Xcodeで、ストーリーボードからボタンを配置してコードにアクション接続をした時に、そのボタンが複数あった場合はひとまとめにしておきたいですよね。
そこで今回は、複数ボタンのアクション接続をまとめて設定する方法を紹介します。
はじめに
今回紹介する方法はSwiftを使用して記述しています。
また、実装はCocoaで確認しており、Xcodeを使用しているので注意してください。
以下のように複数ボタンが存在しており、そのどれもが「背景の色を変更する」という内容のコードだった場合、ひとまとめにして設定することができます。

例にあげるとこのような感じですね。
もちろんこれ以外の実装方法はあると思いますが、今回はこのようなアプリケーションをもとに解説していこうと思います。
ではまず、複数ボタンが存在するストーリーボードから作成してみましょう。
ストーリーボードを作成する
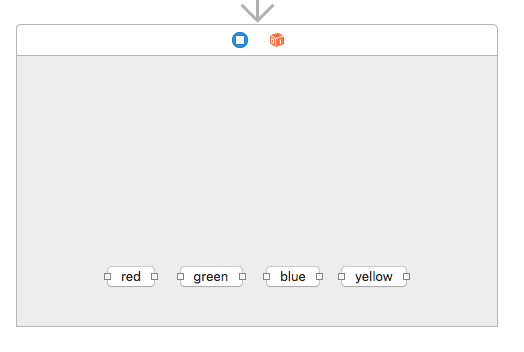
先ほど紹介した通り、今回のストーリーボードに配置するオブジェクトは「ボタン」です。
必ずしも同じようにする必要はありませんが、複数のアクションをまとめるので2つ以上のオブジェクトを設置しましょう。
またこれらのボタンはViewの背景色を変更するアクションを実装するので、ボタンのタイトルに変更する色に変更しておきました。

ストーリーボードはこれだけで大丈夫です。
アクションをまとめる
ここでいう「アクション」というのは、Xcode上でオブジェクトとswiftファイルをセグエで接続した時の「IBAction」です。
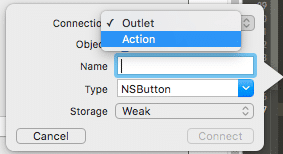
オブジェクトを右クリックしながら (controlを押しながら) コードに設定すると表示されるウィンドウから、ConnectionをActionに変更すると設定できるやつですね。

通常これを設置すると以下のような記述が追加されると思います。
@IBAction func pushButton(_ sender: Any) { }
ここで、アクション接続の型を変更しておく必要があります。
今回の場合、接続するオブジェクトの型は「NSButton型」なので、以下のように変更しましょう。
@IBAction func pushButton(_ sender: NSButton) { }
このアクションの中での動作が同一のものだった場合、ボタンごとにアクション接続を記述する必要はなくひとまとめにできるので、以下から実際の方法を確認してください。
実は、これらの型が同じだった場合、すでに作成されているアクションに別のボタンから再度接続することで、アクション接続するオブジェクトを追加することができます。
言葉では説明が難しいのですが、以下手順で行ってみてください。
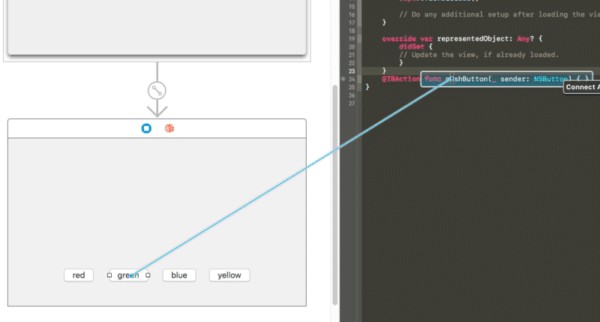
greenを接続:

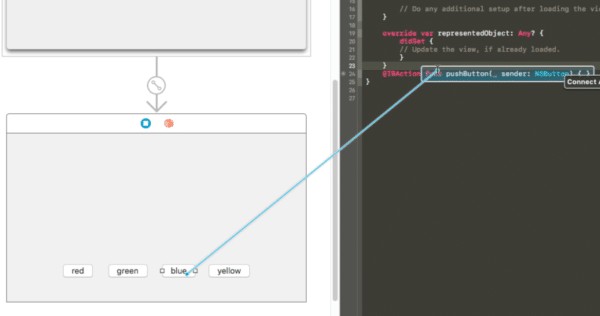
blueを接続:

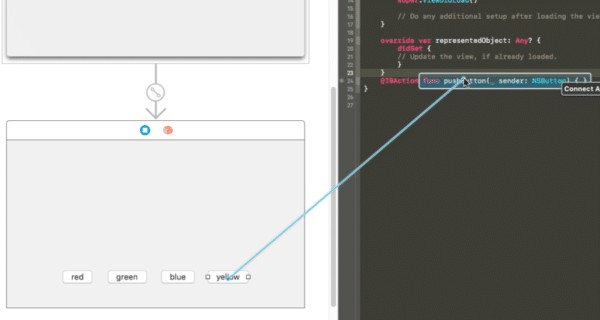
yellowを接続:

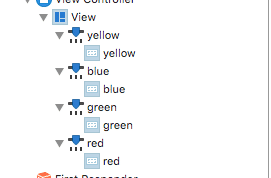
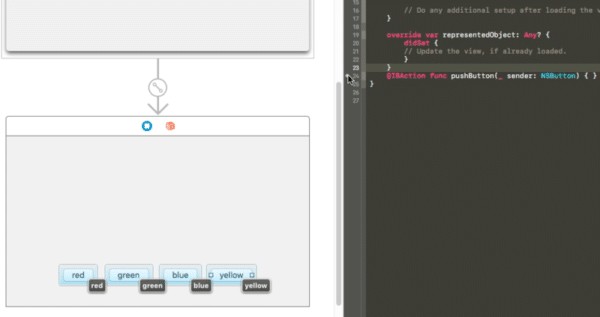
接続が完了したので、最後に接続されたオブジェクトを確認してみましょう。

このように一つのアクションから、複数のオブジェクトがハイライトされていれば、まとめて接続できているということになりますね。
あとは、この中に処理を記述していってください。
まとめ
今回紹介した方法を使うことで、同一の動作を持つ複数のオブジェクトをまとめてアクション接続することができました。
今回作成したアプリケーションは、背景の色を変更させるものだったので、サンプルコードを載せておきます。
import Cocoa
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
@IBAction func pushButton(_ sender: NSButton) {
switch sender.title {
case "red":
self.view.window?.backgroundColor = NSColor.red
break
case "green":
self.view.window?.backgroundColor = NSColor.green
break
case "blue":
self.view.window?.backgroundColor = NSColor.blue
break
case "yellow":
self.view.window?.backgroundColor = NSColor.yellow
break
default :
self.view.window?.backgroundColor = NSColor.clear
break
}
}
}
簡潔にまとめられていて、コードがすっきりしているかと思います。
ぜひ参考にしてみてください。
ではまた。