
今回は、「はてなブログで中央寄せの記事を書く方法」について紹介します。
CSSを使わずに実装もできるので簡単です。
また、「記事ごとに中央寄せ」を設定したい時にも使えるのでチェックしてみてください。
はじめに
今回紹介する内容は「はてなブログで中央寄せの記事を書く方法」です。
実装方法は「CSSを使った方法」と「記事本文から設定する方法」があるので、どちらか選んでカスタマイズしてみてください。
それぞれの違いは以下の通り。
- CSSを使った方法は「全記事」を中央寄せに
- 記事本文から設定する方法は「記事単体」で中央寄せに
- 記事内で部分的に中央寄せも可能

どちらも超簡単にカスタマイズできるので、早速チェックしていきましょう。
CSSを使って中央寄せにする
まずは、CSSを使って「記事本文を中央寄せにする方法」です。
はてなブログの「デザインCSS」に以下のような記述を追加してください。
.entry-content p {
text-align: center;
}
このようにすることで、「entry-content(記事本文)内のテキスト」を中央寄せにすることができました。
ただし、このカスタマイズでは「全ての記事」が中央寄せになるので、特定の記事や「部分的に」中央寄せにしたい場合は次の方法を使った方が簡単です。
記事本文から中央寄せを設定する
特定の記事や部分的に中央寄せをカスタマイズしたい場合、「centerタグ」を使うことで超簡単に実装可能なんです。
「全体」のテキストを中央寄せにしたい時は、記事の最初と最後に以下のタグを追加します。
<center>
ここに記事本文
</center>
たったこれだけ。
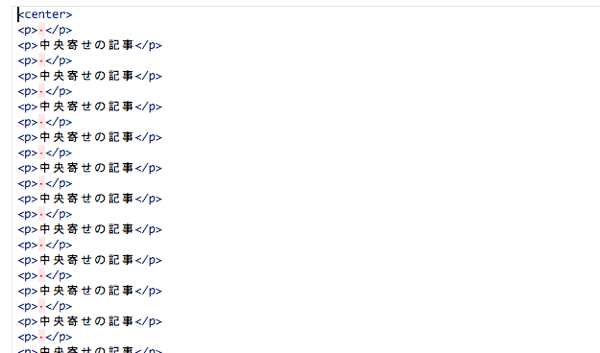
「<center>」と「</center>」の間にいつも通り記事を書くことで、中央寄せの記事になりました。
注意点としては「Markdownモード」でCenterタグを使うと、1行にまとめられてしまうので注意してください。
ですので、このような使い方をするときは「見たままモード」で書くのがオススメです。

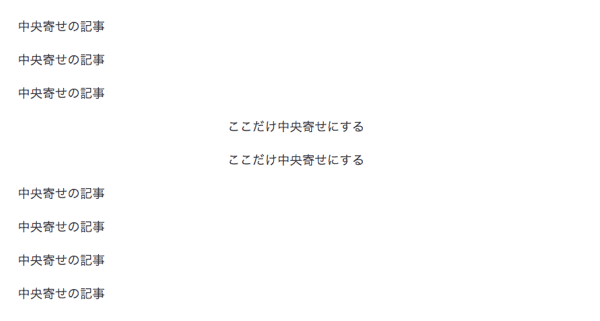
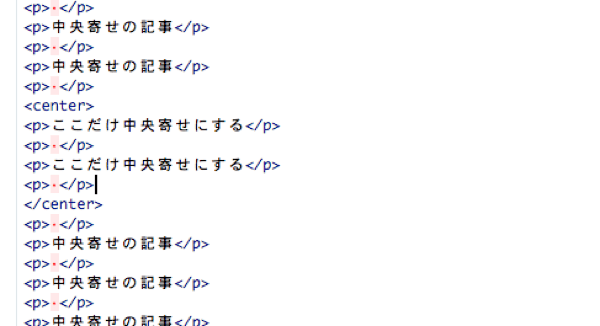
また、部分的に「テキストを中央寄せ」にしたい場合は以下のようになります。
記事本文
<center>
ここだけ中央寄せになる
</center>
記事本文

基本的な使い方は先ほどと同じですね。
「centerタグ」の中に書かれたテキストだけが中央寄せになりました。
全記事に適用させる場合と、特定の記事に適用させる場合でどちらか選んでみてください。
画像の中央寄せも可能
余談ですが、過去に紹介した「画像の中央寄せ」も同じ方法を使っています。
その他に「アドセンスの中央寄せ」もできるので、合わせてチェックしてみてください。
まとめ
今回紹介した方法を使うことで、簡単に「記事を中央寄せ」にすることができました。
「centerタグ」を使う方法であれば「CSS」を使わずに「記事の雰囲気を調整」できるので、ぜひ試してみてください。
ではまた。
























































