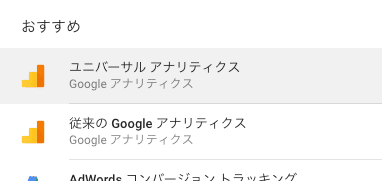
冒頭で紹介した通り、Googleタグマネージャによるスクロール量の分析は「Googleアナリティクス」に送信されるので、ここでは「ユニバーサルアナリティクス」を選択してください。

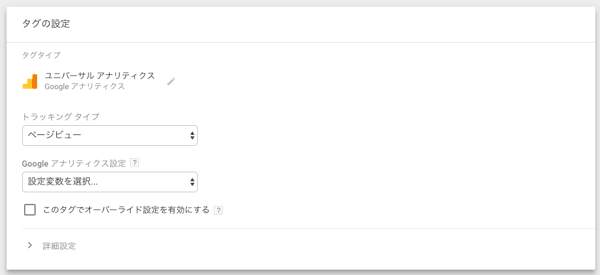
以下のようになるので、こちらも設定していきましょう。

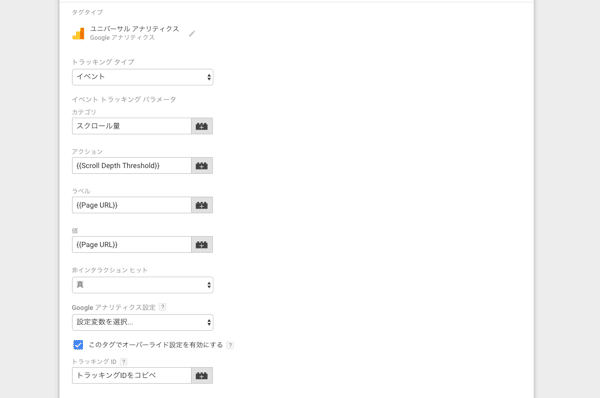
先に私が設定したタグの例をチェックしてください。
解説を見てもわからなそうであれば、同じように設定してみましょう。

では、解説していきます。
トラッキングタイプ
トラッキングタイプは独自に設定しておきたいので、今回は「イベント」を設定。
カテゴリ
カテゴリには、アナリティクスで表示されるカテゴリーを記入します。
自分でわかりやすいものにしておくと良いでしょう。
アナリティクスのリアルタイムでは、以下のように表示されます。

アクション
アクションは、先ほど作成した「変数」を元に、スクロールされた量が「10 25 50 75 90 100」の中のどれに値するのかを設定しました。
右のアイコンをクリックすると「{{Scroll Depth Threshold}}」が見つかるので設定してください。
Googleアナリティクスでチェックした時の表示がこちら。

イベントアクションを記事のURLなどにすると、URLごとに項目が作成され、まとめてチェックできなくなるので注意してください。
また、基本的に「100」スクロールした人は「10」も「50」もスクロールしたことになるので、必然的に10や25の数が増えていきます。
ラベル
ラベルには「スクロールされた記事のURL」を設定しておきました。
「10スクロールされたのがどの記事なのか」をチェックするときに使います。

非インタラクションヒット
非インタラクションヒットには「真」を設定しました。
このようにすることで、Googleアナリティクスで分析した際に「直帰率」や「滞在時間」に影響を与えないようになります。
非インタラクションヒットを「偽」のままにしておくと、直帰率が「10%」とかになるので注意してください。
トラッキングID
最後に、検知したスクロールイベントを送信する「Googleアナリティクス」のトラッキングIDを設定します。
「このタグでオーバーライド設定を有効にする」にチェックを入れることで、GoogleアナリティクスのトラッキングIDを入力するフィールドが表示されます。
トラッキングIDの確認方法は「Googleアナリティクス」にログインし、目標のプロパティを選択した状態で管理をクリック。

プロパティ名が「スクロール量を調べたいサイト」になっているのを確認できたら「トラッキングコード」をクリックします。

表示された「トラッキングID」をコピーして、Googleタグマネージャの中に貼り付けてください。

これで、「タグ」の設定は完了です。
すべてOKなら「保存」をクリックしましょう。
タグにトリガーを追加
作成したタグには、まだトリガーがありません。
あらかじめ作成しておいた「トリガー(スクロール量)」を割り当てましょう。

あとは、右上の保存をクリックすることで、トリガーが設定された「タグ」が作成できました。

タグマネージャを公開する
最後に「作成したタグ」を持つタグマネージャを公開し、利用できる状態にしましょう。
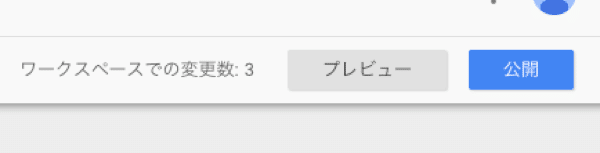
右上に「公開」ボタンがあるのでクリックしてください。

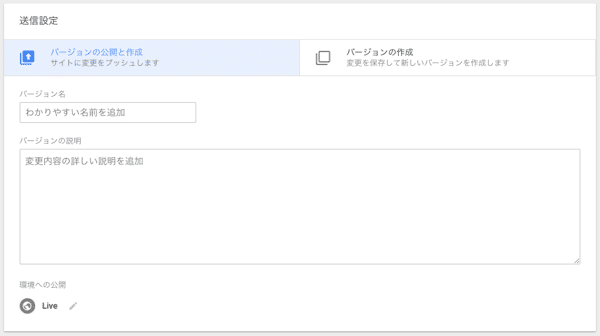
「送信設定」は、自分で管理しやすくするためのものなので、必要なければ空白のままでOK。

もう一度右上の「公開」を押すことで、タグマネージャを有効化(ワークスペースを公開)できます。
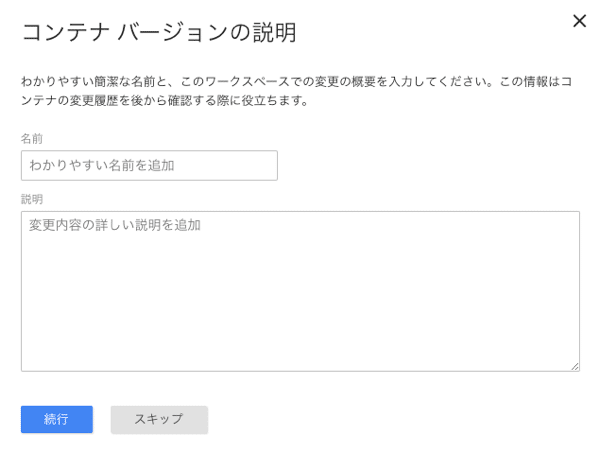
先ほど送信設定を空白にした方は、確認を求められるので「続行」をクリック。

少し待ってからGoogleアナリティクスをチェックすると、スクロールされた量と記事を確認できるようになりました。
まとめ
今回紹介した方法を使えば、Googleタグマネージャで記事がどこまでスクロールされたかを確認できるようになりました。
スクロールされていない記事や、どこで離脱したのかを取得しておくことでリライトの参考になりますし、単純に見ていて面白いので、ぜひ設定してみてください。
ではまた。