cssでデザインをカスタマイズしていて、aタグで設置したリンクのクリックできる範囲に困ったことはありませんか?
ちょっとしたコードを使えば、ボタン全体をリンクにすることができるので紹介します。
はじめに
今回紹介する方法を使えば、aタグを使って設置したリンクの範囲をボタン全体にできます。
まずは以下をチェックしてみてください。

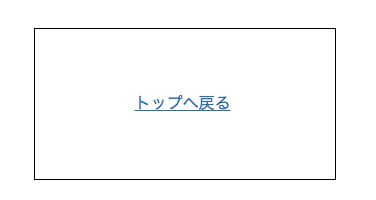
例えば、このようなボックスを用意してボタンとして利用する場合、テキストをクリックするのではなくボックスをクリックしても動作させたいですよね。
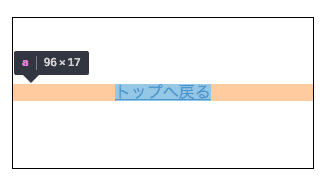
ですがこの状態では、クリックできる範囲はリンクのみです。

枠で囲まれた内側をリンクにしてほしいな

これだとクリックしようと思っても、失敗するユーザーが出てきますよね。
特にスマホユーザーの場合、マウスホバーによるアイコンの変化がないためどこがリンクなのかわかりづらいです。
これを枠全体で動作させられたら、より便利になると思いませんか?
今回はそういったお話です。
親要素(div)を調整
先ほどの画像では「<div>」要素で作成したボックスをボタンとして利用していました。
親要素にあるdiv要素全体をaタグのリンクにする場合、親要素で必要になるのが「position: relative」です。
簡単なデザインを調整すると、以下のようになりました。
/* ここがボックスのスタイル */
.test-box {
width: 300px;
height: 150px;
border: 1px solid black;
}
/* ここから追加分 */
.test-box{
position: relative;
}
実は、親要素(div要素)に必要な変更は「position: relative;」だけです。
aタグのリンクにする範囲を大きくするわけですから、重要なカスタマイズをする場所は「aタグ」の方なんですよね。

子要素(a)を調整
では、今回の子要素に当たる「aタグ」のcssを調整していきましょう。
ボックス全体がリンクになっているボタンを作るには、以下のようなカスタマイズを行います。
.test-box a{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
text-align: center;
line-height: 150px;
}
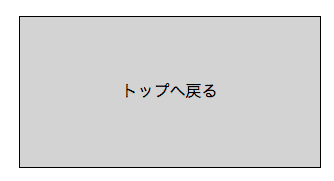
このようになりました。
これで、親要素のdivをクリックしても、リンク先へアクセスできるボタンの完成です。

リンクの上下左右をdiv要素に合わせた感じ
divにhoverなんかを使って、マウスカーソルが乗った時のデザインを調整してみても良いかもしれませんね。

紹介したコードで、実際に重要になってくるのは「position: absolute」と「top right bottom left」です。
それぞれみていきましょう。
position: absolute
position: absoluteは、要素を絶対的に配置するというような意味を持ちます。
親要素に設定された「position: relative」を基準に、そこからどの位置に要素を設置するかを設定できます。
簡単ですね。
そこで設置された要素内の要素をどこに配置するかを指定しているのが「top」とか「right」とか「bottom」「left」になるというわけです。
top: 0; right 0;
コード自体はとても簡単で、「top」は親要素に対して「上方向の距離を0にする」というような意味を持っています。
同様に「right」や「bottom」などもそれぞれ0にするという意味ですね。

上下左右を親要素に合わせて変化させたため、結局はwidth(横幅)やheight(高さ)が自動的に親要素と同じ値になるというわけです。
コード自体がわかってしまえば、とても簡単にボックス全体がリンクになっているボタンを作成できました。
まとめ
今回紹介した方法を使えば、ボックスのどこをクリックしてもページ移動できるボタンを作成できました。
ボックス全体をリンクにできるということは、訪れてくれた方がよりページを移動しやすくなりますし、ボタン自体を目立たせることもできます。
回遊率にも関わってくるかもしれませんので、ぜひ参考にしてみてください。
ではまた。