今回は、Macのアプリケーション「Karabiner-Elements」を使って、5ボタンマウスをお絵かきで使える「左手デバイス」に改造する方法を紹介します。
Karabiner-Elementsは「MacOS Sierra」対応です。
戻るやペン、消しゴムなどを設定してみたら予想以上に便利だったので、ぜひ試してみてください。
もくじ
はじめに
今回は、Karabiner-Elementsを使って「5ボタンマウスを左手デバイスにする方法」を紹介します。
私は「HUION Kamvas GT-191」という液タブを使ってお絵かきしているのですが、この液タブにはショートカットキーがついていないんですよね。
特に不便とは思っていなかったのですが、マウスを左手デバイスに改造して「戻る(cmd + Z)」や「ペン」「消しゴム」などを設定してみたらめちゃくちゃ便利になりました。
今回のカスタマイズで使用したマウスは、過去にレビューも行なっている「Qtuo 5ボタンマウス」です。
ブラウザの戻る・進むを設定したい場合は、より簡単に設定できる以下の方法がオススメ。
準備
今回のカスタマイズで必要な物は「Karabiner-Elements」と「いらないマウス」の2つ。
いらないマウスというのは、左クリックや右クリックもショートカットキーとして使いたいためです。
「左・右・中ボタン」以外のボタンがついた「5ボタンマウス」がオススメ。
Karabiner-Elementsは以下のサイトからダウンロードしてください。
また、今回の方法では「コード(json)」を使うので、テキストエディタ系のアプリケーションがあると良いです。
私が使用しているのは「Brackets」
Karabiner-Elementsのインストールが完了すると、Macのメニューバー(ステータスバー)に「四角いアイコン」が表示されたかと思います。
マウスカーソルを塞ぐ
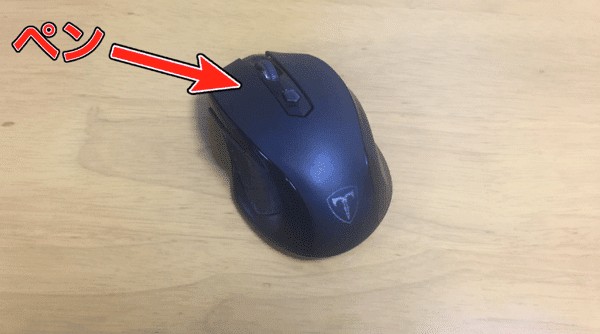
Karabiner-Elementsでマウスをカスタマイズする前に、5ボタンマウスのマウスカーソル(ポインター部分)を塞いでおきましょう。
液タブやペンタブでお絵かきするときに、マウスカーソルが反応してしまうと邪魔になるからですね。

こんな感じで、適当なテープなどを貼り付けて塞いじゃいましょう。
マウスの使い方としては、手のひらにマウスを置いて
- 人差し指 ー 左クリック
- 中指 ー 右クリック
- 親指 ー4ボタン・5ボタン
というような持ち方にするのがオススメ。
Qtuoマウスは本来右手用のマウスなのですが、この持ち方もぴったりフィットしました。
デバイスを設定
メニューバーに追加された「Karabiner-Elements」のアイコンをクリックし、表示された項目の中から「Preferences...」をクリックします。

