
Appleが提供している「Motion5」というアプリケーションを使うことで、ワンランク上の映像を作ることができます。
今回は、テキストを爆発させる方法を紹介します。
はじめに
Motionというアプリケーションは「Appstore」から購入できる、モーショングラフィックスを作成するものです。
価格は「6000円」。(2016/08/30現在)
動画でも解説しているので、確認してみてください。
Motionでは、テキストを作成することができます。

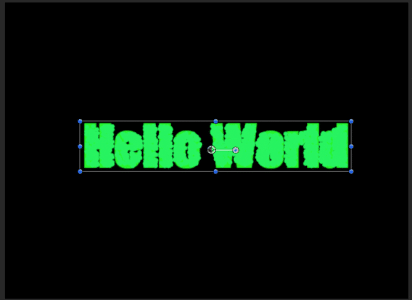
このように配置したテキストを

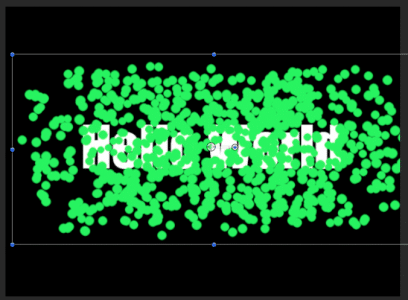
今回はこんな感じで爆発させてみました。
ではまずテキストを配置していきましょう。
爆発させるテキストを作ろう
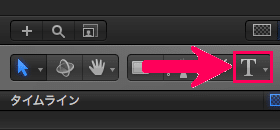
まずは作成方法を「テキスト」に切り替えます。
以下のボタンを選択してください。

このボタンを選択した状態で、プレビューウィンドウ内をクリックするとテキストを書き始めることができます。

実際に書き込んでみてください。今回は「Hello World」というテキストを爆発させてみます。

アンカーを移動して、作成したテキストがウィンドウの中心に来るようにしておきましょう。
続いて、爆発した時の粒子を作っていきます。
爆発の粒子を作ろう
今回は粒子を「円」で作っていきます。
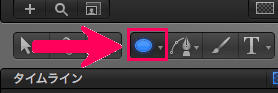
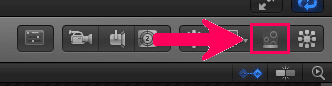
今度は、テキストではなく「円」を選択してください。

初期状態では「四角」が選択されるので、長押しするか右にあるボタンをクリックして「円」に変更してください。
円が描ける状態になったら、先ほど作成したテキストと同じように描画しましょう。
この時、「Shiftキー」を押しながら円を作成すると、正円を描画できます。
綺麗な丸を粒子にしたい時は、shiftを押しましょう。

粒子なので、小さめに作っておきました。
続いて、作成した円に「パーティクルエミッタ」というものを付加していきます。

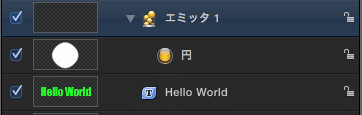
うまくいっていたら、レイヤーウィンドウがこのようになっていると思います。

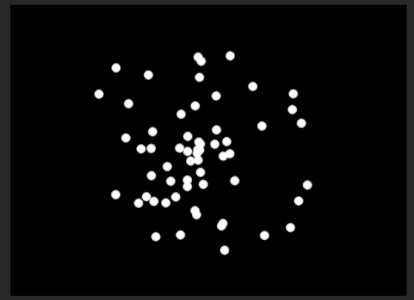
この状態で再生してみると、先ほど作成した円が大量に現れます。

これをうまく使って爆発の「粒子」にするというわけですね。
ではこの粒子の値を調整していきましょう。
爆発の仕方を調整しよう
まずは、円とテキストをウィンドウの中心に置いておいてください。
続いて、先ほど作成した「エミッタ」を選択します。

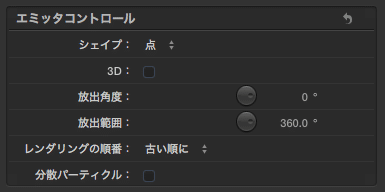
すると、左側の「インスペクタ」に「エミッタコントロール」という項目が表示されるので、この値を変更していきます。

シェイプを確認してください。
初期状態では「点」になっているので、「イメージ」に変更します。

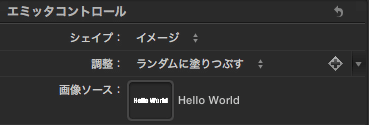
いくつか項目が追加されるので、以下の画像を参考に変更してください。

- 調整 -> ランダムに塗りつぶす
- 画像ソース -> 先ほど作成したテキスト
画像ソースは、作成したテキストをドラッグ&ドロップでもっていくことでリンクできます。
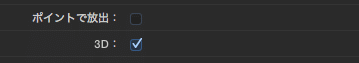
少し下の方にある「3D」という項目にチェックを入れておくと、奥行きのある爆発にすることができるので場合に合わせて変更してください。

