
今回は、Motion5を使って「音に合わせてサイズが変わる波形を作る方法」を紹介します。
BGMに合わせて自動で動くし、作り方も簡単で便利なのでオススメです。
また作成するオブジェクトによって「円形」や「矩形」の音声波形にすることもできるので、好きなオブジェクトで試してみてください。
はじめに
今回紹介する内容は「Motion5で音に合わせてサイズが変わる音声波形を作る方法」です。
この記事では「矩形」の音声波形と「円形」の音声波形の作り方について紹介します。
比較的簡単に作成できるので、チェックしてみてください。
ではまず、「サイズを変えるオブジェクト」と「動画で流す音楽」を作成していきましょう。
オブジェクトを配置する
Motion5で音声波形を作る場合、必要になるのは「サイズを変えるオブジェクト」と「音楽(BGM)」だけでOK
Motion5で音楽を流すのは簡単で、レイヤーの部分に「音楽ファイル」をドラッグ&ドロップするだけです。
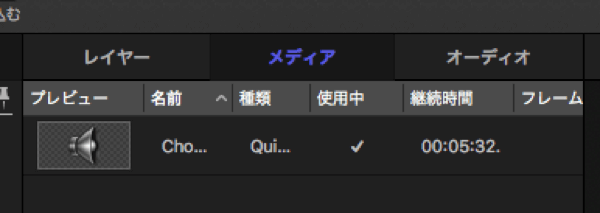
これだけで「メディア」の中に、追加した音楽ファイルが表示されたと思います。

音楽ファイルは、とりあえず何もしなくてOK
次は、サイズを変えるオブジェクトを作成していきましょう。

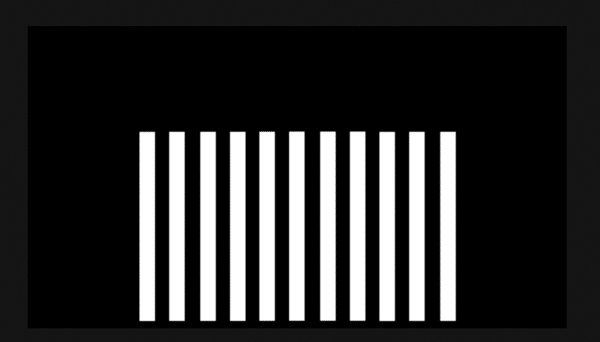
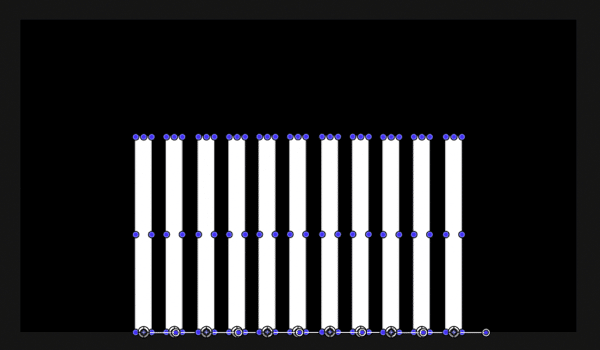
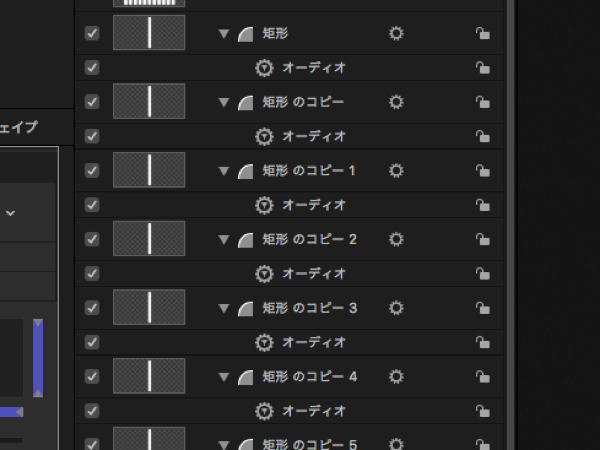
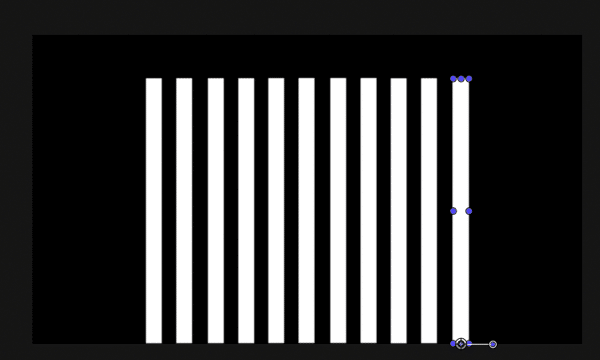
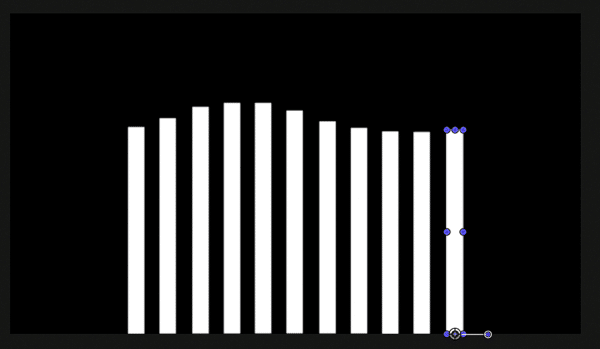
こんな感じで「長さの同じ矩形」を11個設置してみました。
矩形のアンカーポイントは、全て1番下にしておいてください。

