
Motion5で映像を作っていると、テキストの1文字だけ座標を変更したい場合があると思います。
Motion5であれば、作成したテキストを1文字ずつバラバラに編集することができるので、その方法を紹介します。
はじめに
Motion5のインストールや、基本的な使い方の説明は特にしていないので、あらかじめできるようにしておいてください。
また、今回の作業は動画でも解説しています。
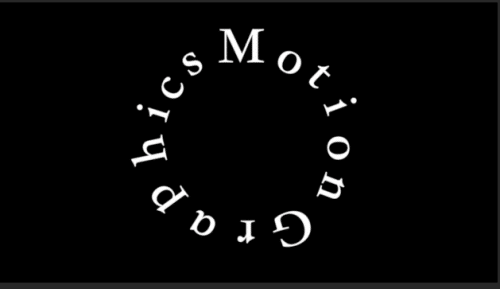
今回紹介する方法でテキストをバラバラに移動させることで、以下のような映像を作成することもできます。
では早速見ていきましょう。
Motion5を開いてください。
テキストを作成しよう
まずは、いつも通りテキストを作成してください。
テキストの内容はなんでも構いませんが、同じものにしておくと動作を確認しやすいかもしれません。
今回は「Motion Graphics」というテキストをバラバラに動かしてみましょう。

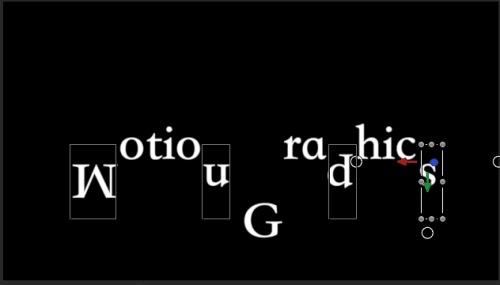
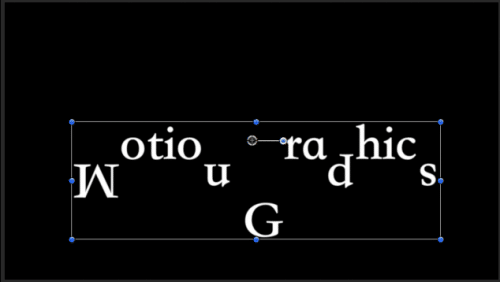
ではこのテキストをバラバラにするとどのようになるのか、先に確認しておいてください。

自由に移動できるので、思い通りのテキストを作成することができますね。
では実際にどのような操作をすれば、テキストを1文字ずつバラバラに移動させることができるのでしょうか。
この方法はいたって簡単です。
テキストをバラバラにしよう
実は、先ほど紹介した画像のようにテキストを1文字ずつ移動させるのは、一瞬でできてしまうんですよね。
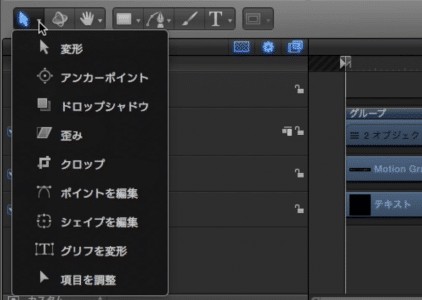
作成したテキストを選択した状態で、以下の画像のボタンを探してください。

