
今回は「Karabiner-Elements」を使って、特定のキーを「任意の文字列」に変更する方法を紹介します。
insertやhomeキーなど、普段使わないようなキーを入力することで、自分で設定した文字列を入力できるようになるので、頻繁に使うテキストがある方にオススメです。
もくじ
はじめに
今回紹介する内容は「Karabiner-Elementsを使ってキーを文字列(テキスト)に変換させる方法」です。
キーを文字列に変えることで、「insertキー」を押したときに「クリアメモリ」と入力させることもできるので、頻繁に使うけど入力が面倒な時に便利でした。
以前、5ボタンマウスをお絵かき時に便利な「左手デバイス」にする方法も紹介しているので、あわせてチェックしてみてください。
Karabiner-Elementsをインストール
Karabiner-Elementsをまだインストールしていない方は、こちらからダウンロードしましょう。
すでに導入が完了している方は飛ばしてOK
リンク先からダウンロードした「Karabiner-Elements」をインストールすると、Macのメニューバー(ステータスバー)に四角いアイコンが表示されたと思います。
これだけでインストールは完了です。
機能させるデバイスを選択
Karabiner-Elementsは、特定のデバイスだけをカスタマイズすることも可能。
もちろん全てのキーボードで入力を変更したい場合は、特に設定不要です。
Karabiner-Elementsのアイコンから「Preferences...」を選択してください。

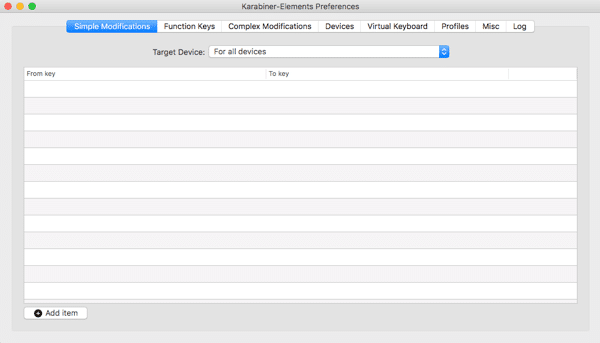
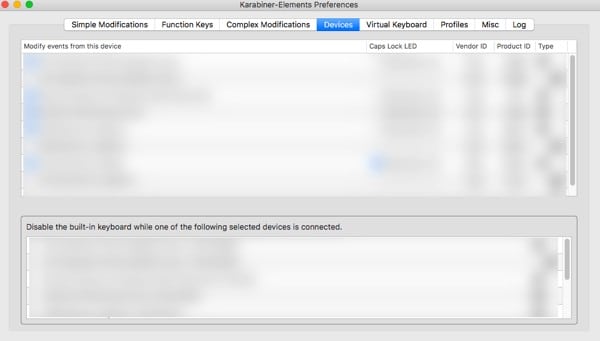
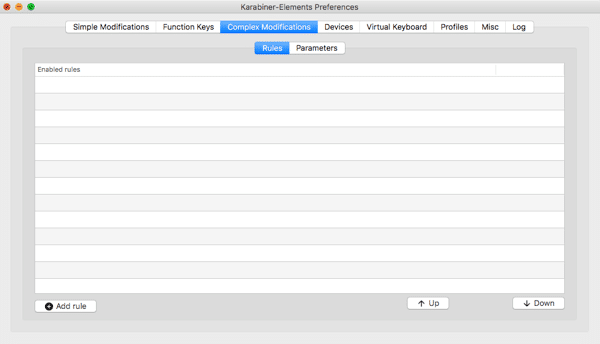
以下のようなウィンドウが表示されるので、上部の「Devices」をクリックします。


接続済みのデバイスが表示されるので、Karabiner-Elementsを有効化したいキーボードにチェックを入れましょう。
これで、設定したキーボード以外は、普通のキーが入力されます。
complex_modificationsを開く
続いて、Karabiner-Elementsの設定を追加するフォルダを開きましょう。
ターミナル(Mac標準搭載アプリ)を開き、以下のように入力してください。
sudo open ~/.config/karabiner/assets/complex_modifications
パスワードを求められるので「Macのロック解除に使うパスワード」を入力しましょう。
うまくいくと「complex_modifications」というフォルダが表示されたはずです。
この中に、設定ファイルを追加していくわけですね。
設定ファイルを作成
Karabiner-Elementsの設定ファイルを作成する場合、テキストエディタがあると便利です。
私が使用しているアプリケーションは「Brackets」
Bracketsを起動し「Command + N」を押すと、新しいファイルが作成されます。