音に合わせて長さを変えた時、上方向だけ動作させるためですね。
オブジェクトの配置はこれで完了です。
オーディオビヘイビアを追加
では、実際に「音に合わせてオブジェクトのサイズを変更」していきましょう。
先ほど作成したオブジェクトに「ビヘイビア」を追加していきます。
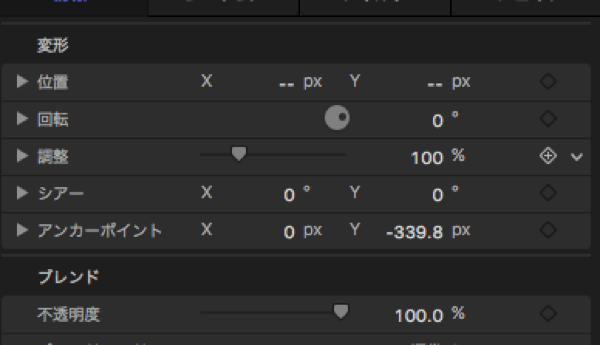
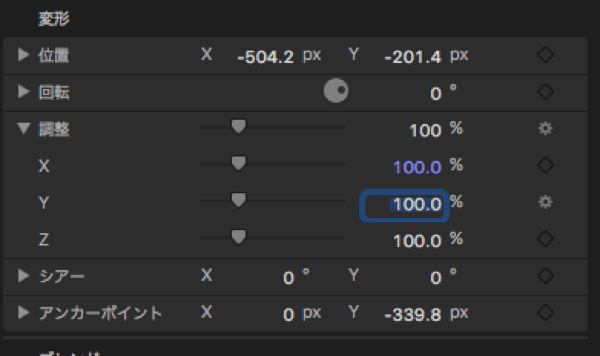
最初のオブジェクトを1つ選択し、「変形」を選択すると「調整」という項目が見つかります。

「調整 > Y」にマウスカーソルを合わせると、右側に「下向きの<みたいなボタン」が表示されるのでクリックしてください。
「Y方向」に限定したのは縦方向のサイズだけを変更するためです。