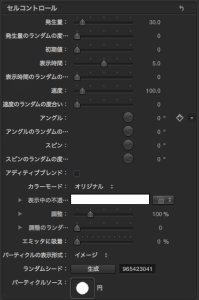
続いて「セルコントロール」の値を変更していきます。

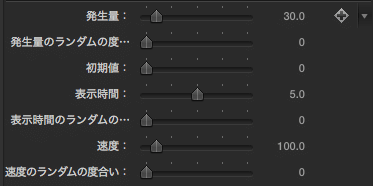
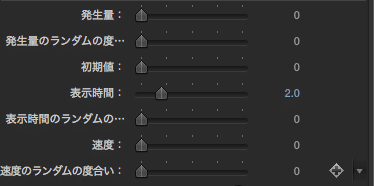
まずは上半分の値を見ていきましょう。

このようになっている値を、とりあえず以下のように変更しておいてください。

こうすると、円が見えなくなってしまいますが、大丈夫です。
値を変更している間に爆発されると、動作が確認しづらいため一時的にこのようにしています。
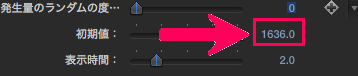
では「初期値」の値を上げてみてください。

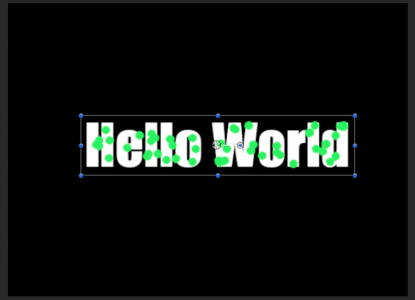
このように粒子の数が増えたと思います。(見づらいので色を変更しました)
ですが、実際に爆発させる時はこれくらいの粒子を使いたいですよね。

このようにするためには「初期値」の値を「バー」からではなく「数字」が書かれている部分から変更することで100以上を指定できます。

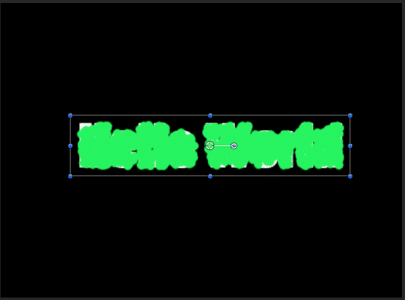
テキストが埋もれるくらい粒子を増やしておいてください。
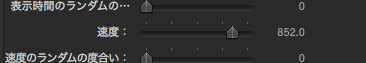
うまくいったら次は「速度」を変更しましょう。

速度は「粒子が飛ぶ速さ」になっています。
爆発の場合は、かなり早い速度で飛ばしたいのでこれくらいの値になりました。
では一度再生してみてください。
なかなか爆発っぽくなってきたんじゃないですか。

ちなみに粒子の大きさを小さくしたい時は、セルコントロールの下の方にある「調整」の値を変化させてみてください。

粒子を小さくしたら、数を増やすのを忘れないでくださいね。
ではいよいよ「テキストを爆発」させましょう!
テキストを爆発させよう
テキストを爆発させる流れとしては、
- テキストを表示する
- 爆発開始と同時にテキストを透過
- 爆発実行
となっています。
つまり、実際にテキストが爆発しているのではなく、爆発に合わせて、テキストを非表示にしているだけなんですよね。
ではまずはテキストと粒子の色を合わせていきましょう。
先ほど、粒子の色を緑っぽい色に変更してしまったので、テキストも同じ色にしておきます。

このようになりました。
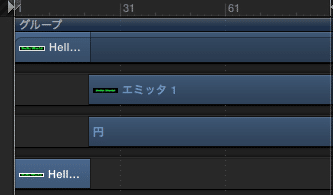
ちなみに、テキストと粒子の描画優先順位は「テキストが下」にしておいてください。

このようにすると、上に配置されている円が優先的に描画されるようになります。
ここまできたら、あと少しで完成です!
エミッタの表示を送らせてから、爆発開始のタイミングに合わせてテキストを非表示にしてください。

このようにすると、ほぼほぼ爆発は完成です。
あとは非表示になる時、アニメーションで透過を下げたり、爆発の直前に色を変更したりすることで、より自然な爆発にすることができると思います。
また、粒子の色にグラデーションをかけたり、グローで光らせることでより綺麗な映像にすることができると思います。
ぜひ色々調整してみてください。
まとめ
今回紹介した方法を使えば、テキストが爆発するような映像を作成することができます。
Motionを使えば、ワンランク上の動画作成ができると思いますので、ぜひ試してみてください。
ではまた。






















