このボタンを「長押し」してみてください。
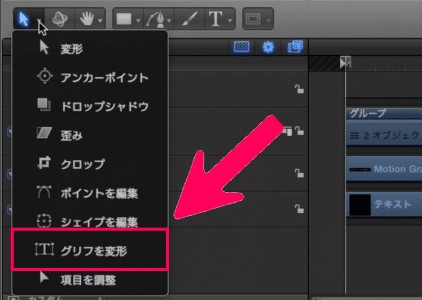
すると、以下のような項目が現れます。

この中から「グリフを変形」を選択しましょう。

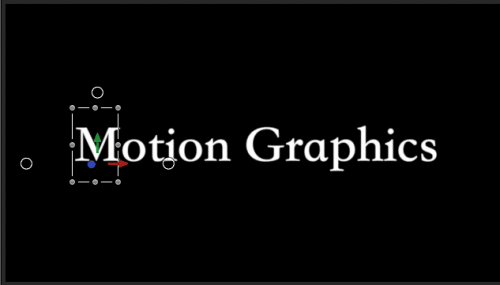
このようにすると、作成したテキストの表示が変わっていると思います。

この状態になっていたら、もう既にテキストを1つひとつ選択できるようになっています。
今は「M」が囲まれているので、Mだけを編集できる状態です。
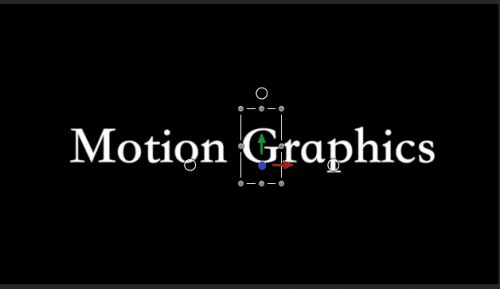
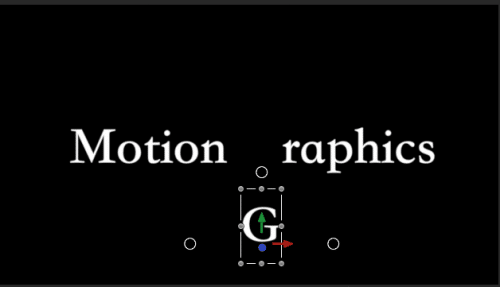
試しに「G」をクリックしてみましょう。

今度は「G」に枠が移動しましたね。
この状態では「G」だけを編集できるようになっているというわけです。

同様に、他の文字をクリックすれば別々に移動させることができます。
また、これらの文字をまとめて選択したい時は「Shiftキー」を押してみてください。

隣り合った文字をまとめて選択することができますね。
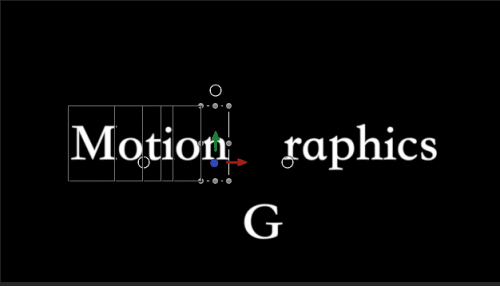
上の画像を例に取った場合、「M」を選択した状態で「Shift」を押しながら「n」を選択すると、「Motion」の全てをまとめて選択できます。
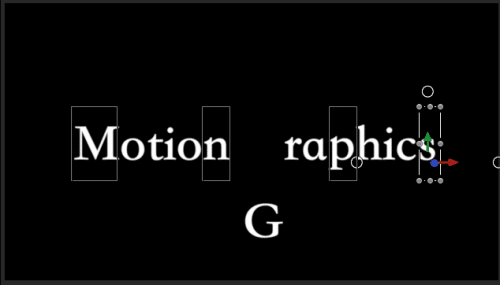
もし、隣り合った文字全てではなく、完全に別々に選択したい時は「commandキー」を押しながらクリックになります。

もちろん、これらをまとめて変形させることもできます。

ただ注意点として、テキスト全体と1文字ずつ編集する場合とでは編集する箇所が変わります。
その点については、後述します。
テキストをバラバラに編集した後で「グリフを変形」から「変形」に戻すことで、それぞれを変更した状態で動かすこともできます。

では、テキストから1文字ずつ選択できるようになったので、実際に動かしていきましょう。
バラバラしたテキストを動かそう
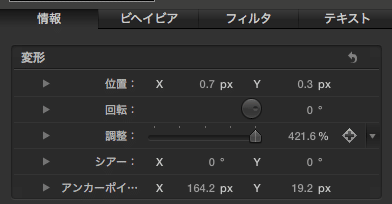
先ほど編集する箇所が違うと説明しましたが、普段テキストを移動させる時は「変形」から位置を指定すると思います。

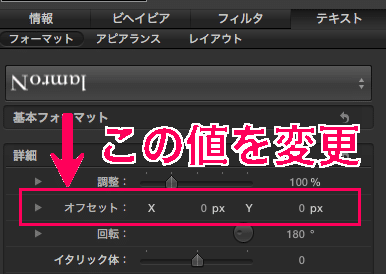
1文字ずつバラしたテキストの場合は、「オフセット」という項目を編集することで移動できます。

「情報」ではなく「テキスト > フォーマット > 詳細」なので注意。
文字にアニメーションをかける時や、細かく移動したい時は、こちらの値を変更してあげることで変更できますね。
先ほど作成した「Motion Graphics」というテキストにアニメーションをつけてみました。
軽く作ってみただけなのですが、テキスト1つひとつを違った動きにすることで、かっこよく見えますよね。
まとめ
今回紹介した方法で、テキストを1文字ずつ分解して動かすことができました。
テキストに1文字ずつアニメーションをかけることで、よく動画編集ソフトに始めから入っているテキストアニメーションのようなものも作ることができますね。
自分で作れる分、より自由度が高いので思った通りのテキストが作れると思います。
ぜひ試してみてください。
ではまた。