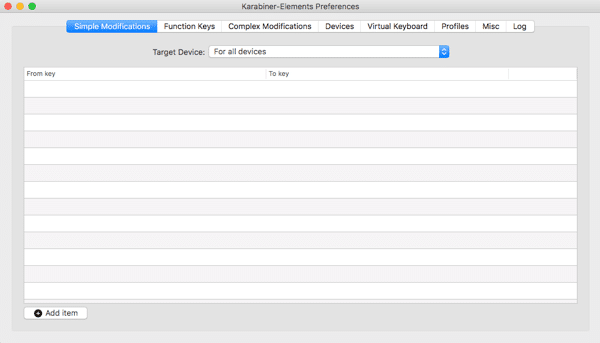
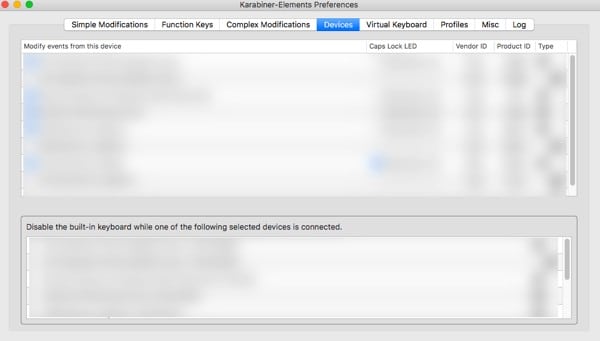
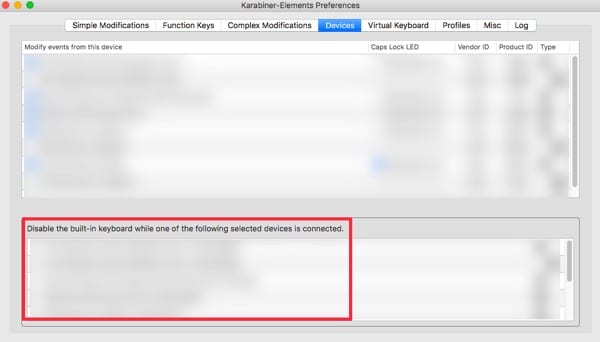
以下のようなウィンドウが表示されるので、上部のタブから「Devices」を選択してください。

ここに現在接続されているデバイスが表示されるので、左手デバイスとして使いたいマウスにチェックを入れておきましょう。

チェックを入れたデバイスだけに設定を反映させるので、不要なデバイスがある方はチェックを外すか、Disableの方にチェックを入れても良いです。

complex_modificationsを開く
設定を反映させるデバイスを選択できたので、実際にKarabiner-Elementsで左手デバイスを作成していきましょう。
Karabiner-Elementsにデフォルトで用意されている機能ではなく、自分で追加したい場合は「json」ファイルを編集します。
Macのターミナルを開き、以下のように入力してください。
sudo open ~/.config/karabiner/assets/complex_modifications
パスワードを求められるので入力しましょう。
「Macのロック解除」などで使用するパスワードを入力して「Enterキー」を押せばOK。
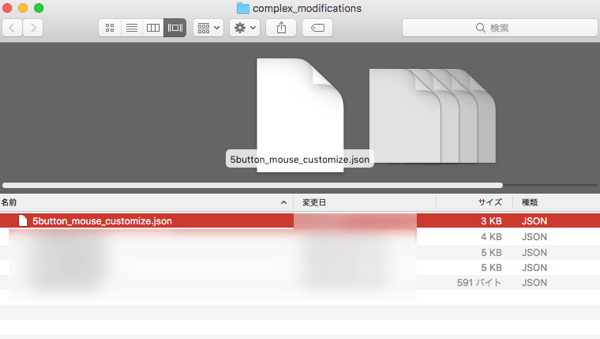
complex_modificationsフォルダが開くので、ここに新規ファイルを追加します。
名前はわかりやすいものにしましょう。

Bracketsの場合は、新規作成したファイルの保存先を「complex_modifications」にすればOK。
作成したファイルに新しい設定を記述していきます。
私が行なった設定はこんな感じ!
| ボタン | コマンド |
|---|---|
| 左クリック | ペン |
| 右クリック | 消しゴム |
| 中クリック | スポイト |
| 4ボタン | 進む |
| 5ボタン | 戻る |
ペンや消しゴムのショートカットキーは、アプリによって変わってくるかもしれません
私が使用しているアプリケーションは「CLIP STUDIO PAINT PRO(クリスタ)」です。
では実際にコードを記述していきましょう。
左クリックをペンに
まずは、左クリックに「ペン」を設定していきます。

