
先日、はてなブログの記事内にSNSシェアボタンを設置する方法を紹介しました。
その中で設置したTwitterボタンから記事がツイートされた時に、自分で管理できたら便利ですよね。
実は、ツイートに自分のアカウントをメンションとして差し込むだけで、ツイートされた時に通知が来るようにできるので紹介します。
はじめに
今回紹介する方法は、はてなブログに設置したTwitterボタンからツイートされた時に、Twitterの通知欄に表示されるようにするカスタマイズです。

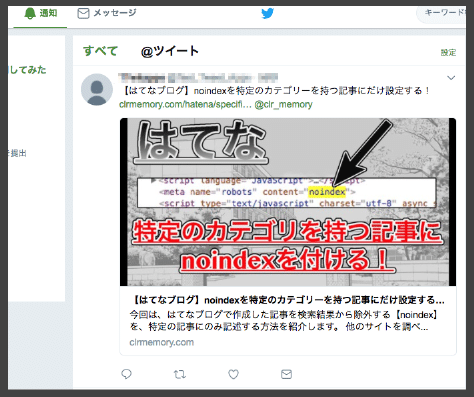
実際に記事からツイートされると、設定したアカウントにこのような通知が届くようになります。
せっかくツイートしてもらえても、そのことに気づかなかったら拡散の機会を減らすことになってしまうため、ぜひ試してみてください。
シェアボタンを設置
さて、今回の方法ですが、はてなブログでデフォルトのデザインから設定できるシェアボタンではなく、独自に設置したシェアボタンの場合のみ通知を設定できます。
はてなブログにTwitterなどのSNSシェアボタンを設置する方法は、こちらの記事で詳しく解説していますので、先に確認しておくと良いかもしれません。
この記事の中で、シェアボタンを設置するコードを紹介しているのですが、今回の方法で編集が必要になるのは以下の部分のみです。
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i></a>
先に注意点
コードを編集していく前に、軽く注意点があります。
今回の方法では、はてなブログ内のコードを編集するため、誤った編集を行ってしまうとサイトレイアウトが壊れてしまう可能性があります。
変更点を元に戻せば治るかと思いますが、保存する前によく確認した上で全て自己責任でお願いします。
では実際にコードを編集していきましょう。
ツイートにメンションを追加
はてなブログで設置したツイートボタンにメンションを追加するカスタマイズはとても簡単で、
- ツイートボタンを設置
- アカウント名を記述
- 保存
たったこれだけの工程で実装できます。
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i></a>
先ほどのこのコードを見つけたら、以下のように編集してください。
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink} @通知を受け取るアカウント" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i></a>
具体的な変更点は【{URLEncodedPermalink}】の後ろに、自分の(通知を受け取る)Twitterアカウント名を設定するだけです。
この時Twitterアカウント名の頭に「@」をくっつけるのを忘れないようにしてください。
このようにすると、ツイートの中に自分のアカウント名を挿入することができます。
つまり、ツイートしたユーザーからリプライを受け取ったのと同じようなことになるんです。
ですので、通知の@ツイート欄に表示されるというわけですね。
実際の動作を確認
では記事からツイートするとどのようになるか確認してみましょう。
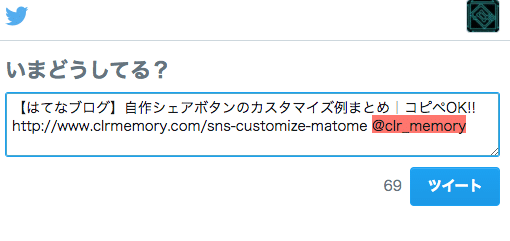
設定したツイートボタンをクリックした時、ツイートの最後に自分のアカウント名が追記されていれば通知を受け取ることができるかと思います。

このようにできましたか。
まとめ
今回紹介したカスタマイズを実装することで、記事を読んでくれたユーザーからのツイートで通知を受け取ることができるようになりました。
ツイートの通知がくれば、そこからリツイートしたりできるので、拡散の機会が増えるかと思います。
はてなブログでサイト運営を行っていて、独自のシェアボタンを設置している方は、ぜひTwitterのメンションを設定しておきましょう。
ではまた。
























