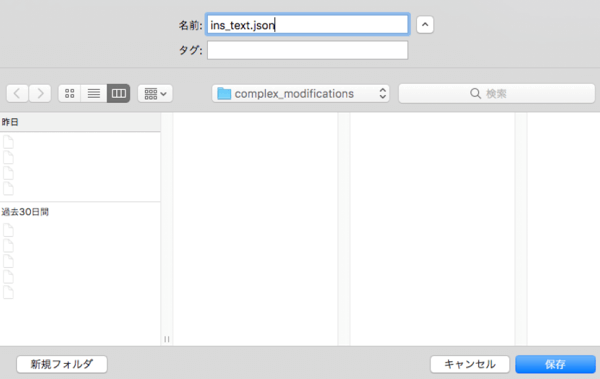
Command + Sを押すと保存先とファイル名を設定する画面が表示されるので、以下を参考に作成しましょう。
- 保存先は「complex_modifications
- ファイル名はわかりやすいもの
complex_modificationsフォルダが見つからない場合は、一度別の場所に保存した後で、ファイルを移動するとスムーズにいくかもしれませんね。
今回は「ins_text.json」というファイルを作成してみました。

insertを文字列に変更
では実際に、Karabiner-Elementsの設定を記述していきましょう。
今回は「Insertキー」を押すと「クリアメモリ」と入力されるようにしてみました。
実際のコードがこちら!
{
"title": "Insertキーを文字列に変換",
"rules": [
{
"description": "クリアメモリ",
"manipulators": [
{
"from": {
"key_code": "insert"
},
"to": [
{"key_code": "lang1"},
{"key_code": "k"},
{"key_code": "u"},
{"key_code": "r"},
{"key_code": "i"},
{"key_code": "a"},
{"key_code": "m"},
{"key_code": "e"},
{"key_code": "m"},
{"key_code": "o"},
{"key_code": "r"},
{"key_code": "i"},
{"key_code": "spacebar"},
{"key_code": "return_or_enter"}
],
"type": "basic"
}
]
}
]
}
コードの流れとしては
- insertキーの入力を検知
- 入力を日本語に
- クリアメモリ(ローマ字)を順に入力
- スペースでカタカナに
- エンター(リターン)キーで確定
こんな感じになっています。
実際には「高速でタイピング」しているような感じですね。
「"key_code": "XXX"」を複数記述することで、キーを順番に入力できるようになります。
極端な話をすると、アルファベットの「A~Z」までを一瞬で入力することもできちゃうってことです。
Shift + 〇〇の場合
設定したい文字列が、必ずしもアルファベットで入力するとは限りませんよね。
次は「HelloWorld」のように「大文字」が入っている文字列を入力する方法を紹介します。
先ほどと同じようにファイルを新規作成するか、先ほど作成した「ins_text.json」にコードを追加しましょう。
以下のようになりました。
{
"title": "Insertキーを文字列に変換",
"rules": [
{
"description": "クリアメモリ",
"manipulators": [
{
"from": {
"key_code": "insert"
},
"to": [
{"key_code": "lang1"},
{"key_code": "k"},
{"key_code": "u"},
{"key_code": "r"},
{"key_code": "i"},
{"key_code": "a"},
{"key_code": "m"},
{"key_code": "e"},
{"key_code": "m"},
{"key_code": "o"},
{"key_code": "r"},
{"key_code": "i"},
{"key_code": "spacebar"},
{"key_code": "return_or_enter"}
],
"type": "basic"
}
]
},
{
"description": "HelloWorld",
"manipulators": [
{
"from": {
"key_code": "insert"
},
"to": [
{"key_code": "lang2"},
{"key_code": "h",
"modifiers": "left_shift"},
{"key_code": "e"},
{"key_code": "l"},
{"key_code": "l"},
{"key_code": "o"},
{"key_code": "w",
"modifiers": "left_shift"},
{"key_code": "o"},
{"key_code": "r"},
{"key_code": "l"},
{"key_code": "d"}
],
"type": "basic"
}
]
}
]
}
「h」と「w」を入力するときだけ「Shiftキー」を一緒に入力するようにしてみました。
同じ方法を使えば、htmlのタグやプログラムを入力させることも可能です。
Karabiner-Elementsでルールを追加
最後に、作成した「ins_text.json」をKarabiner-Elementsで有効化していきましょう。
Karabiner-Elementsの「Preferences...」から「Complex Modifications」という項目を選択してください。

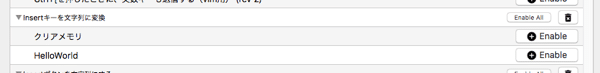
右下の「Add rule」をクリックすると、先ほど作成した「ins_text.json」のルールが表示されていると思います。

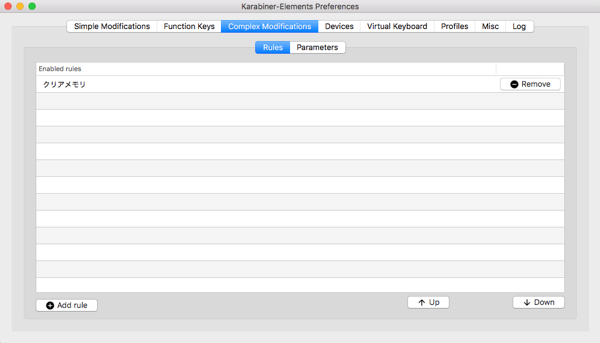
ここから、Insertを押したときに入力したいルールを有効化(Enable)しましょう。
設定したルールが表示されていたら、Insertキーが変換されているはずです。

うまくいきましたか。
まとめ
今回紹介したように「Karabiner-Elements」を使えば、普段使わないキーをより便利に活用できるようになりました。
ちなみに私の場合、空白文字( )を設定してあります。
面倒なキー入力が便利になるので、ぜひ設定してみてください。
ではまた。























