作成した「json」ファイルに以下のようなコードを追加してください。
今回の方法で「左クリック」や「右クリック」にショートカットを設定した場合、基本的に通常のクリックは反応しなくなります。
そのため、マウスが一つしかない状態で設定してしまうと、全てのクリックが効かなくなってしまうので注意してください。
{
"title": "マウス入力時の操作",
"rules": [
{
"description": "マウスの1ボタンを押したらペンに切り替え",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button1"
},
"to": [{
"key_code": "p"
}],
"type": "basic"
}
]
}
]
}
こんな感じにしてみました。
「マウスボタン入力時の操作」と「マウスの1ボタンを押したらペンに切り替え」は、あとで設定するときにわかりやすいものにしてください。
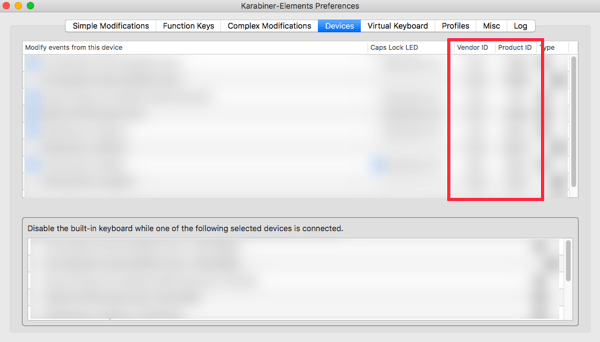
「vendor_id」と「product_id」は、Karabiner-Elementsの「Devices」からチェックできます。
使用したいデバイスのidに書き換えてください。

"key_code":"p"
と書かれている部分はショートカットキーになります。
例えば、左クリックしたときに「Aキー」を設定したい場合は「"key_code":"a"」というように記述してください。
右クリックを消しゴムに
続いて、右クリックを消しゴムにしてみましょう。
CLIP STUDIO PAINT PROの消しゴムショートカットは「Eキー」です。

右クリックを消しゴムにする場合、以下のように記述します。
{
"title": "マウスボタン入力時の操作",
"rules": [
{
"description": "マウスの2ボタンを押したら消しゴムに切り替え",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button2"
},
"to": [{
"key_code": "e"
}],
"type": "basic"
}
]
}
]
}
「vendor_id」と「product_id」は、同じように「Devices」から確認しましょう。
ボタン1とボタン2の両方を追加したい場合は、以下のようになります。
{
"title": "マウスボタン入力時の操作",
"rules": [
{
"description": "マウスの1ボタンを押したらペンに切り替え",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button1"
},
"to": [{
"key_code": "p"
}],
"type": "basic"
}
]
},
{
"description": "マウスの2ボタンを押したら消しゴムに切り替え",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button2"
},
"to": [{
"key_code": "e"
}],
"type": "basic"
}
]
}
]
}
2つ以上の設定を追加する場合、カンマ(,)の有無に注意してください。
では、こんな感じで設定をどんどん追加していきましょう。
私の設定と同じようにする場合は、最後まで飛ばせば、まとめてコピペできます。
中クリックをスポイトに
中クリックはスポイトを設定してみました。

コードの書き方やデバイスの設定は同じです。
{
"title": "マウスボタン入力時の操作",
"rules": [
{
"description": "マウスの3ボタンを押したらスポイト",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button3"
},
"to": [{
"pointing_button": "button2"
}],
"type": "basic"
}
]
}]
}
CLIP STUDIO PAINTの場合、マウスの右クリックが「スポイト」になっています。
そのため、中クリックを押したときに「右クリック」が入力されるようにしてみました。
4ボタンを戻る(Command + Z)に
続いて、Qtuoマウスの4ボタンに「戻る(Command + Z)」を設定します。

{
"title": "マウスボタン入力時の操作",
"rules": [
{
"description": "マウスの4ボタンを押したらCMD+Z入力",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button4"
},
"to": [
{
"key_code": "z",
"modifiers": ["left_command"]
}
],
"type": "basic"
}
]
}
]
}
このようになりました。
「Command + Z」のように、複数のキー入力を設定したい場合は「modifiers」内に記述します。
ここでは「"left_command"」を設定しました。
ボタン5を進む(Command + Shift + Z)に
最後は、ボタン5に「進む(Command + Shift + Z)」を設定してみました。