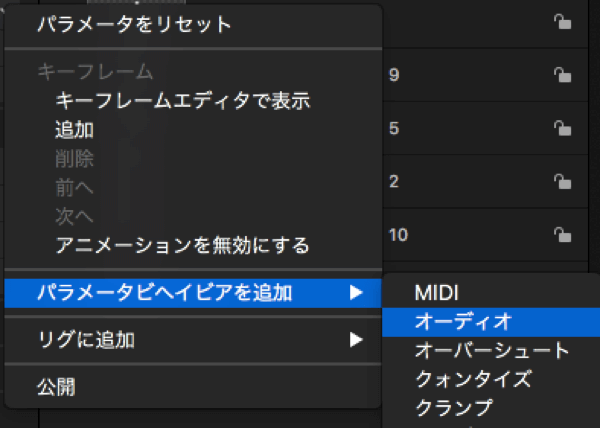
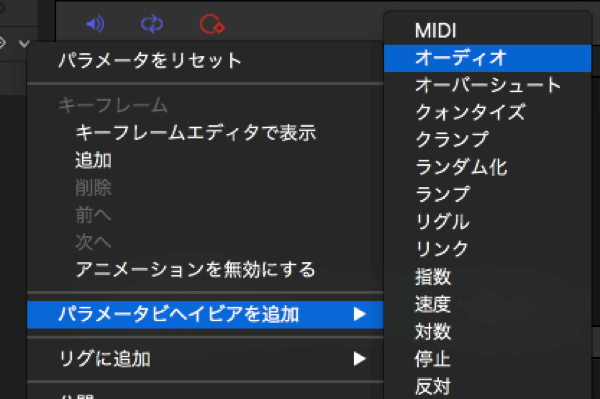
新たに項目が表示されるので「パラメータビヘイビアを追加 > オーディオ」を選択します。


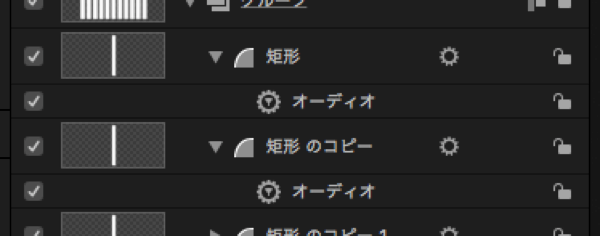
オブジェクトに「オーディオ」というビヘイビアが追加されていればOK
これを全てのオブジェクトで繰り返してください。

オーディオソースを設定
続いて、先ほど追加した音楽を「オーディオソース」として設定していきましょう。
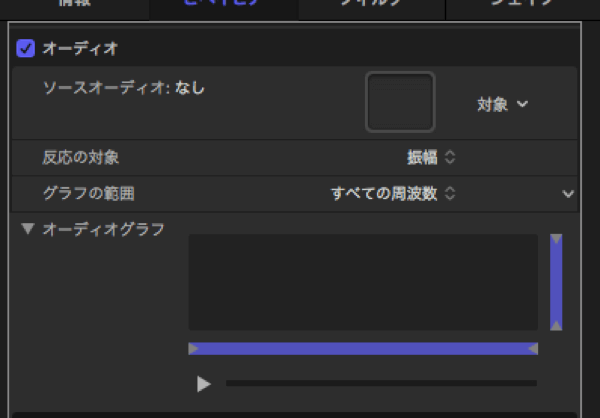
追加した「オーディオビヘイビア」を表示してみてください。

「ソースオーディオ:なし」となっていると思います。
「ソースオーディオ」の右にある「対象」からソースオーディオを設定できるので、先ほど追加した音声ファイルを選択しましょう。

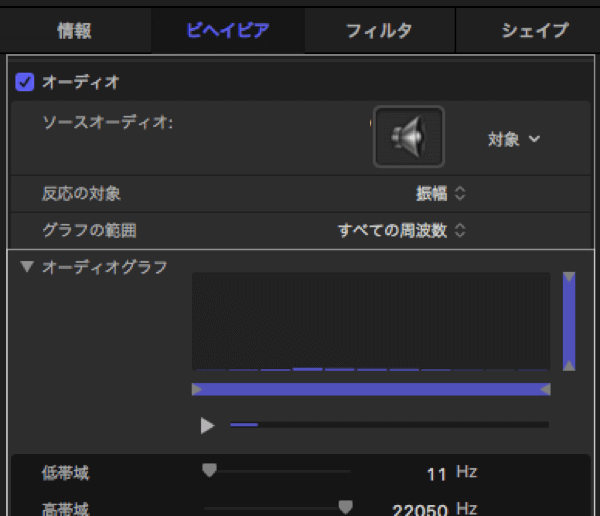
こんな感じになりました。
ソースオーディオもビヘイビア同様全てのオブジェクトに設定してください。

