
はてなブログで書かれたサイトを見ていて、この人のカスタマイズいいなー テーマ何使ってるんだろう?ってなることがあるかと思います。
実ははてなブログは、アクセスしたサイトのテーマを簡単に確認することができるんです。
そこで今回は、自分以外のサイトでどんなテーマを使っているのか調べる方法を紹介します。
はじめに
今回紹介する方法は、はてなブログで運営されているかっこいいデザインのサイトを見つけた時に、どんなテーマを使っているのかを確認する方法です。
この方法を使えば、自分が使っているテーマ以外でどのようなものがあるかを確認できますし、テーマを選ぶ上での参考にすることもできるので、ぜひ覚えておきましょう。
まずは軽く注意点
はてなブログでは、無料で使えるテーマが多数公開されていますよね。
ですが注意していただきたいのが、無料で使えたとしてもものによっては【改変不可】のテーマがあるという点です。

こちらは、有名な無料テーマ「DUDE」のライセンス項目なのですが、この中にNDというマークがありますよね。丸の中に=が入っているようなやつです。
これが、改変禁止のテーマを意味しているらしく、テーマをカスタマイズして使うことは禁止になっています。
もしそのことを知らずに、勝手に作り変えて公開してしまうとライセンス違反になってしまい、トラブルの原因になる可能性があるので注意してください。
テーマをチェックする
ではそのことを踏まえた上で、実際に自分以外のサイトで使われているテーマを確認していきましょう。
テーマを確認する方法はとても簡単で、グローバルヘッダー(ページ上部のメニュー)からテーマを調べたいブログのタイトル名をクリックします。
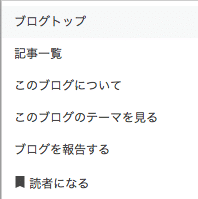
新たに、以下のような項目が表示されるかと思います。

この中にある【このブログのテーマを見る】を選択してください。

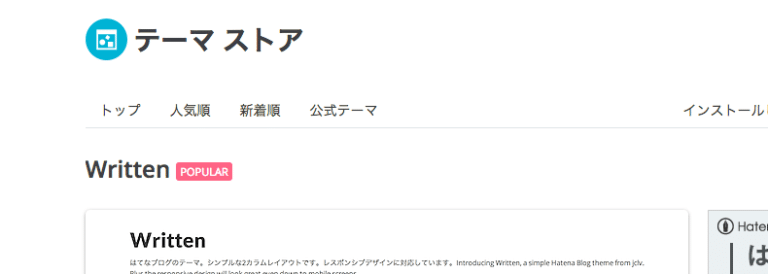
はてなブログのテーマストアが表示されると思います。
表示されたページのテーマが、選択されたサイトで使われているテーマだったとことです。
これで、先ほどのサイトで使われていたテーマは「Written」というテーマだったのがわかりました。
テーマを見るが表示されない
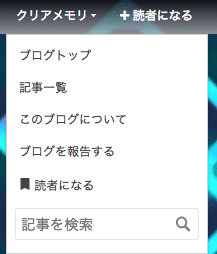
サイトによっては、「このブログのテーマを見る」項目が表示されないことがあります。
私のサイトも表示されないのですが、これはテーマを使っていないためだと思います。

私のサイト「クリアメモリ(2017/06/28現在)」のデザインは、独自に調整しておりテーマを使っておりません。これは、先ほど注意点として紹介した「改変禁止」を避けるためです。
ですので「ブログのテーマを見る」が表示されない場合は、テーマを使っていないんだな。
と判断しましょう。
グローバルヘッダーが無い場合
サイトによっては、そもそもグローバルヘッダーを非表示にしている可能性があります。
そういった場合は、調べられないのかというとそうではありません。
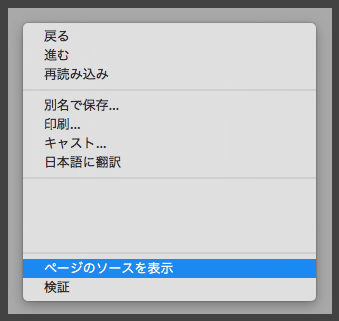
使われているテーマを調べたいサイト内で、右クリックすると「ページのソースを表示」という項目が見つかるので選択してください。

コードの羅列が表示されると思いますので、検索(command + f)を使って「css」を探してください。
以下のようなコードが見つかると思いますのでクリックしましょう。

これで新たに表示されたページからテーマの確認ができます。「Theme: XXXXX」に書かれているのがテーマの名前ですね。
たいていの場合、上の方に記述されていると思うのですが、もし見当たらない場合は「theme」で検索をかけてみてください。
それでも見つからない場合は、先ほどのようにテーマを使っていない可能性があります。
まとめ
今回紹介したように、はてなブログ野デザインテーマを確認するためには、このブログのテーマを見る項目からテーマストアに飛ぶことができました。
はてなブログは、かっこいいデザインのテーマが多いため、好みのものを探すのが大変です。そういった時はテーマから探すのではなく、自分の好きなサイトが使っているテーマから選んでみるのも良いのではないでしょうか。
ではまた。






















