{
"title": "マウスボタン入力時の操作",
"rules": [
{
"description": "マウスの5ボタンを押したらCMD+SHIFT+Zを入力",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button5"
},
"to": [
{
"key_code": "z",
"modifiers": ["left_command", "left_shift"]
}
],
"type": "basic"
}
]
}
]
}
先ほどCommandキーを設定した「modifiers」には、複数のキーを設定することも可能。
「進む」コマンドの場合は「"left_command"」と「"left_shift"」を設定しておきました。
作成したルールを適用
これでコードの作成は完了です。
保存しておきましょう。
jsonファイルを作成したことで、Karabiner-Elementsにルールが追加されました。
実際にマウスの機能を変更するためにはルールを適用する必要があります。
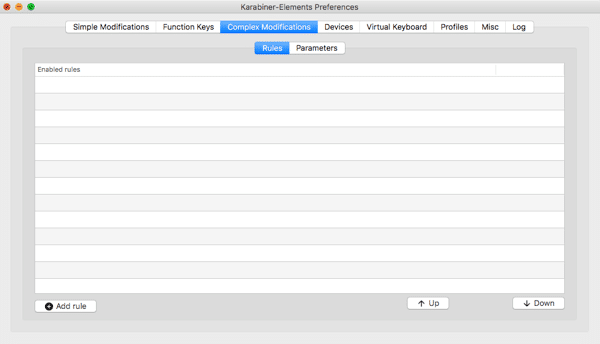
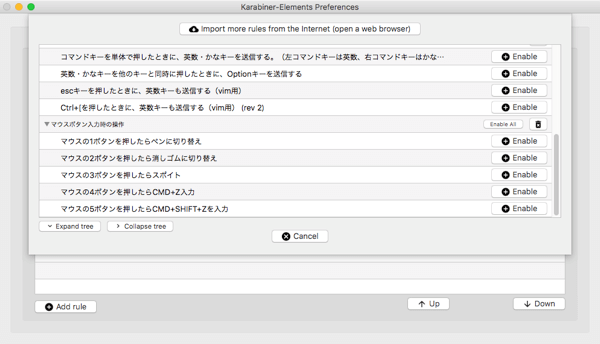
Karabiner-Elementsの「Preferences...」から「Complex Modifications」を選択し、左下にある「Add rule」というボタンをクリックしてください。

コードから追加した項目が表示されるので、右側の「Enable All」をクリックして全て追加しましょう。


このようにルールが追加されていれば完了です!
CLIP STUDIO PAINTなどで動作を確認してみてください。
もし、マウスの設定が不要になったら、先ほど追加したルールを削除すればOK。
まとめ
いかがだったでしょうか。
今回紹介したように、Karabiner-Elementsを使えば、使わなくなったマウスを「左手デバイス」として改造できました。
ショートカットボタンがない液タブ(ペンタブ)を使っている方や、頻繁にお絵かきをしている方にオススメのカスタマイズです。
まとめてコピペ
私のオススメカスタマイズと全く同じで構わないのであれば、以下をコピペしてみましょう。
クリックを入れ替える方法や複数のコマンドを設定する方法など、基本的なカスタマイズが詰まっているので、様々な応用ができるはず。
{
"title": "マウスボタン入力時の操作",
"rules": [
{
"description": "マウスの1ボタンを押したらペンに切り替え",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button1"
},
"to": [{
"key_code": "p"
}],
"type": "basic"
}
]
},
{
"description": "マウスの2ボタンを押したら消しゴムに切り替え",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button2"
},
"to": [{
"key_code": "e"
}],
"type": "basic"
}
]
},
{
"description": "マウスの3ボタンを押したらスポイト",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button3"
},
"to": [{
"pointing_button": "button2"
}],
"type": "basic"
}
]
},
{
"description": "マウスの4ボタンを押したらCMD+Z入力",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button4"
},
"to": [
{
"key_code": "z",
"modifiers": ["left_command"]
}
],
"type": "basic"
}
]
},
{
"description": "マウスの5ボタンを押したらCMD+SHIFT+Zを入力",
"manipulators": [
{
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": XXXX,
"product_id": XXXXX
}
]
}
],
"from": {
"pointing_button": "button5"
},
"to": [
{
"key_code": "z",
"modifiers": ["left_command", "left_shift"]
}
],
"type": "basic"
}
]
}
]
}
これまで通り、「vendor_id」と「product_id」は各自書き換えてくださいね。
ぜひ試してみてください。
ではまた。