この状態で1度再生してみると、音に合わせてオブジェクトの高さが変わったと思います。
ただし、全てのオブジェクトが同じ動きをしていると思うので、次は「帯域」によって動作させるオブジェクトを限定していきましょう。
帯域を設定
音声波形は、音に合わせてオブジェクトごとに違う動きをしますよね。
Motion5で音声波形を作る場合、先ほど作成した「オーディオビヘイビアを持つオブジェクト」の「帯域」を限定させることで作成可能です。
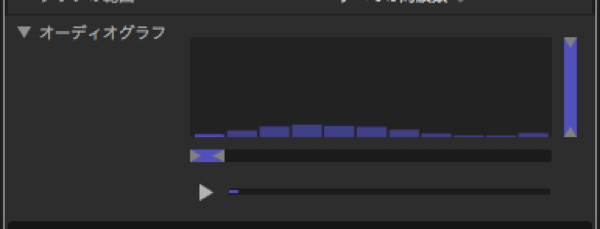
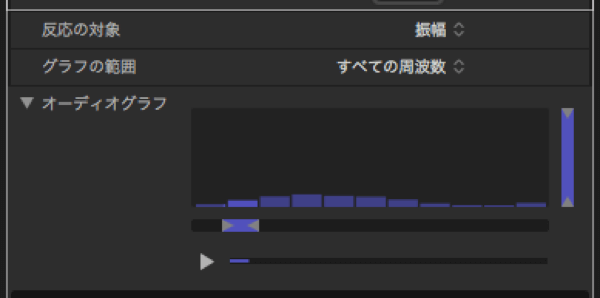
オーディオビヘイビアの中に「オーディオグラフ」という項目があります。

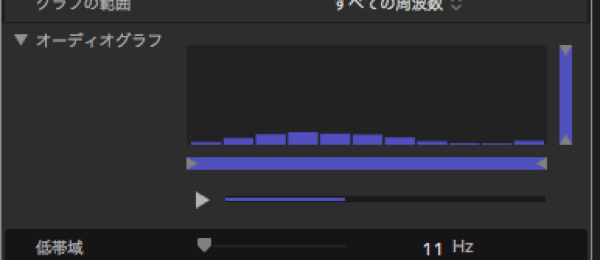
青紫色のバーが「>===<」こんな感じになっているので、オブジェクトごとの帯域を設定しましょう。
オブジェクト1つにつきオーディオグラフ1つ分の帯域にしてください。
1つ目のオブジェクト:

2つ目のオブジェクト:

こんな感じでそれぞれのオブジェクトに設定します。

これで矩形の音声波形が完成しました。
デフォルトの長さやカラーなどは、オブジェクトのサイズ(カラー)から自由に設定してみてください。
丸い音声波形を作る
続いて、円形の音声波形を作る方法を紹介します。
ここまで読んできた方は気づいているかもしれませんが作り方はほとんど同じ。
「調整 > Y」で設定したオーディオによって変化させる値を、別の項目に設定すれば良いということですね。
まずは、円形音声波形の元になる「円のオブジェクト」を作成しました。

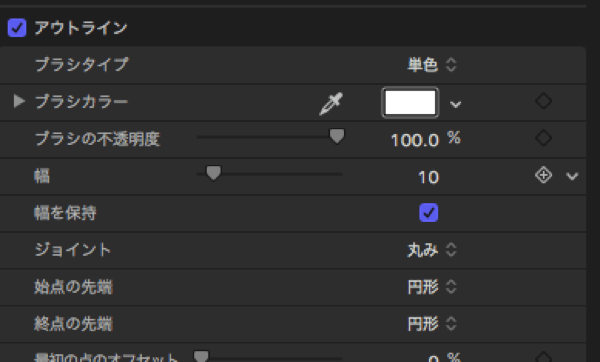
ここで作成するオブジェクトは「円(アウトライン)」です。
円オブジェクト作成時は「アウトライン > 値を保持」にチェックを入れておくと、オブジェクトのサイズが変わっても「線の幅」は変わらないのでオススメ。

これでオブジェクトが作成できました。
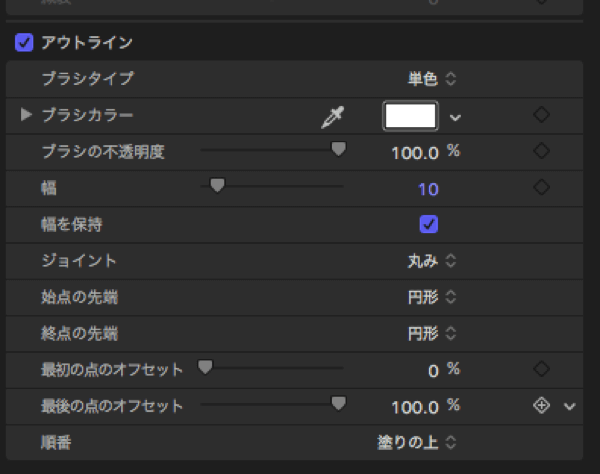
続いて、オーディオビヘイビアを追加していくのですが、円形の音声波形を作る場合、音によって変化させる値は「最後の点のオフセット」になります。

棒状音声波形の時と同じように、全てのオブジェクトに「オーディオビヘイビア」を追加してください。

ここまでくればもうわかりますね。
先程と同様、オーディオの「帯域」を設定するだけです。
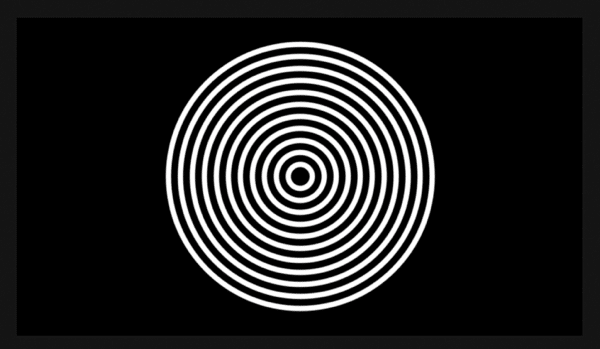
全てのオブジェクトにそれぞれ帯域を設定すると、以下のようになりました。

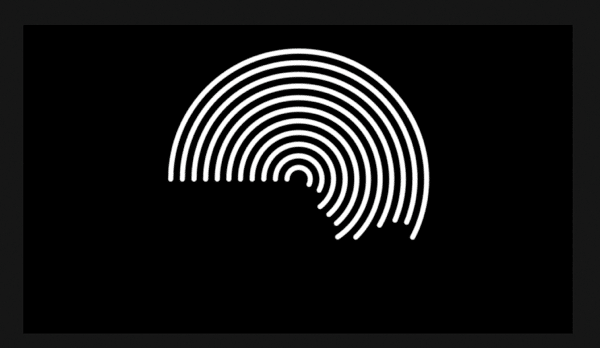
オブジェクトをちょっとだけ回転させれば、動画のような円形の音声波形が完成します。

もちろんこのオブジェクトも「カラー」や「見た目」を調整できるので、お好みでカスタマイズしてみてください。
まとめ
今回紹介した方法を使えば「Motion5」で音声波形を作ることができました。
音に合わせて自動でサイズが変わるので、動画がちょっと物足りない時に追加しておけば、見栄えが良くなります。
ぜひ試してみてください。
ではまた。






















































